這是一篇完整「 Instagram Feed WordPress 」嵌入教學,將使用「 Smash Balloon Social Photo Feed 」外掛,在 WordPress 網頁、頁尾、側邊欄等 .. 順利嵌入 Instagram 帳號&貼文。
經營個人部落格、 公司品牌官網、架設電商網站,可能會有將 Instagram 帳號&貼文,嵌入自架網站的需求。
將網站流量有效導向社群軟體,就能夠在線下利用 Instagram 社群功能,與粉絲交流互動,也方便品牌的人性化經營,培養忠實粉絲唷:)
我們將會使用非常簡單的方式,幫助大家完成 Instagram Feed 教學,準備好的話,就開始囉~
- 1. Smash Balloon Social Photo Feed 是什麼?
- 2. 安裝+啟用 Smash Balloon Social Photo Feed
- 3. 串接 Instagram 帳號+設計面板
- 4. WordPress 嵌入 Instagram 帳號&貼文
- 常見問題
- WordPress 學習資源
影片學習:如何將 IG 嵌入 WordPress 網頁 / 側邊欄 / 頁尾?
1. Smash Balloon Social Photo Feed 是什麼?

Smash Balloon Social Photo Feed 是一款熱門 WordPress Instagram 外掛,目前安裝數量高達 100 萬,並且有著極佳的評分。
安裝後,只需要簡單的設置,就能在 WordPress 網頁任意位置(頁尾、文章、側邊欄等 .. )嵌入 Instagram 帳號。

還可顯示多個帳戶的貼文,這讓 WordPress 嵌入 Instagram 有了不一樣的玩法:)

設計方面,我們可訂製貼文的佈局、按鈕樣式&顏色、變更照片寬度 / 高度、顯示的貼文數量等 .. 。
Smash Balloon Social Photo Feed 進階版,功能就更加強大了,可以選擇更多的貼文顯示方式、佈局模版設計、讀取加速等 .. 功能。
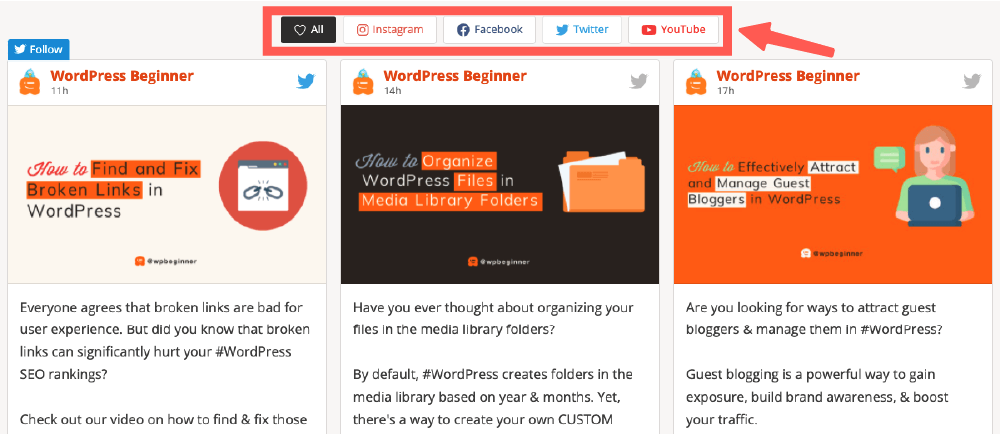
也能結合同時開發的 Facebook、Twitter、Youtube 等 .. 社交軟體的免費串接外掛,集合成社交牆。

