這是一篇完整「 Q2W3 Fixed Widget 」固定小工具外掛教學,隨裝隨用。啟用過後,便會在各項小工具設定中,多出「 固定這個小工具 」選項,將該工具釘選在頁面中。
有的站長,可能會有在側邊欄固定小工具需求,就可以使用外掛來幫助設定。更多 WordPress 後台教學。
我們將介紹這款好用的 WordPress 浮動選單外掛,如何安裝+啟用,並且設定固定小工具不超出指定邊界,避免覆蓋頁尾及跑版。更多 選單設定教學。
準備好的話,就開始囉:)
- 1. Q2W3 Fixed Widget 是什麼?
- 2. 安裝+啟用 Q2W3 Fixed Widget
- 3. 固定側邊欄小工具
- 4. 調整固定小工具上下緣邊界
- 5. 手機 / 平板裝置,關閉固定小工具
- 常見問題
- WordPress 學習資源
如何固定 WordPress 側邊欄 / 選單 / 按鈕?(Q2W3 Fixed Widget 浮動外掛影片教學)
1. Q2W3 Fixed Widget 是什麼?

Q2W3 Fixed Widget for WordPress 是一款 WordPress 固定小工具外掛。
可以設定側邊欄、選單,各項小工具不受滾動限制影響,持續顯示於頁面可見區域上。

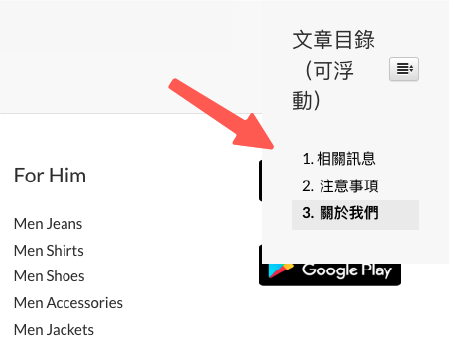
有些站長可能會在側邊欄新增重要資訊,例如:文章的側邊欄目錄等 .. 。更多 如何新增 WordPress 文章目錄+側邊欄目錄。
與未固定的小工具相比,訪客會對浮動選單 / 側邊欄有較多好感度,點擊率與使用率都會上升。
除了固定小工具,Q2W3 Fixed Widget 也能夠使廣告、視窗浮動,是很方便的一款 WordPress 浮動選單外掛:)
2. 安裝+啟用 Q2W3 Fixed Widget
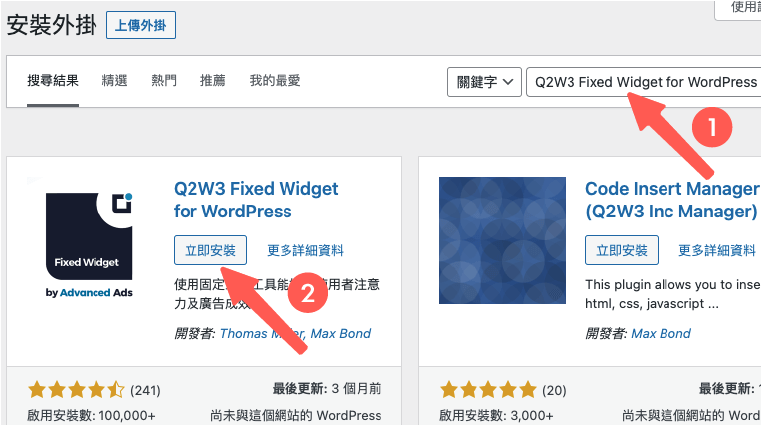
前往 WordPress 後台 > 安裝外掛 > 搜尋「 Q2W3 Fixed Widget for WordPress 」外掛,安裝+啟用。

3. 固定側邊欄小工具
啟用後,Q2W3 即可作用,幫助大家固定小工具。
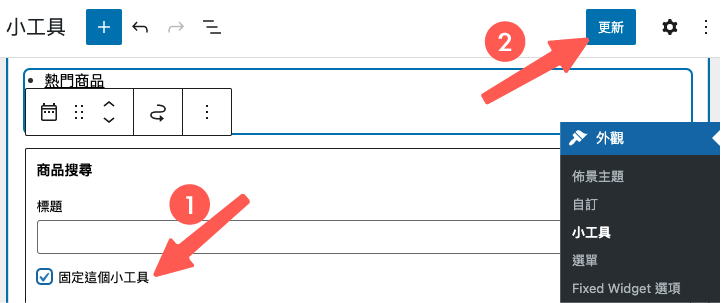
前往 WordPress 外觀 > 小工具,新增或點擊任意小工具進行編輯,勾選「 固定這個小工具 」選項,儲存設定。

