如果你有在使用 Google AdSense,你可能打算在網站上的指定位置,嵌入不同的廣告版位,藉此有效增加廣告收入。
Google AdSense 雖然有提供「 自動廣告 」功能,但卻無法讓你控制廣告出現位置,就容易導致不好的使用者體驗。更多 網站頁面設計分享。
所以,在這篇教學文中,我將會分享使用 Ad Inserter 外掛,讓你客製化廣告出現位置!
來看一下今天將會學到什麼:
- 1. Ad Inserter 是什麼?
- 2. 如何嵌入 Google Adsense 廣告?
- 3. 廣告顯示位置查詢
- 4. 如何嵌入追蹤碼到 <head> 或 <body>?
- 常用問題
- WordPress 學習資源
準備好的話,我們就開始囉!
1. Ad Inserter 是什麼?

Ad Inserter 是一款廣告嵌入工具,可以讓你有效率的在網站各地方嵌入廣告,實現網路賺錢的夢想。更多 完整 Ad Inserter 廣告嵌入教學。
Ad Inserter 支援將近 100 個廣告程式碼嵌入欄位,可在不同欄位填入指定的廣告碼,並讓廣告在像是各篇文章、首頁、各種分類、靜態頁面、網站頁首/頁尾、留言區等不同地方 ..,順利呈現在訪客前面。
這款外掛除了擁有廣告碼嵌入欄位,也有支援 <head>、<body> 的程式嵌入欄位。如果你有其他追蹤碼嵌入的需求,像是 Google Search Console 追蹤碼、Google Analytics 追蹤碼 等 ..,也可以透過這款外掛一併嵌入成功。
簡單來說,Ad Inserter 是一款強大的廣告碼嵌入工具,讓你自由的把廣告嵌入到各個網頁!
2. 如何嵌入 Google AdSense 廣告?
小提醒:如果還沒註冊 Google AdSense,或是尚未審核通過資格,會需要先等審核通過,這樣稍後示範嵌入到網站的廣告,才會正常顯示唷:)
那這章節會實際跑一次 Google AdSense 廣告嵌入的流程,帶著大家完成第一個網頁廣告嵌入。
Step1:安裝 Ad Inserter 廣告外掛
首先,可以先安裝 Ad Inserter 外掛,方便後續教學。

Step2:選擇 Google AdSense 廣告類型
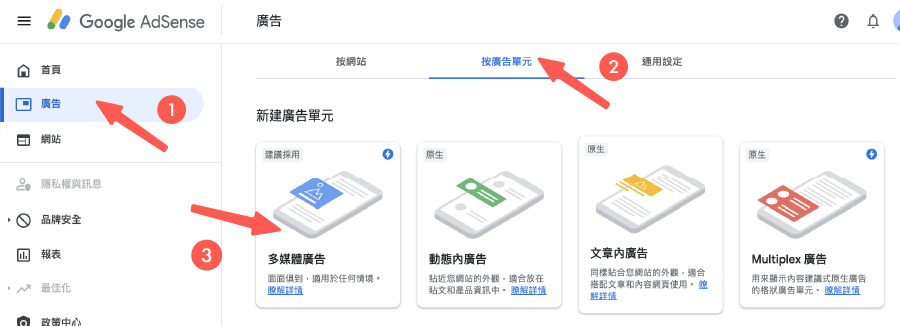
前往 Google AdSense 平台 > 廣告 > 按廣告單元,這邊用「 多媒體廣告 」當作範例。

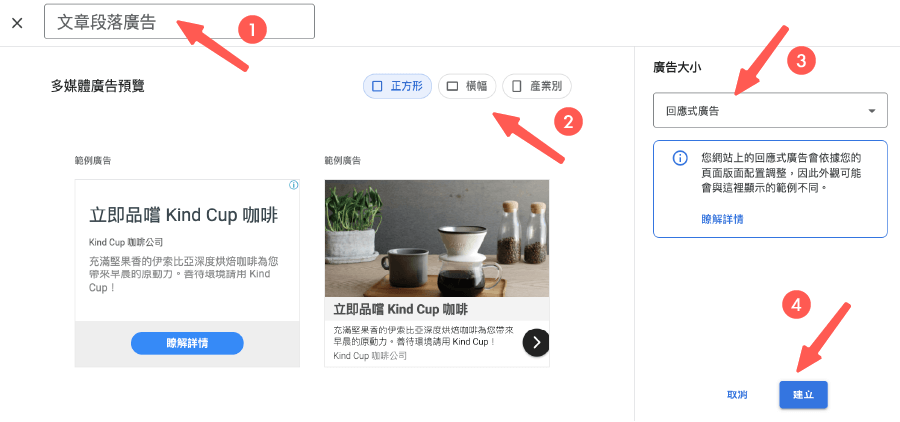
可以自行命名此廣告名稱,方便自己後續做查詢。然後選擇廣告版型、選擇回應式廣告(可依照不同裝置自動調整寬度),確認後點「 建立 」。更多 響應式網站觀念。

