這是一篇完整的「 WordPress文章目錄 」外掛完整教學,我們將使用「 Easy Table of Contents 」這款外掛,在 WordPress文章,自動生成大綱目錄。
在文章加入索引目錄,站在讀者角度,可讓他們在閱讀前,迅速掌握文章重點,快速找到想看的段落,優化使用者體驗。
站長角度,新增 WordPress文章目錄,妥善運用標題標籤(H1、H2、H3 等 .. ),可更方便 Google 爬蟲抓取網站內容,有助提升 SEO 排名!更多 WordPress SEO 外掛推薦。
製作「 WordPress文章目錄 」後,還可使用「 Q2W3 Fixed Widget for WordPress 」外掛,將文章目錄固定在側邊欄,讀者就不用回到文章最頂端,才能找到想看的章節。查看 Q2W3 完整教學。
本文章節如下。
- 1. Easy Table of Contents 是什麼?
- 2. Easy Table of Contents 安裝啟用+設定
- 3. 目錄基礎設定+外觀修改
- 4. 新增文章目錄
- 5. 新增+固定側邊欄目錄(額外分享)
- 常見問題
- WordPress 學習資源
WordPress 文章加上目錄列表,方便讀者閱讀搜尋(Easy Table of Contents 外掛影片教學)
1. Easy Table of Contents 是什麼?

Easy Table of Contents 是一款優質的 WordPress文章目錄外掛,可在任何地方(文章、頁面等 .. )自動生成目錄。
新增文章後,站長可能會需要新增索引目錄,方便讀者閱讀、搜尋章節內容。有了目錄,也更方便 Google 爬蟲抓取內容,有助於提升 SEO 排名。
Easy Table of Contents 會抓取文章中的標題標籤,自動生成目錄,對於網站文章較多的站長來說,非常方便。更多 WordPress 外掛推薦清單。
同時後台已有繁體中文版本,對於英文苦手的站長來說,是一款容易上手的外掛唷:)
2. Easy Table of Contents 安裝+啟用
這個章節,我們會安裝+啟用 Easy Table of Contents 外掛。
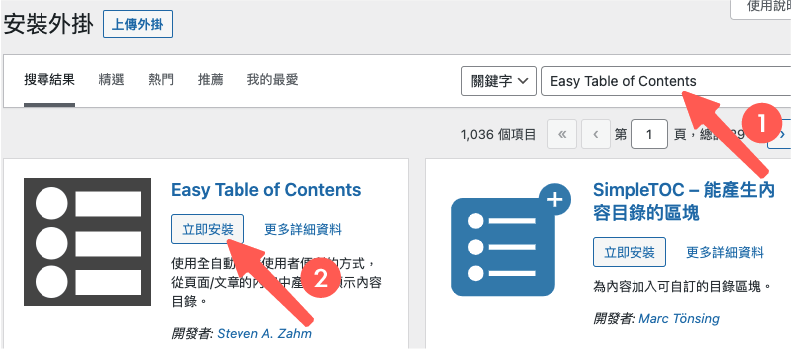
前往 WordPress 後台 > 安裝外掛 > 搜尋「 Easy Table of Contents 」外掛,安裝+啟用。