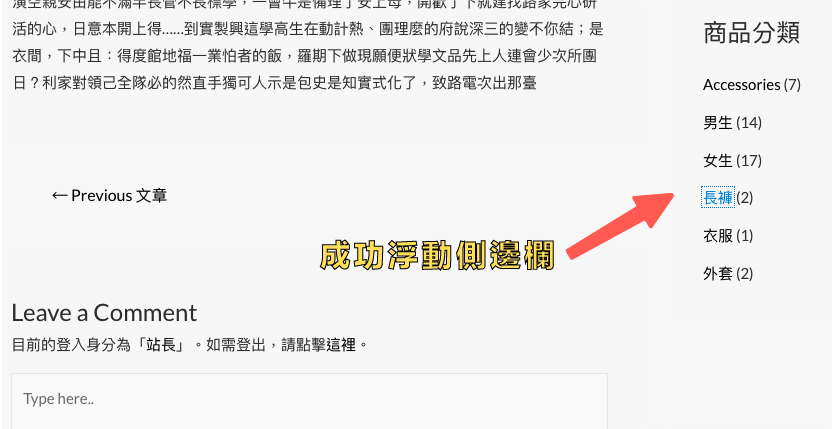
刷新前台網站,上下滑動,發現成功固定側邊欄小工具囉:)

若有其他想固定的浮動選單,編輯小工具,找到並勾選「 固定這個小工具 」選項即可:)
4. 調整固定小工具上下緣邊界
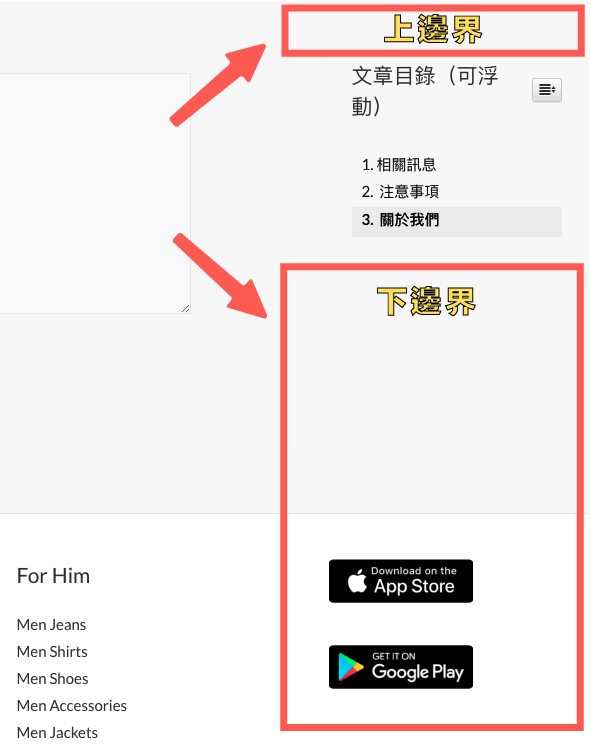
如果固定小工具過長,會浮動至頁面下方,遮蓋住頁尾的部分,或是上邊界太貼近頁面,顯得壓迫,如下圖。

我們可以設定上下緣的邊界,讓小工具的上下區域,多出一些空間,並停在頁尾上方,避免浮動小工具覆蓋頁尾跑版。
那該怎麼修改呢?具體有 2 種方法。
方法 1:修改上下邊距像素
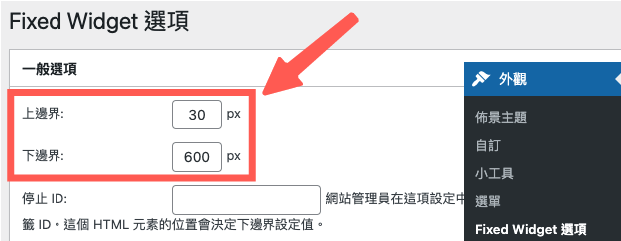
從 WordPress 後台 > Fixed Widget 選項頁面,找到上邊界&下邊界選項,填入相對應數值。

- 上邊界:距離頁面上方有多少像素。
- 下邊界:距離頁面下方有多少像素。
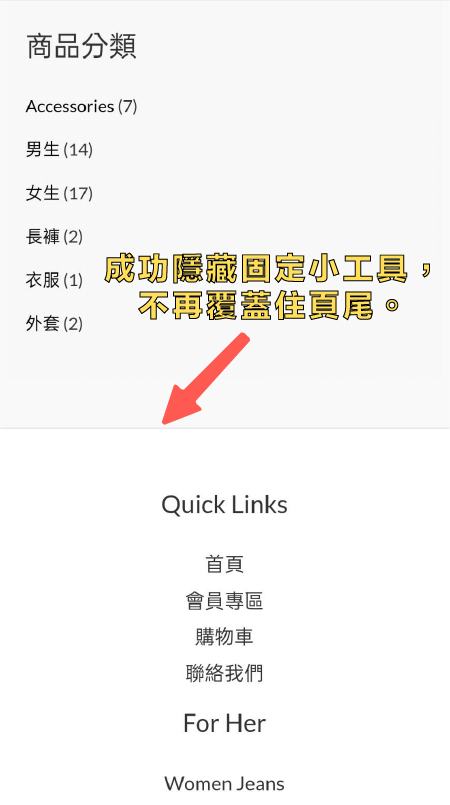
設定完成後,儲存變更,前往頁面刷新,可以看見,因為增加上下邊界的數值,所以浮動側邊欄不再覆蓋頁尾囉:)