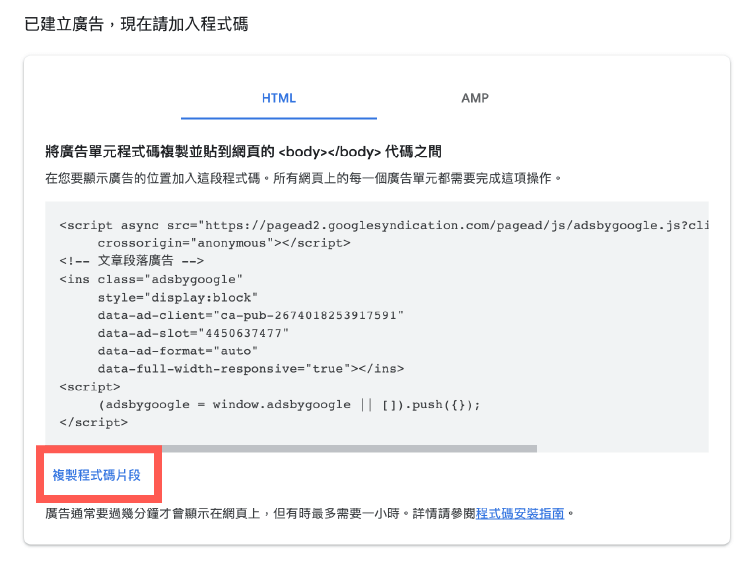
接著 Google AdSense 會自動生成這個廣告的專屬程式碼,可以把它複製起來,我們稍後會用到。

Step3:透過 Ad Inserter 貼入程式碼
接著,我們回到 WordPress 後台,前往「 設定 > Ad Inserter 」,找到 Ad Inserter 的設定位置。
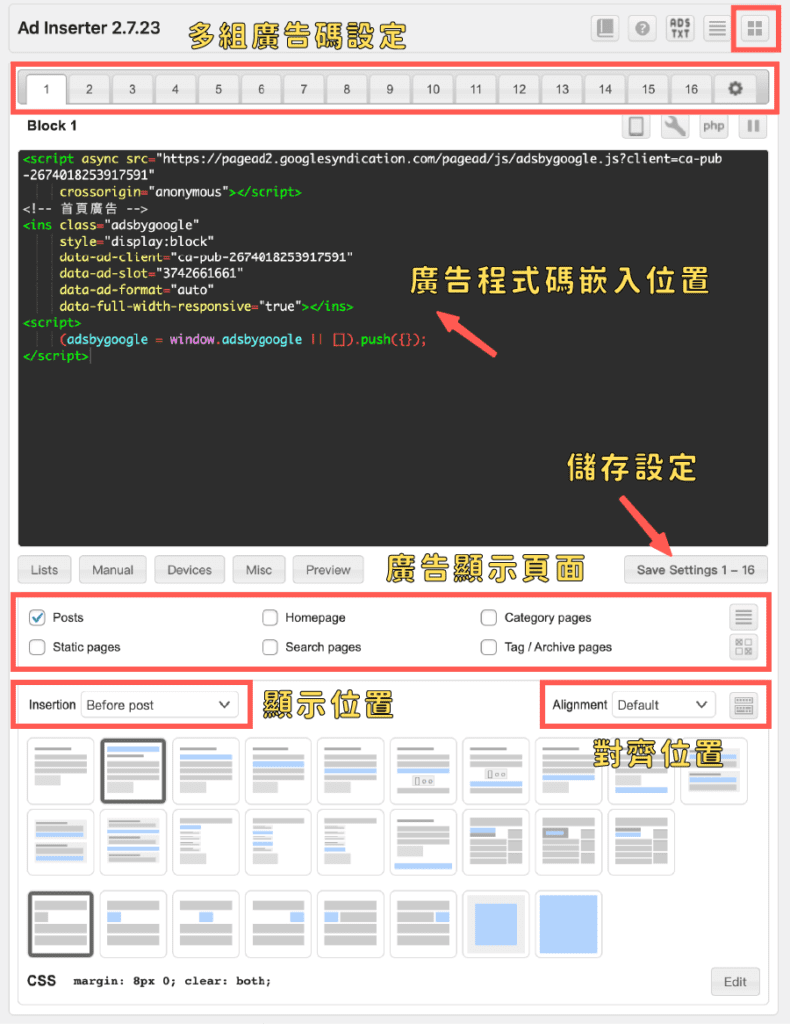
然後把剛複製的廣告程式碼,參考下圖做貼上&設定相關內容。

