網站架設 完成後,會發現 WordPress 後台 的登入畫面(輸入帳密的地方),是長的比較單調一點,有些人可能想更換成自己的品牌風格。
或者你是從事網頁設計行業,顧客希望能客製化 WordPress 後台登入頁面,當然還有很多原因,都會可能有相關需求。
這篇文章,我會跟大家分享 LoginPress 這款外掛,它是專門做 WordPress 後台登入頁面的設計,功能很多而且是免費的(這裡不討論進階版功能)。
好囉,那我們就開始吧。
LoginPress 完整影片教學
1. 安裝 LoginPress 外掛
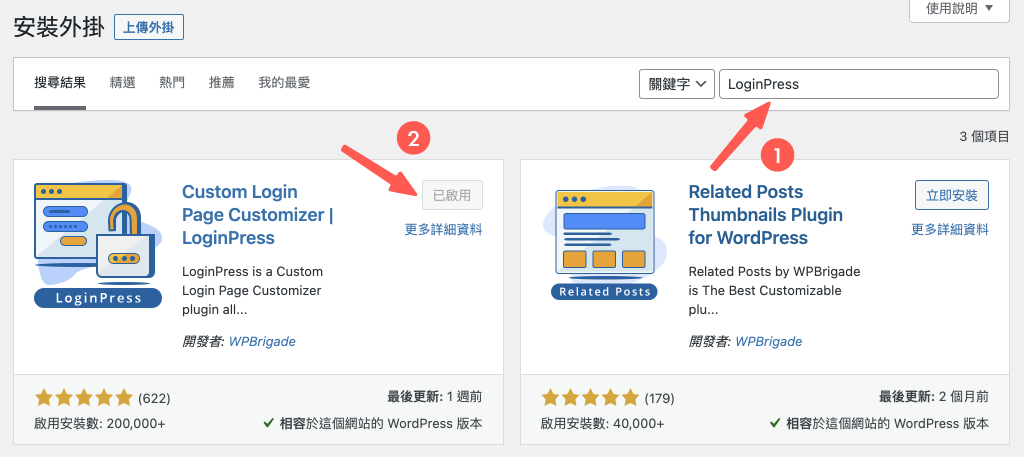
前往 WordPress 外掛 > 安裝外掛,搜尋 LoginPress,然後安裝+啟用。

完成後,就會看到側邊欄多了一個 LoginPress 的功能了。
2. 一般設定
前往 LoginPress > 設定,這是 LoginPress 基本設定的地方。可直接使用預設值,有特別需求再調整即可。

- 登錄順序:WordPress 會員登入,使用者帳號的輸入方式。分別有「 使用者名稱 or Email 皆可 」、「 只有使用者名稱 」、「 只有 Email 」。
- Auto Remember Me:自動把「 記住我 」打勾。
- 卸載時刪除設置:未來刪除外掛後,會把此外掛的相關設定檔案,ㄧ併刪除。
3. 動手設計登入頁面
接下來,就來設計 WordPress 後台登入頁面啦。
前往 LoginPress > 自訂,這裡有非常多可設定的項目,像是更換 Logo、更換背景、自訂表格寬度 / 陰影 / 顏色、歡迎&錯誤訊息、頁尾設定等 ..。
由於大多數都已經中文化是滿容易理解的,尾端也能切換不同的裝置,進行響應式的調整(下圖)。

好,下面就挑其中一些功能,進行介紹囉。
更換網站 Logo & 背景圖片
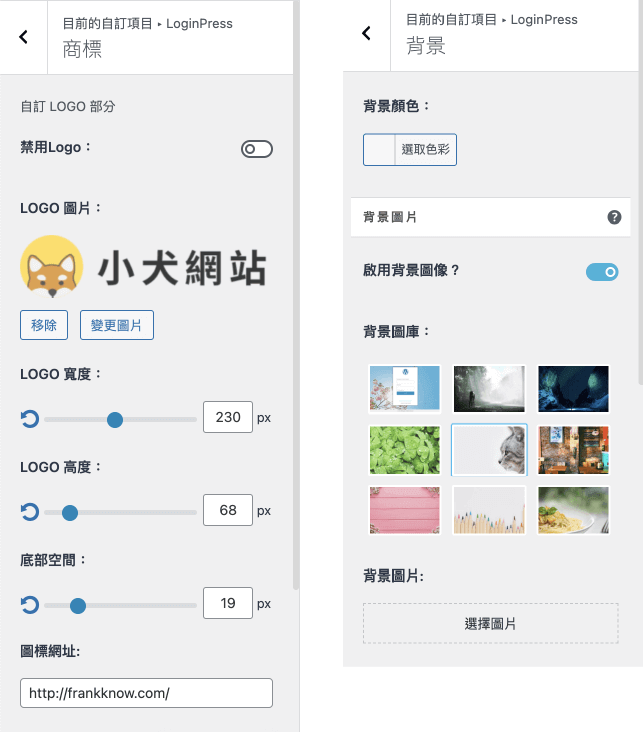
前往「 商標 」,可設定網站 Logo、Logo 寬度 & 高度之類的 ..,也能在圖片加上網址。更多 Logo 設計+網站配色教學。
前往「 背景 」,可設定背景圖片或是用純顏色顯示等 ..。