小提醒:在填寫「 下邊界 」數值時,可先估算距離(像素),並進行多次對比,確認固定小工具的停止邊界,是不是在自己想要的範圍唷:)
方法 2:設定停止 ID
每個網頁區塊,都會有一個 ID ,就像是人們的姓名一樣,讓網站可以找到該區域,進行設定。
我們可以找到頁面中任意區塊的 ID ,在 Q2W3 Fixed Widget 進行設定停止 ID ,讓浮動小工具停在該指定區域的上方。
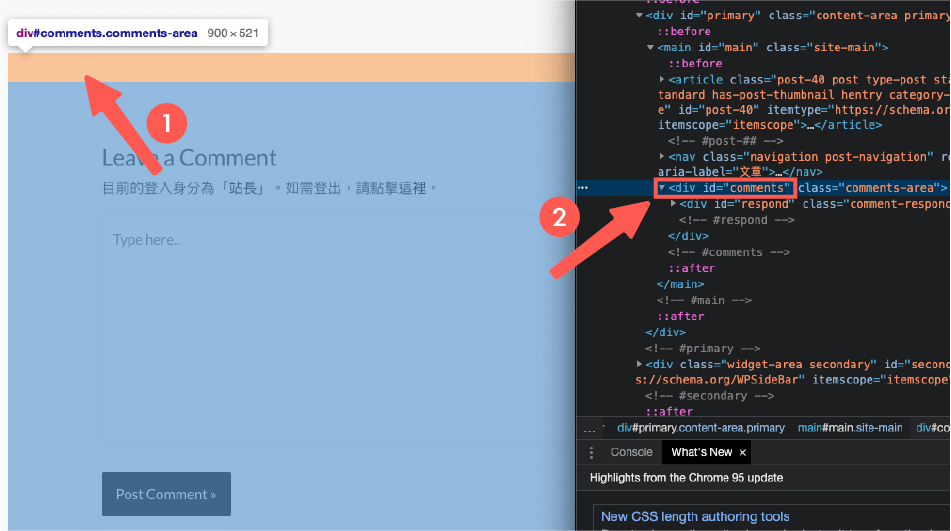
首先,在前台網頁,我們對著想停止的區塊,點擊滑鼠右鍵,選擇「 檢查 」打開瀏覽器開發者工具,找到想停留區塊的「 ID 」,這邊以留言區為例,複製留言區的 ID 。

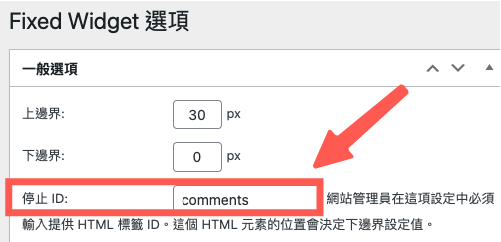
複製後,前往 WordPress 後台 > Fixed Widget 選項頁面,找到「 停止 ID 」選項,貼上留言區 ID ,儲存設定。

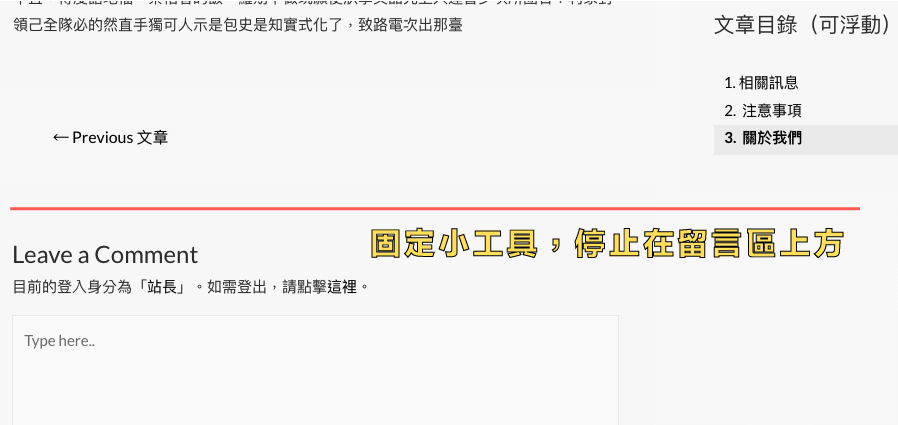
前往前台刷新,發現固定小工具懸浮於留言區的上方囉:)