- 多組廣告碼設定:同時可設定 16 組廣告代碼,點擊即可切換位置。上圖最右上角按鈕點擊後,可設定更多組廣告代碼,
最多可同時嵌入 96 組(已經非常夠用)。 - 廣告程式碼嵌入位置:從 Google AdSense 產生的廣告程式碼,主要就是貼在這個欄位裡面。
- 儲存設定:相關設定都處理完畢後,記得點擊這個按鈕做儲存。
- 廣告顯示頁面:設定廣告的顯示頁面,像是 Posts(文章)、Homepage(首頁)、Category pages(分類頁面)、Static pages(靜態頁面)、Search pages(搜尋頁面)、Tag/ Archive pages(標籤頁面)..。如果想要在這些頁面顯示,就把它打勾就可以了。
- 顯示位置(Insertion):這算是比較細節的調整,如果以「文章」類型做舉例,可以放置的位置有像是文章標題前後、文章開頭前後、文章段落前後、圖片前後等 ..,都可以做廣告擺放。
- 對齊位置(Alignment):廣告可置左、中、右等 ..,有點類似文字對齊的感覺~
等待廣告相關設定完畢後,記得要做儲存。
Step4:等待嵌入的廣告生效&額外提醒
最後就是等待廣告生效啦,如果你是第一次設定廣告,可能不一定會這麼快出現在網頁上。
基本上,如果你的設定都是正確的,那最多大約半小時內,網站應該可以順利看到廣告。
整體的 Google AdSense 廣告嵌入方式,就如這章節的教學流程。如果後續還有第二、三組 .. 以上的廣告需要嵌入到網頁,也是同樣的流程,就可以順利完成了:)
3. 廣告顯示位置查詢
知道了如何透過 Ad Inserter 嵌入廣告後,有些人可能會困惑廣告實際出現的位置,到底該如何選擇?
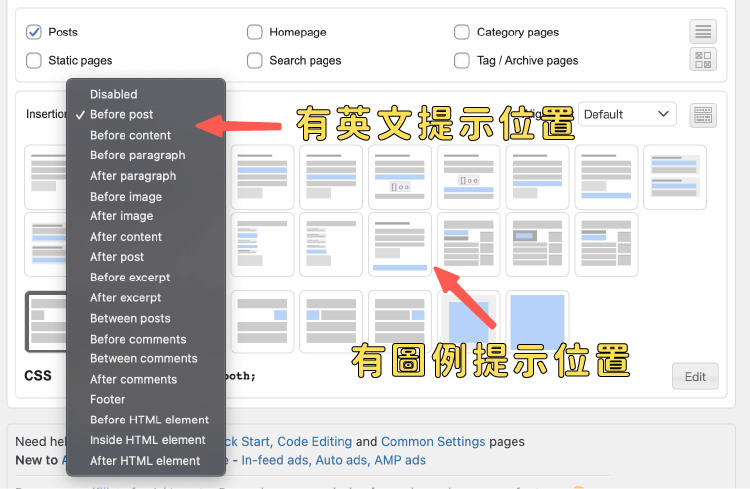
Ad Inserter 雖然有提供英文字&圖示當輔助,但有些人可能還是無法很確切理解,如下圖。

這章節會跟分享快速查看廣告位置的方法,那就開始囉!
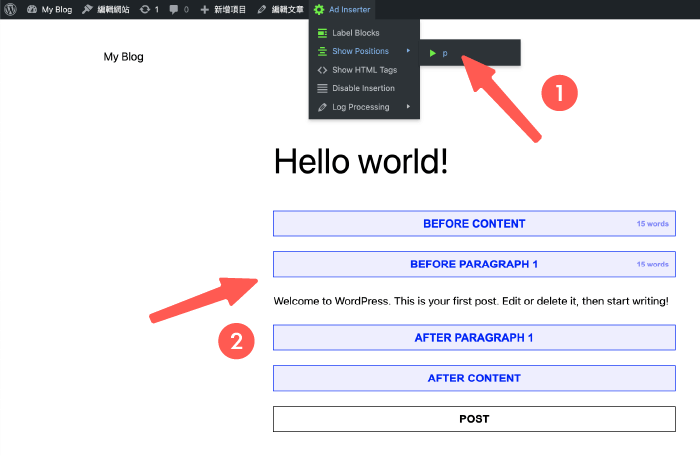
首先前往網站官網,如果你已經有安裝 Ad Inserter 外掛,並且處於會員登入狀態,應該會順利看到如下圖的黑色狀態列。
點選 Ad Inserter > Show Positions > p ,網站頁面就會顯示各位置的英文字。