如果你想在 WordPress 嵌入 Instagram,那 Smash Balloon Social Photo Feed 會是個相當不錯的選擇唷:)
2. 安裝+啟用 Smash Balloon Social Photo Feed
這個章節,我們直接安裝+啟用 Smash Balloon Social Photo Feed 外掛吧:)
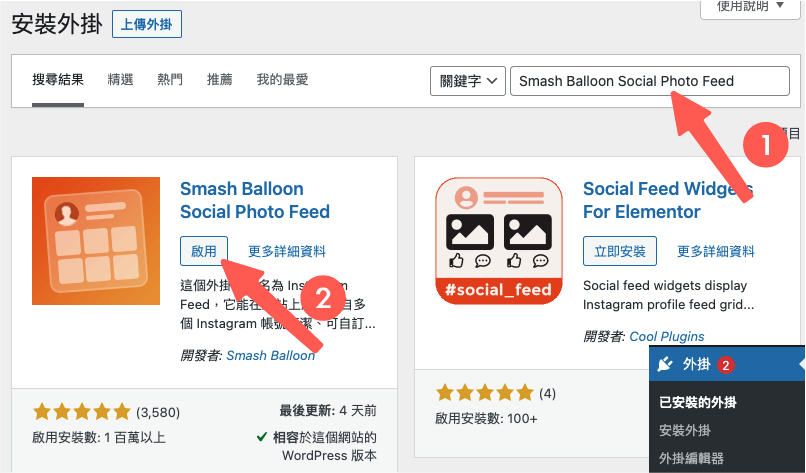
前往 WordPress > 外掛 > 安裝外掛,輸入 Smash Balloon Social Photo Feed 選擇安裝+啟用。

3. 串接 Instagram 帳號+設計面板
安裝+啟用完成,我們就可以來串接 Instagram 帳號+設計面板,具體分為以下 4 個步驟:)
Step 1:串接 Instagram 帳號
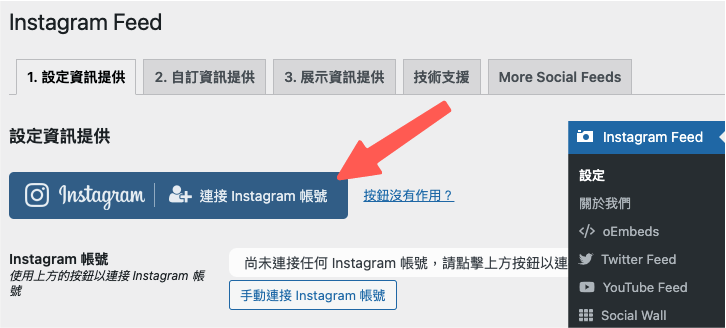
WordPress 左側邊欄,找到 Instagram Feed > 設定,進入外掛設定頁面 > 1. 設定資訊提供頁面 > 點選「 連接 Instagram 帳號 」。

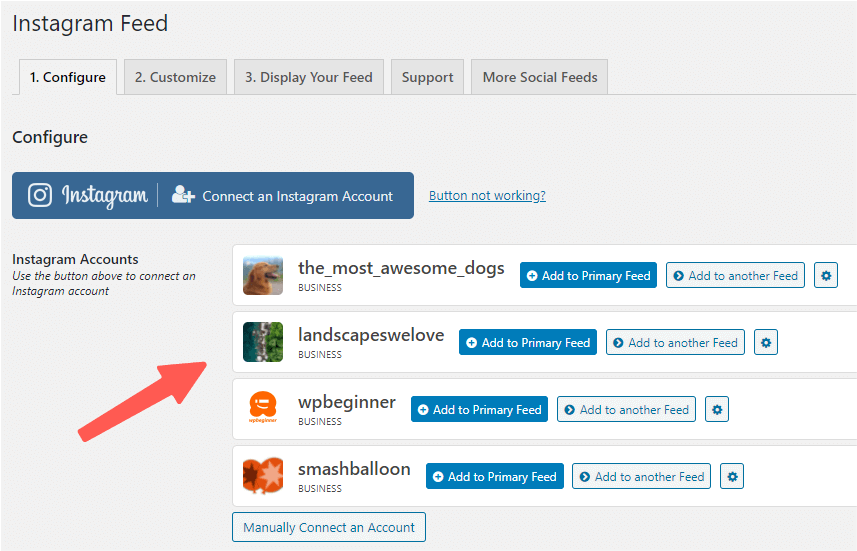
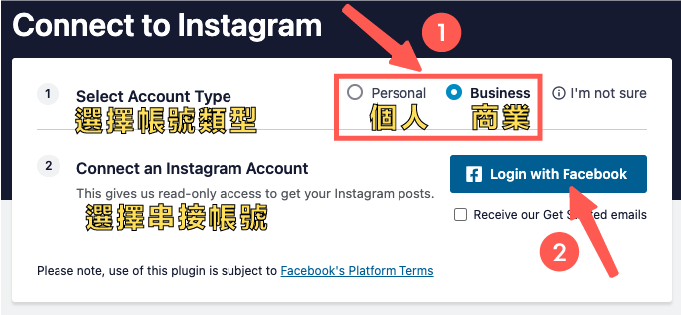
進入串接 Instagram 帳號頁面,選擇個人 / 商業帳戶,選擇要串接哪個帳號。