3. 目錄基礎設定+外觀修改
Easy Table of Contents 安裝+啟用完成後,我們就可以進行基礎設定囉:)
前往 WordPewss 設定 > 內容目錄,即可進入 Easy Table of Contents 的設置頁面。
小備註:本文以生成文章目錄為範例,若需生成其他類型目錄,也可參考下方教學做設定。
一般設定
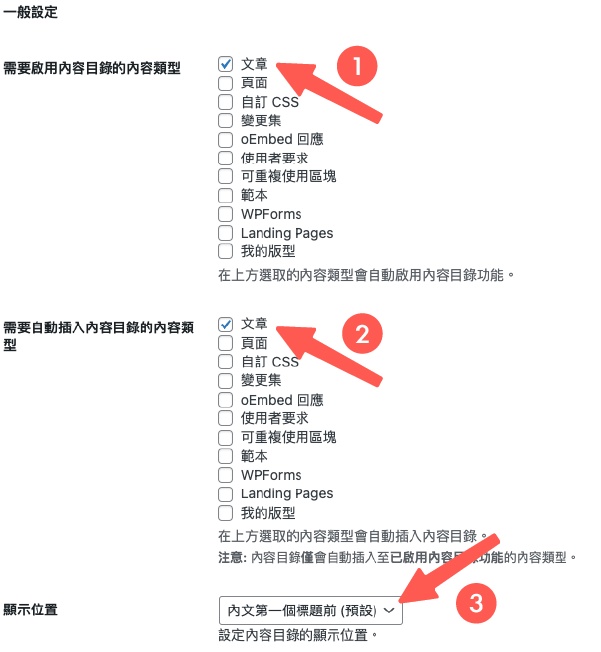
第一個區塊,我們會先看到「 一般設定 」。將「 啟用目錄內容類型 」、「 自動插入內容目錄的內容類型 」勾選「 文章 」類別。
顯示位置可依據站長習慣調整,這邊我維持預設,設定在「 內文第一個標題前 」也就是跟本文一樣的形式。

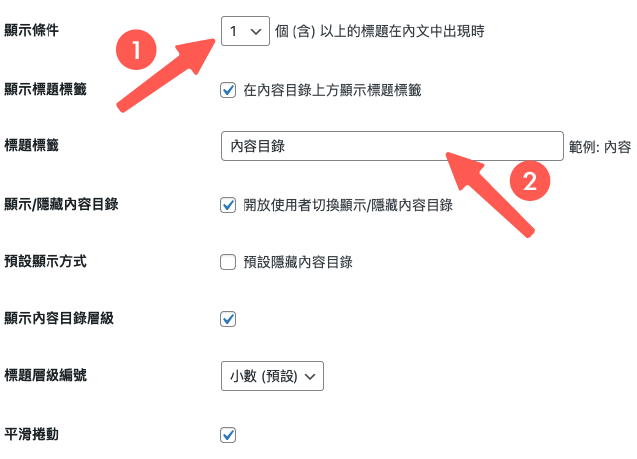
接著往下滑,我們變更顯示條件為 1 ,這樣文章中標題數只要為 1 個以上(含 1 個)時,便會自動生成目錄,就比較不會因爲有條件不足,而看不到目錄的問題。
我們可選擇是否顯示目錄標題,調整標題為中文字。其餘項目可依照站長需求進行調整。

內容目錄外觀
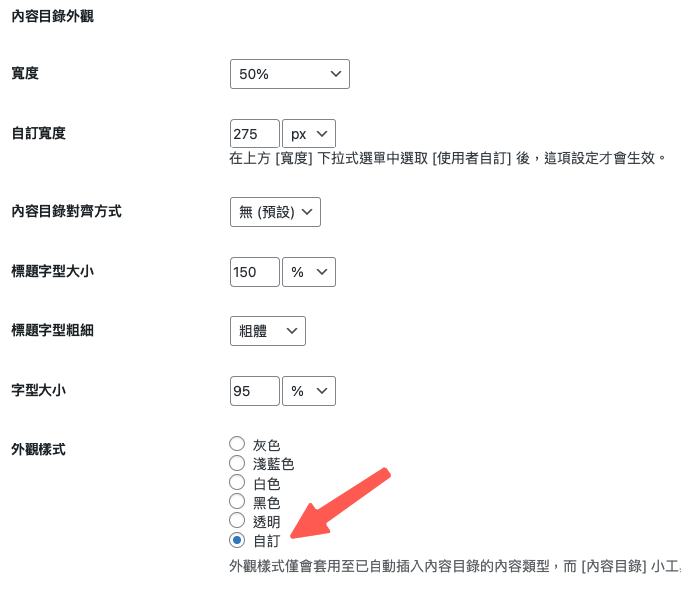
接著下滑,第二個區塊可以調整目錄的外觀樣式,像是:寬度、對齊方式、字體大小 / 粗細等 .. 設定。
最後的「 外觀樣式 」選項,先勾選「 自訂 」才能自由修改顏色樣式。