自訂介面 & 按鈕美容
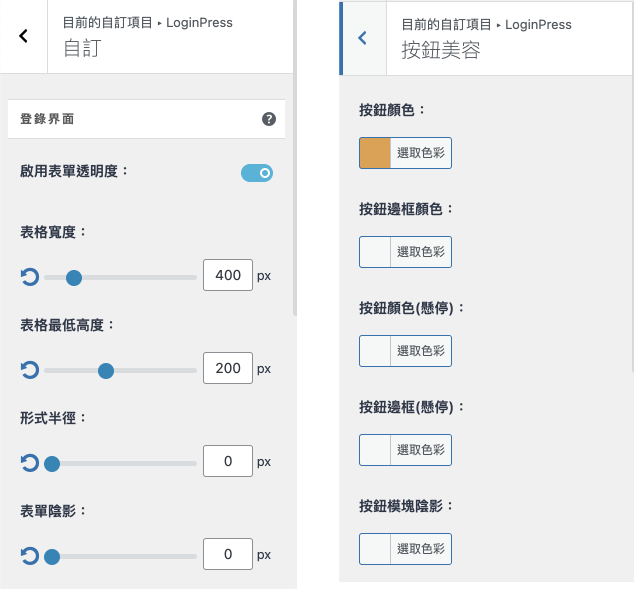
前往「 自訂 」,可調整表單透明度、寬度、輸入框背景&文字顏色等 ..。
前往「 按鈕美容 」,可調整按鈕相關樣式。

錯誤訊息&頁腳表格
前往「 錯誤訊息 」,這裡是當登入輸入錯誤時,會出現的警告提示,可以把 Error 的英文改為中文。
前往「 頁腳表格 」,這是網站頁尾的相關修改,可以打開版權說明&顏色設定等 ..。

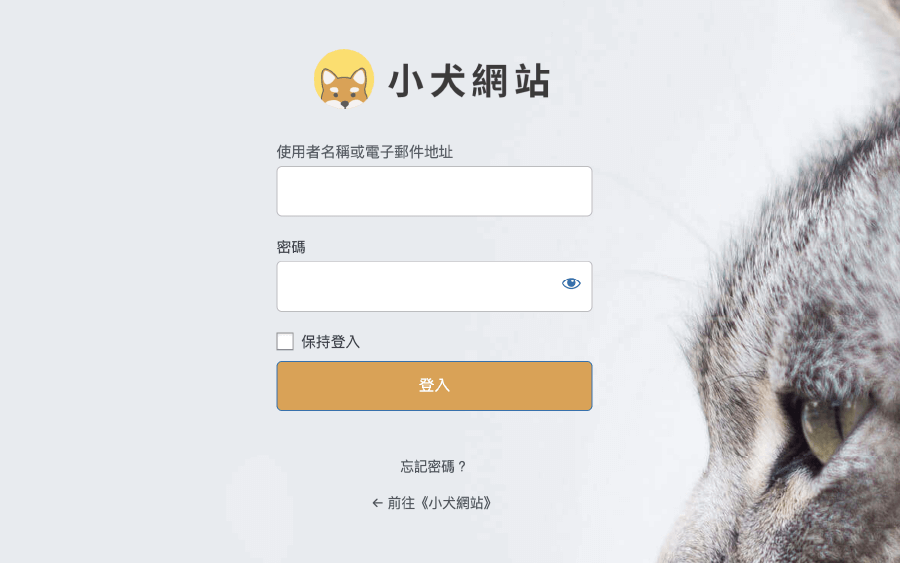
以上都設定完成後,最後來看一下設定的成品吧。
太棒了,跟預設的 WordPress 登入畫面,完全是不同的感覺:)

常見問題
適合客製化設計 WordPress 後台登入頁面,是哪一款外掛呢?
我是用 LoginPress 這款外掛,因為一來它有中文化翻譯,二來能夠客製化調整的幅度很大,通常都能做出想要的設計感覺。
有關於網站 Logo,要如何設計+製作呢?
可以使用 Canva 這款線上設計軟體,它提供多種現成的設計版型,能夠做出不同的 Logo 品牌,滿足各行各業的需求。
可參考 網站 Logo 製作+網站配色,應該會幫助你不少。
如果還有更多的 WordPress 後台登入畫面的設計需求,要如何處理呢?
假如現有的 LoginPress 免費版功能,無法滿足你的需求,就可能要考慮使用進階版(但需確認一下是否有你要的功能)。
或是使用 CSS 代碼,針對想修改的地方,用程式碼的方式調整。
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。



您好,想向您詢問一個問題是此篇文章所教學的是提供給顧客的登入頁面設計嗎?
還是只是我們自己要進入WORDPRESS後台的登入頁面呢?
如過是前者的話,請問如果要有提供給顧客的登入頁面的話,是一定要下載外掛程式嗎?
還是可以從WORDPRESS後台去做設定?
嗨,基本上這款外掛是給站長單純美化後台登入畫面使用,或是有接案的客戶如果有對 WordPress 後台登入頁面有美化要求,就可用此外掛處理。
如果是經營電商,要讓顧客進行會員登入,基本上不會導引到此頁面,所以這裡的頁面設計對他們來說沒影響~
我在自訂進入後,右邊並沒有出現登入畫面可供參考,而是只有後台的畫面 XD
目前只能盲目的設定,再去登出來看變成怎樣
請問小犬哥,我自訂選項進去,右邊並沒有出現登入畫面,而是出現後台,就沒辦法一邊改設定一邊看到畫面,怎麼辦 QQ
嗨,新手cat,
建議你重新刷新快取,若無法順利顯示,可修改完一定設定後,開啟無痕頁面觀察變更的設計,希望能幫助到你:)