5. 手機 / 平板裝置,關閉固定小工具
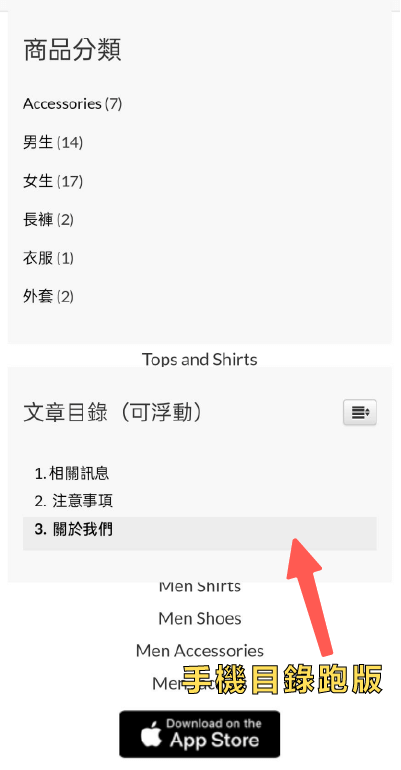
在手機跟平板裝置,同樣也會出現固定側邊欄,這就會導致跑版的情況,如下圖。

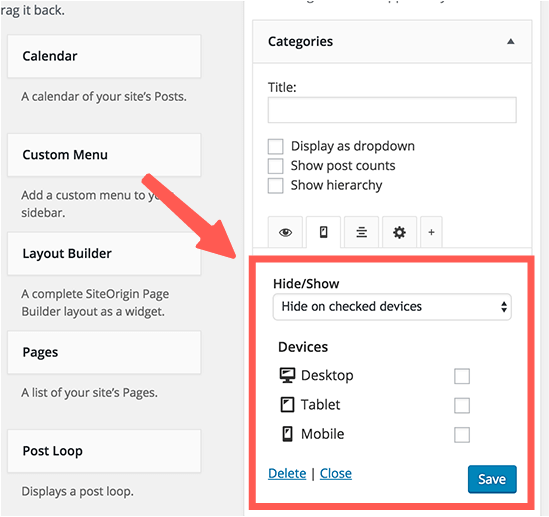
我們可以使用 Widget Options 外掛,將手機 / 平板裝置隱藏勾選,就能關閉固定小工具。

在手機 / 平板隱藏小工具後,手機 / 平板裝置就不會再顯示浮動視窗,而導致網頁跑版囉!

可以點擊下方按鈕,前往安裝外掛:)
常見問題
Q2W3 Fixed Widget 是什麼?
Q2W3 Fixed Widget for WordPress 是一款 WordPress 固定小工具外掛(常用在固定網站側邊欄)。
可以設定側邊欄、選單,各項小工具不受滾動限制影響,持續顯示於頁面可見區域上。
如何固定 WordPress 側邊欄小工具?
安裝 Q2W3 Fixed Widget for WordPress 後,選擇啟用。
接著前往 WordPress 選單 > 小工具,開啟「 固定這個小工具 」選項,儲存設定,即可成功固定 WordPress 側邊欄小工具囉!
WordPress 固定小工具跑版,吃到頁尾,如何處理?
電腦裝置,我們可以前往 WordPress 後台 > Fixed Widget 選項頁面,進行設定。
具體有 2 個方法:增加上下邊界像素數值、找到想讓浮動側邊欄停留區塊,複製 ID ,在「 停止 ID 」選項貼上。
可以參考本文提供的詳細教學:)
手機 / 平板裝置部分,我們可以使用 Widget Options 外掛,分別在這兩個裝置,隱藏固定小工具,避免跑版。
想要調整側邊欄的文章 / 商品排序,有推薦的外掛嗎?
Category Order and Taxonomy Terms Order 外掛可以幫助網站的文章分類、商品分類進行排序,讓訪客可優先點選指定選項。
具體教學,可以參考:在 WordPress 更改分類排序 文章。
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。



您好!
因為今天使用Q2W3時發現和上述的教學不太相同,應該是因為他更新了,但因為試過現在版本中的三種選項都沒有效果,上網查詢也都是舊版的教學,所以才想請問您是否研究過新版的呢?
嗨,H,
謝謝你的提醒,犬哥網站團隊會再確定更新版本,以及審核教學更新日程:)
另外更新版本若不起作用,可以嘗試先安裝較舊版本測試看看,有的時候剛宣佈更新可能還會有些功能是需要經過測試的,因此才會有類似問題產生,
如果還是無法順利解決,可前往 WordPress.org 論壇 詢問開發者!