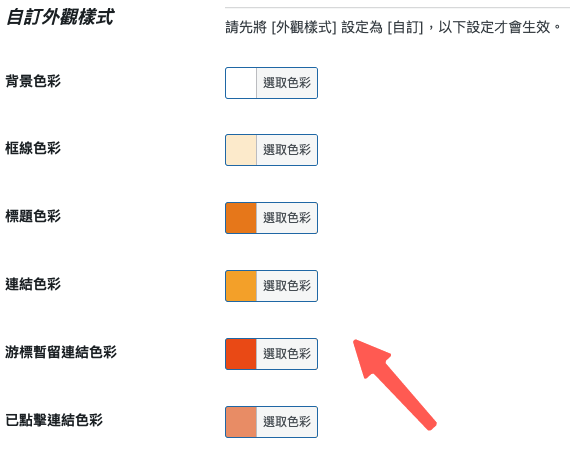
下滑可以看到顏色修改選項,可更改項目如下:

進階設定
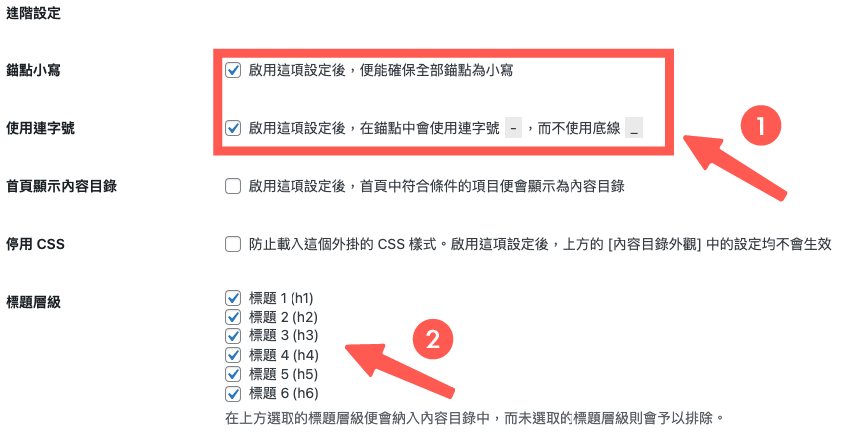
這個區塊可對目錄表單進行更多細項修改。
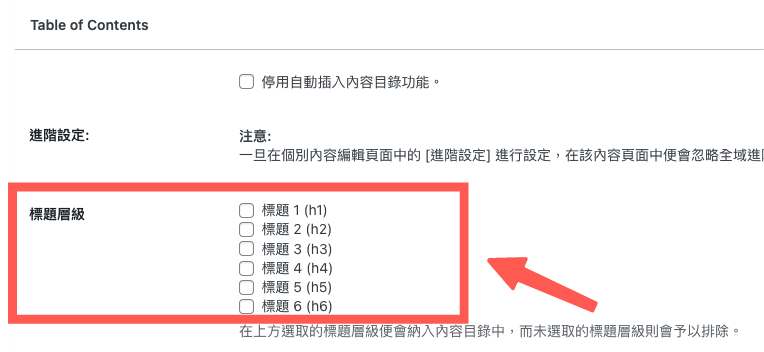
我們先將「 錨點小寫 」、「 使用連字號 」選項勾選,接著往下的標題層級,全部勾選。
另外,站長可自行決定哪些「 標題層級 」將會被 Easy Table of Contents 外掛,給自動收錄到目錄列表中(這個依自己需求調整即可)。