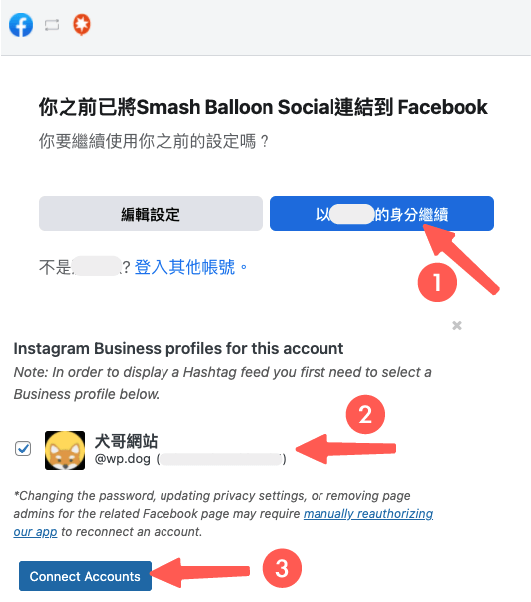
如果是選擇商業帳號,就會跳轉至 Facebook 頁面,勾選 Instagram 帳號,按下「 Connect Accounts 」連接帳號。

小備註:若是選擇串接「 個人帳號 」,會跳轉至 Instagram 頁面,一樣按照步驟,選擇要串接的 Instagram 帳號即可:)
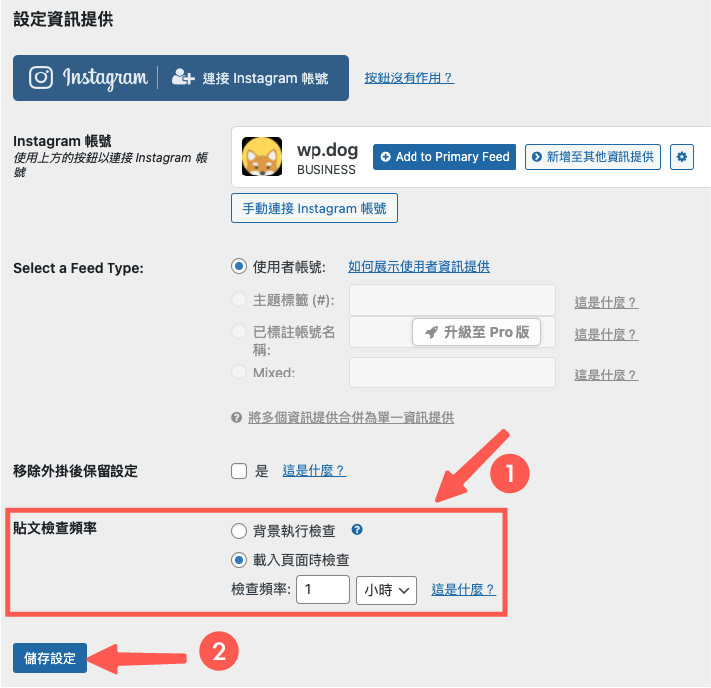
Step 2:設定貼文檢查頻率
設定貼文檢查方式,以及貼文更新速度,設定完成,選擇「 儲存設定 」。