如此一來,有了這個廣告位置標示工具,之後透過 Ad Inserter 嵌入廣告時,就可以知道顯示位置的英文要選哪個了:)
4. 如何嵌入追蹤碼到 <head> 或 <body>?
開頭小提醒:這章節是屬於 Ad Inserter 額外功能分享,如果無此需求可以直接跳過。
由於目前網路行銷工具越來越多元,除了本文介紹的 Google AdSense 廣告認證碼,需要嵌入到網站中(讓 Google 做審核)。
為了更全方位的掌握訪客資料,像是 Google Analytics 追蹤碼、Google Search Console 認證碼、Google Tag Manager 追蹤碼、FB Pixels 像素等 ..
對於有些公司來說,可能同樣有嵌入到網站的需求,如此一來才有辦法追蹤到全部的訪客數據。
由於嵌入程式碼到網站的方法很多,像是用 Header Footer Code Manager 外掛、直接寫在 WordPress 主題上,或是某些外掛就有內建的程式嵌入欄位,都可以完成代碼嵌入的需求。
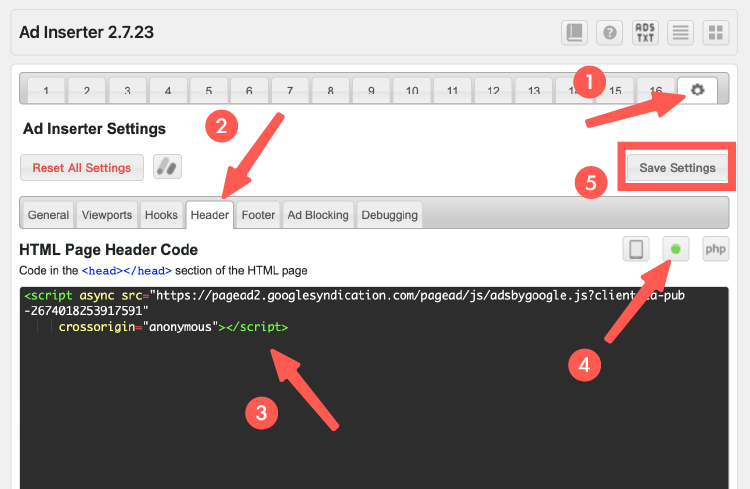
而 Ad Inserter 這款外掛,本身也有類似的功能,你也可以透過它嵌入追蹤碼,下面跟大家示範位置(如下圖)。

小提醒:
- 如果追蹤碼要嵌入 <head> 就選 Header,如果是要嵌入到 <body> 就選 Footer。
- 上圖步驟 4 的綠燈記得打開。
- 完成後記得儲存。
好囉!以上就是透過 Ad Inserter 嵌入追蹤碼到 <head> 或 <body> 的方法,你也學會了嗎:)
常見問題
我已經透過 Ad Inserter 嵌入了 AdSense 廣告代碼,但發現廣告被放置在隨機的位置?
這可能是由於你在 Google AdSense 平台,開啟了「 自動廣告 」功能,才會導致廣告出現在隨機位置。
如果你希望由自己 100% 控制廣告出現位置,那可以把「 自動廣告 」功能關閉,然後都用「 手動廣告 」方式嵌入廣告即可。
Ad Inserter 是一個安全的外掛嗎?會有問題嗎?
Ad Inserter 是目前 WordPress 廣告嵌入的相關外掛中,最熱門的外掛之一。
不論在安裝次數或是用戶評價都非常優良,故可以放心使用:)
為什麼廣告嵌入之後,但沒有出現在網站上?
可以到 Google AdSense 平台確認是否在申請、設定上出了錯誤,或是廣告資格還沒有通過,所以廣告無法正常顯示。
如果在 Google AdSense 平台設定都沒有問題,就可以往 Ad Inserter 外掛做檢查,看是否自己在設定上有漏掉。
以上方法,希望有幫助到大家:)
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。