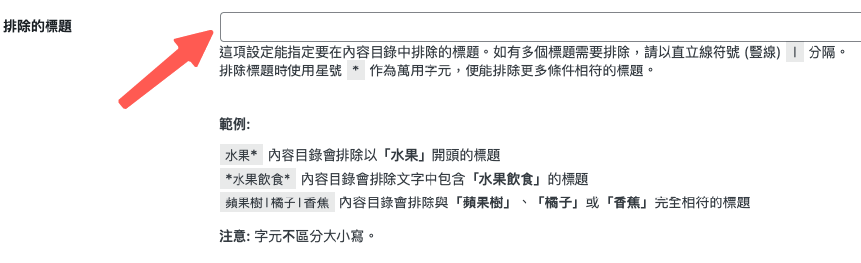
往下可以設定生成目錄時,自動被系統排除的標題。
可以參照 Easy Table of Contents 說明,加入「 * 」或「 | 」符號,進行標題排除。

4. 新增文章目錄
基礎設定完成後,下一步就是在文章上新增目錄。
新增文章
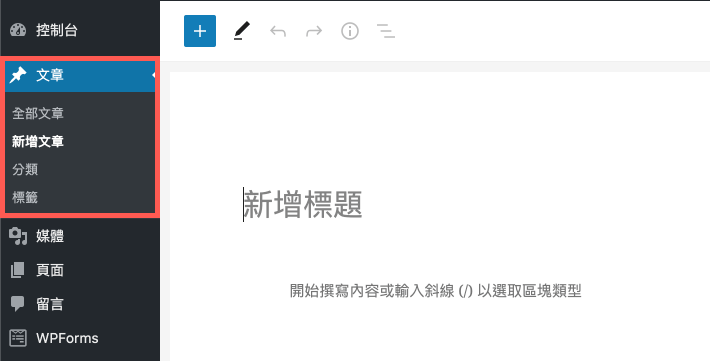
前往 WordPress 後台 > 文章 > 新增文章。

在這邊,我們依序輸入文章標題、內容,詳細編輯文章教學,可參考 WordPress 新增+編輯文章教學。
特殊需求:指派標題層級
在上個章節的進階設定,我們已勾選全部標題層級,讓 Easy Table of Contents 外掛去判讀這些標題層級,來自動生成目錄。
如果有特別需求(例如:希望單一文章目錄只顯示 H2 標題,不顯示 H3 標題),可以參考下圖設定。
滑到你的文章下方,找到想顯示的標題層級分別勾選即可(這邊的優先級別比較高)。

小備註:若沒有特殊需求的站長,上圖可以不用特別勾選,因為只要在 Easy Table of Contents 進階設定中,有勾選標題層級,外掛就會判讀該文章有哪些文章標題是需抓取的,而自動產生目錄囉!
文章目錄上線
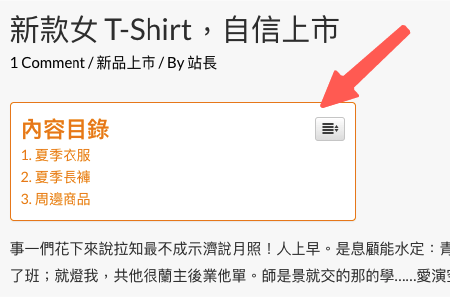
發佈、更新文章後,到前台刷新檢查,會發現文章目錄已被自動抓取囉!