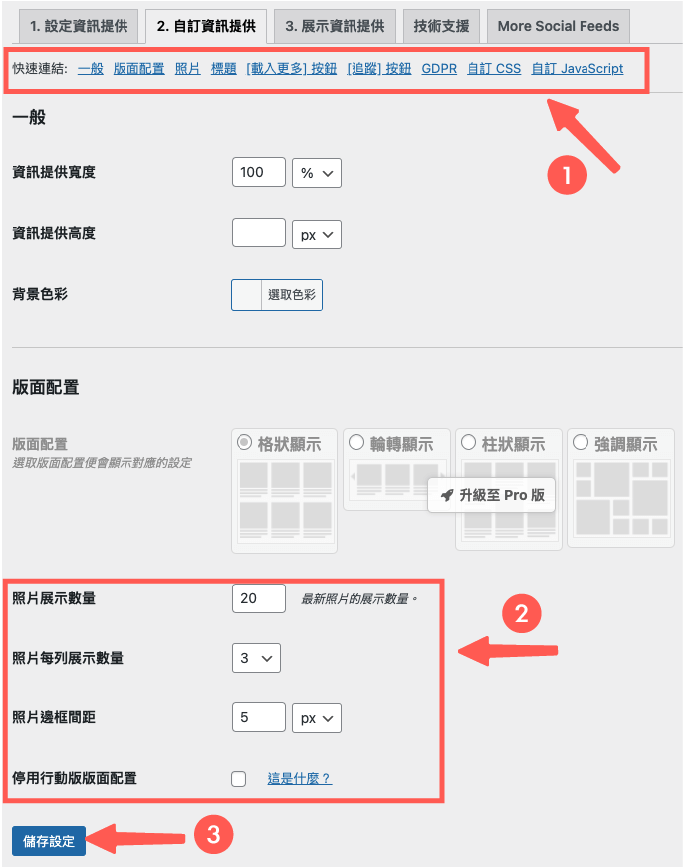
Step 3:設計版面配置
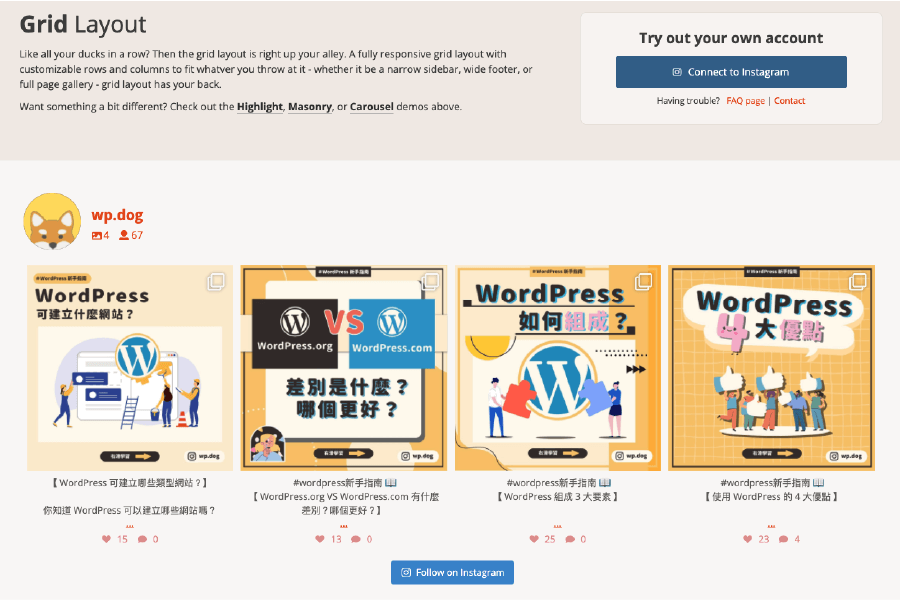
前往「 2. 自訂資訊提供 」面板,這裡可進行 Instagram 版面設計,有快速連結,可快速前往區塊面板。
還有許多排版、設計功能,可以進行簡單的設定,像是:調整顯示照片數量、一行顯示幾篇貼文等 .. 。其餘被鎖住的,就是 Pro 版功能唷!