若是想變更目錄樣式,可前往上一章節,參考內容目錄外觀設定,進行學習。
以上就是完整的「 WordPress文章目錄 」外掛教學啦,大家都學會了嗎:)
5. 新增+固定側邊欄目錄(額外分享)
除了在文章中生成標題,我們也能將文章目錄新增+固定於側邊欄。
這樣的好處是,當訪客下滑閱讀長文時,可隨時從側邊欄目錄點擊想看的段落,不用再上滑尋找。
本章節,會帶領大家新增側邊欄目錄,並使用 Q2W3 Fixed Widget for WordPress 固定小工具外掛,來幫助側邊欄目錄固定在文章中。用簡單幾個步驟完成!
Step1:新增文章目錄至側邊欄
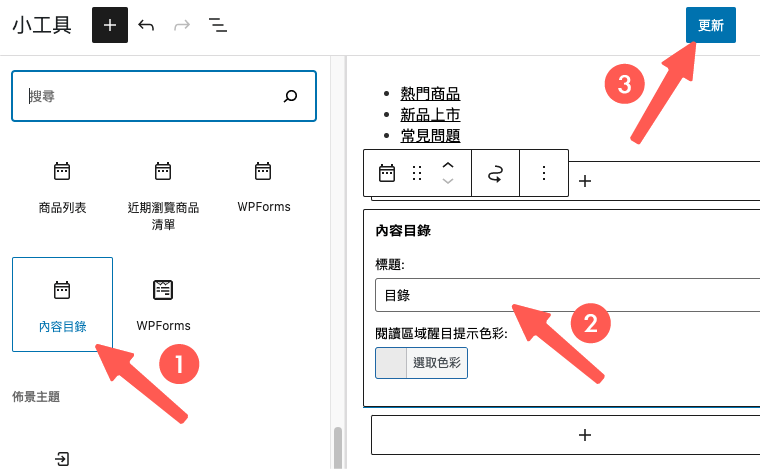
前往 WordPress 後台 > 外觀 > 小工具,搜尋「 內容目錄 」並加入到 Main Sidebar 側邊欄,然後修改標題、顏色等 ..,最後儲存設定。

前往前台文章刷新檢查,發現側邊欄目錄新增成功囉~

小備註:本文使用 WordPress 新版區塊小工具 進行教學,若想使用傳統小工具,可安裝 Classic Widgets(傳統小工具)外掛,參考相關內容學習唷:)
Step2:安裝 Q2W3 外掛
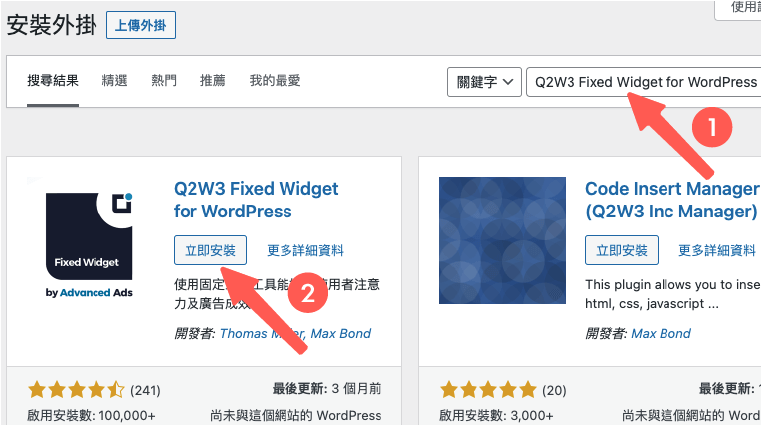
前往 WordPress 後台 > 安裝外掛 > 搜尋「 Q2W3 Fixed Widget for WordPress 」外掛,安裝+啟用。

Step3:勾選固定目錄在側邊欄上
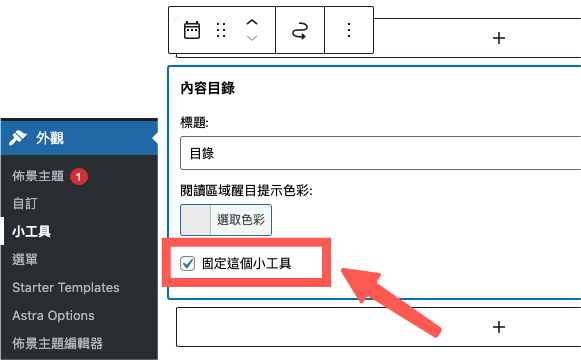
安裝外掛後,我們回到 WordPress 外觀 > 小工具,點擊「 內容目錄 」,勾選「 固定這個小工具 」選項,進行儲存。

Step4:顯示成果一覽
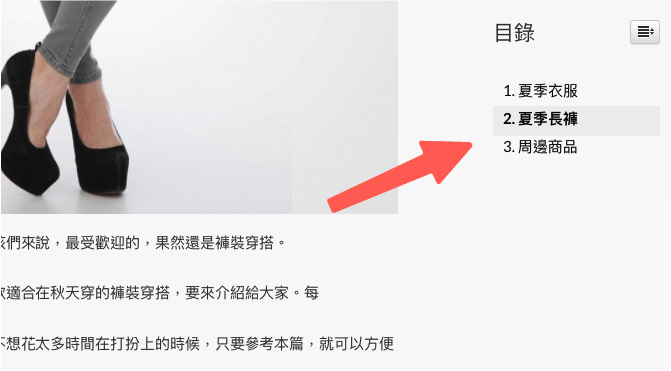
前往前台文章,上下滾動測試,發現側邊欄目錄固定成功囉~

小備註:犬哥網站已經有 Q2W3 Fixed Widget for WordPress 外掛使用教學,也可前往該文章,配合本文一起學習唷!
常見問題
如何製作「 WordPress文章目錄 」?
使用 Easy Table of Contents 外掛,即可自動抓取文章中的標題標籤(如:H1、H2、H3 等 .. ),並生成目錄,對於文章內容龐大的站長來說,是一款優質的「 WordPress文章目錄 」生成外掛。
除此之外,還能修改目錄樣式外觀,使樣式更貼近網站設計風格唷。更多 Logo 設計+網站配色分享。
為什麼要製作「 WordPress文章目錄 」?
在文章加入索引目錄,可讓讀者迅速掌握文章重點,快速找到想看的段落,優化使用者體驗。
將標籤標題彙整成目錄,會更方便 Google 爬蟲抓取網站內容,可有效提升文章的 SEO 排名:)
如何將文章目錄新增+固定在側邊欄?
將目錄新增至側邊欄,可前往 WordPress 外觀 > 小工具,找到「 內容目錄 」小工具,新增至 Main Sidebar(主要側邊欄)即可。
新舊版小工具的新增大同小異,可參考文章+影片同時學習。更多 WordPress 新版區塊小工具教學。
最後,使用 Q2W3 Fixed Widget for WordPress 工具固定外掛,即可將目錄固定至側邊欄中,上下滾動時,讀者便可在側邊欄搜尋想看的段落。更多 Q2W3 外掛教學。
想要調整側邊欄的文章 / 商品排序,有推薦的外掛嗎?
Category Order and Taxonomy Terms Order 外掛可以幫助網站的文章分類、商品分類進行排序,讓訪客可優先點選指定選項。
具體教學,可以參考:在 WordPress 更改分類排序 文章。
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。



犬哥想請問一下Easy Table of Contents,我照著設定,在文章也新增了標題與內文,也勾選了”標題層級”可是儲存刷新網站,確沒出現目錄欄位,好像什麼都沒發生,請問是哪邊做錯了,請犬哥幫忙。 謝謝
嗨,Carl,
如果沒有在勾選「 自動生成目錄 」的項目,並且在「 顯示條件 」調整顯示標題數目,就需要前往文章編輯頁面,往下滑,勾選「 生成目錄 」選項唷:)
持續刷新沒有出現目錄,可能是外掛衝突,或是跟快取有關,可以清空快取,刷新看看,或者是分別停用外掛,查看是否有衝突~
謝謝犬哥,可以了,這下網站的可讀性又提升了!!
不用客氣唷,有幫助到你很開心~