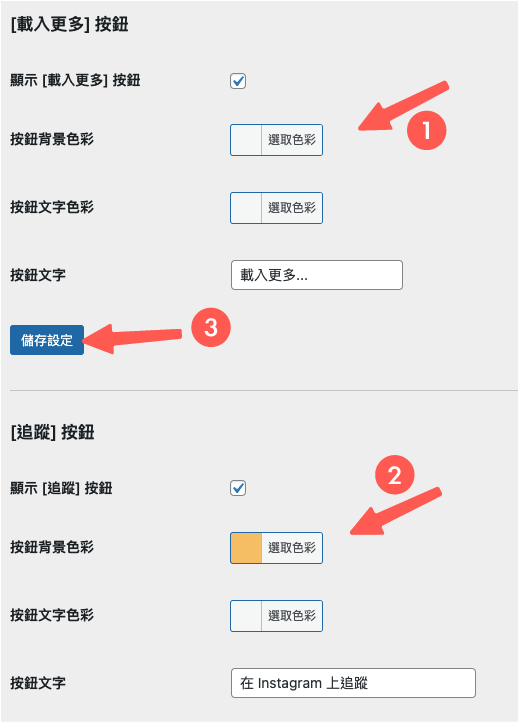
Step 4:設計追蹤按鈕
往下滑,我們會看見更改按鈕顏色區塊,這邊依據站長喜好調整,完成儲存。

以上就是串接帳號+設計版面的 4 個步驟,是不是很簡單呢~
4. WordPress 嵌入 Instagram 帳號&貼文
這個章節,我們來實際進行「 在 WordPress 網頁嵌入 Instagram 」操作吧:)
以下教學,會分別在:頁尾、單一文章、側邊欄進行嵌入範例,準備好的話,就開始囉。更多 WordPress 後台基礎教學。
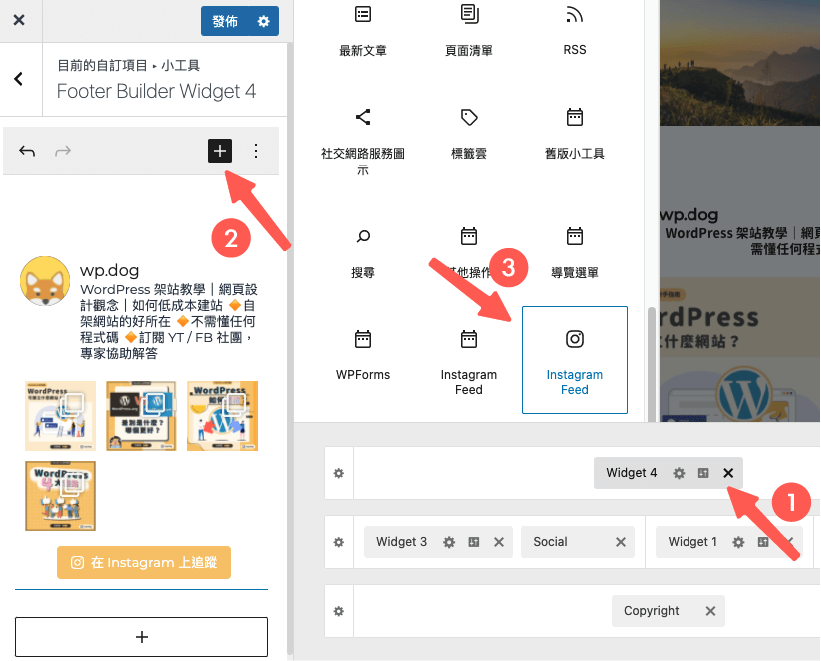
頁尾
這邊我們以 Astra 主題的 Footer Builder 作為示範,進入編輯頁尾頁面。更多 Astra 基礎教學。
選擇自訂 > Footer Builder ,在欄位新增「 Widget 小工具 」,選擇加入「 Instagram Feed 」,確認想呈現的位置,按「 發佈 」儲存設定。

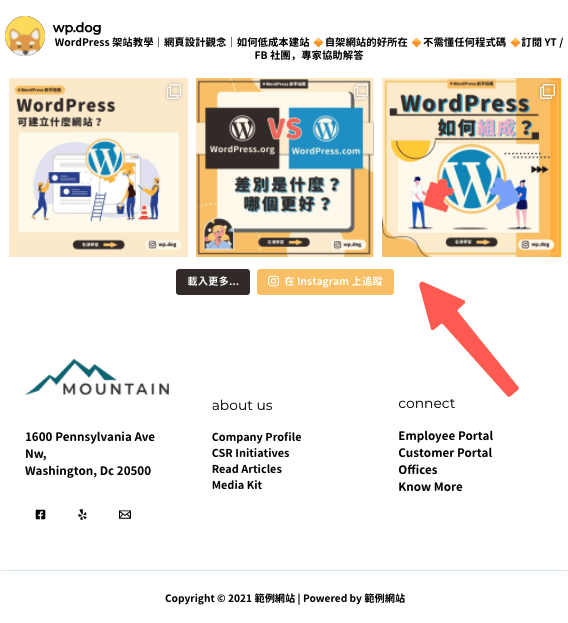
刷新前台網站,發現頁尾成功串接 Instagram 帳號囉!

單一文章
在文章中,我們也可以加入 Instagram Feed 短代碼,嵌入 Instagram 帳號。
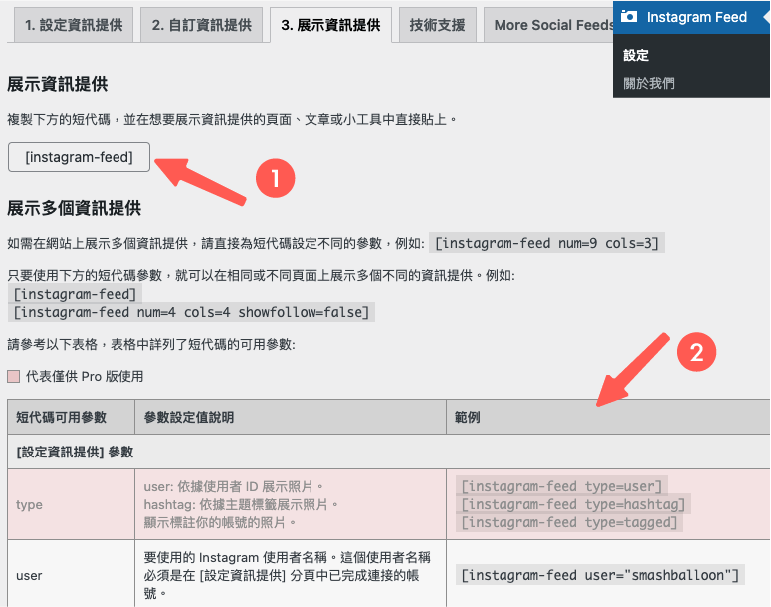
前往 Instagram Feed > 設定 > 3. 展示資訊提供面板,這邊我們可以找到 Instagram 帳號短代碼,進行複製。
往下滑,也可參考、複製後方外掛幫忙整理好的短代碼,進行客製化設定。

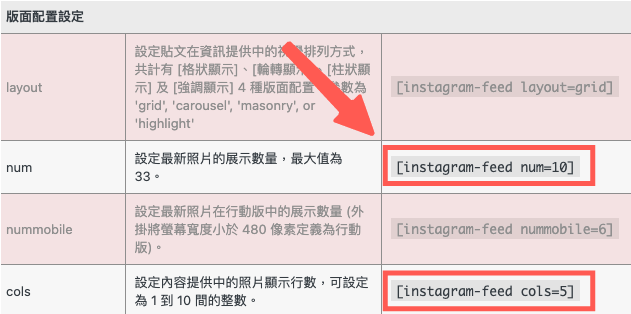
Instagram Feed 原始代碼為: [instagram-feed] ,我們可以在後方,新增不同指令,來調整版面配置、按鈕設計等 .. 。
這邊我們調整:全部版面展示貼文數量、每行貼文數量,將短代碼變更為:[instagram-feed num=2 cols=2] 。

短代碼變更完成,先複製下來,接著我們前往新增文章。更多 WordPress 新增文章教學。
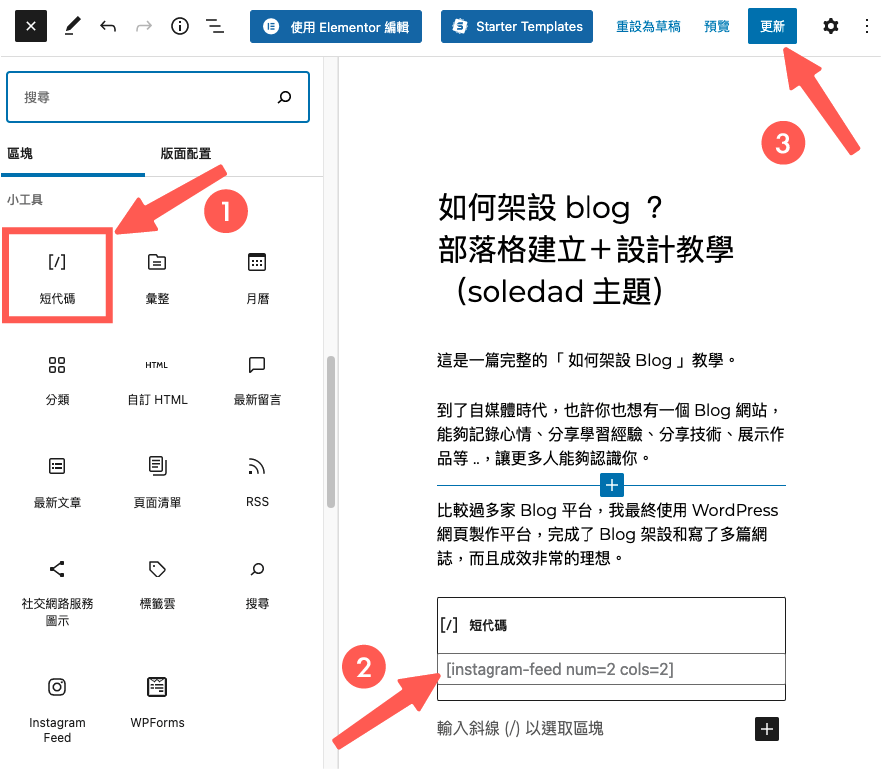
前往新增 WordPress > 新增文章,填寫好文章內容 > 在想新增的區塊,新增「 短代碼 」小工具,將剛剛更改的短代碼貼上,進行儲存。

前往文章頁面刷新,發現成功嵌入 Instagram 帳號,也成功顯示修改過的短代碼,應該呈現的效果囉:)

側邊欄
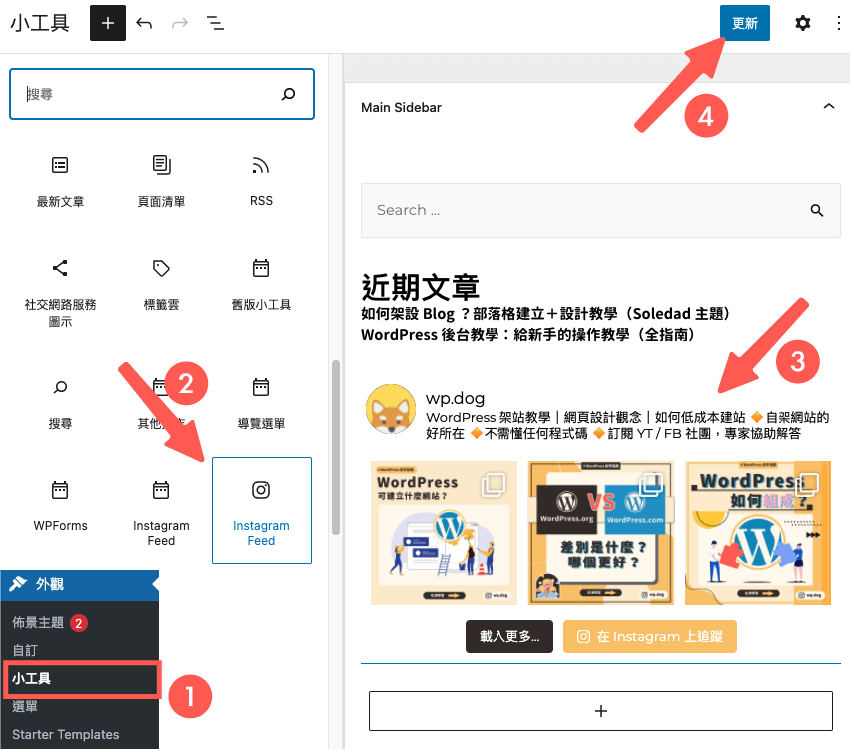
前往 WordPress 外觀 > 小工具,新增「 Instagram Feed 」小工具,到 Main Sidebar ,確認成功顯示,儲存更新。更多 新版小工具分享。

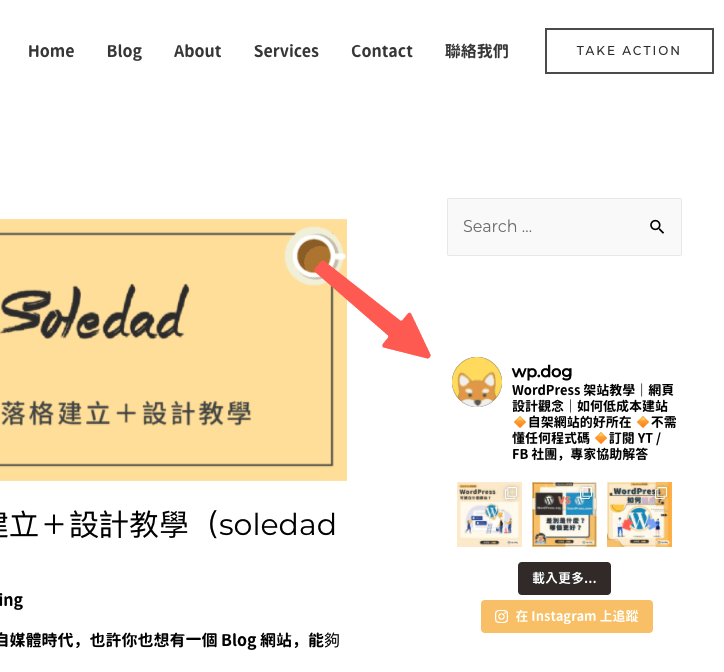
刷新前台網站,發現成功將 Instagram 嵌入側邊欄囉!

常見問題
Smash Balloon Social Photo Feed 是什麼?
Smash Balloon Social Photo Feed 是一款熱門 Instagram Feed WordPress 外掛,目前安裝數量高達 100 萬,並且有著極佳的評分。
安裝後,只需要簡單的設置,就能在 WordPress 網頁任意位置(頁尾、文章、側邊欄等 .. )嵌入 Instagram 帳戶。
如何在 WordPress 網頁嵌入 Instagram?
使用 Smash Balloon Social Photo Feed 外掛,安裝後串接 Instagram 個人 / 商業帳戶。
串接帳號完成,前往外掛設定,複製+修改短代碼,到頁面、文章、頁尾、側邊欄進行貼上,就可以順利顯示囉:)
本文已有詳細教學,可供大家參考流程,進行學習~
除了 Instagram,我還能嵌入其他社群軟體嗎?
可以,犬哥網站已經有串接 Facebook 粉絲專頁 / 社團、Facebook Messenger 、Line Chat 教學文章,有需要的站長,可以前往學習唷:)
除了社群軟體外,還有 串接 Google Map 教學,若是有實體店家 / 公司地址的網站,想在網站上嵌入地點,也可參考看看~
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。



版面已經是全英文,而且功能項目也沒有這麼多
嗨,新手cat
謝謝你通知我們該外掛的改版,我們發現它的功能位置有所變化,但大致上是沒有被鎖住太多功能的,
我們會儘速安排更新文章的日程,再次感謝你的通知:)