這是一篇完整「 WooCommerce 商品頁籤 」的相關教學,我們將使用 Custom Product Tabs for WooCommerce 外掛,在 WooCommerce 商品描述欄,新增多個頁籤,幫助客戶更清楚的理解商品資訊。
WooCommerce 預設的單一商品頁中,只有一個商品描述欄位,若是將所有商品資訊都集中在此欄位,可能會使資訊過多。
如果增加 WooCommerce 商品描述的頁籤,就能將資訊都分門別類,有利於提升顧客在瀏覽商品時的使用者體驗。更多 使用 WooCommerce 架設電商平台。
如果你也想要在商品描述欄位,新增分類頁籤(選項卡),就趕快來跟我一起學習吧!
- 1. Custom Product Tabs 是什麼?
- 2. 安裝+啟用 Custom Product Tabs
- 3. 新增 WooCommerce 商品描述頁籤
- 4. 全域商品描述欄版型
- 常見問題
- WordPress 學習資源
使用外掛,新增 WooCommerce 商品描述的頁籤(影片學習)
1. Custom Product Tabs 是什麼?

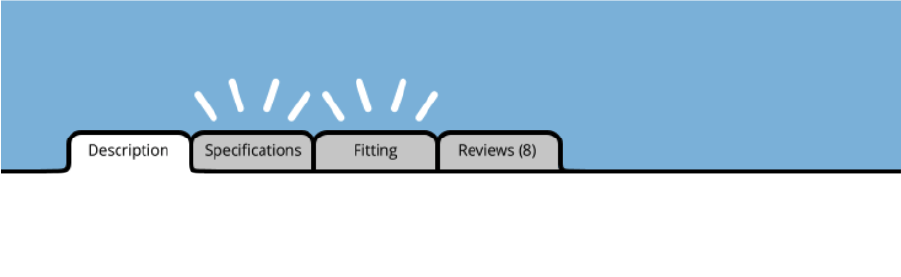
Custom Product Tabs for WooCommerce 是一款可變更 WooCommerce 預設商品描述欄的頁籤外掛。
我們可藉由該外掛,在 WooCommerce 商品編輯頁面,新增+管理單一商品選項卡。這些自定義欄位將會顯示,在原有的商品描述欄位右側。

另一個更方便的功能是,還可依據需求,新增全域選項卡版型,讓同性質的商品可一鍵套用,不需個別新增。更多 WooCommerce 常見商品類型。
對於想擴展 WooCommerce 商品分類頁籤的站長來說,是一款十分優質好用的免費外掛:)
2. 安裝+啟用 Custom Product Tabs
在開始新增自訂義商品欄位之前,我們需要先安裝外掛。
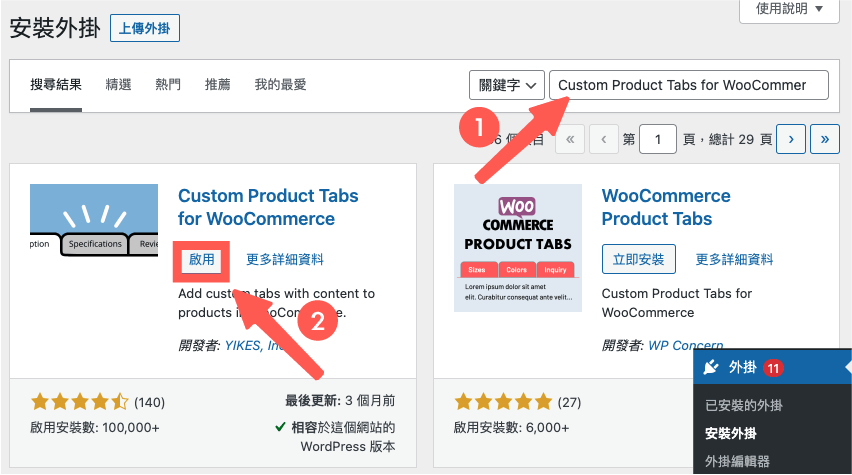
前往 WordPress > 外掛 > 安裝外掛,搜尋「 Custom Product Tabs for WooCommerce 」進行安裝+啟用。

這樣就完成外掛安裝,一經啟用便會立即套用,就可直接前往 WooCommerce 商品編輯頁面,新增自訂義商品描述欄位囉:)
3. 新增 WooCommerce 商品描述頁籤
這個章節,我們直接前往 WooCommerce 商品頁面,新增商品描述頁籤。
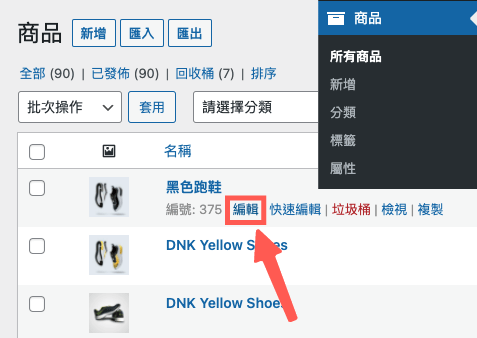
首先,在 WordPress 商品 > 選擇新增 / 編輯任意商品。更多 WooCommerce 基礎教學。

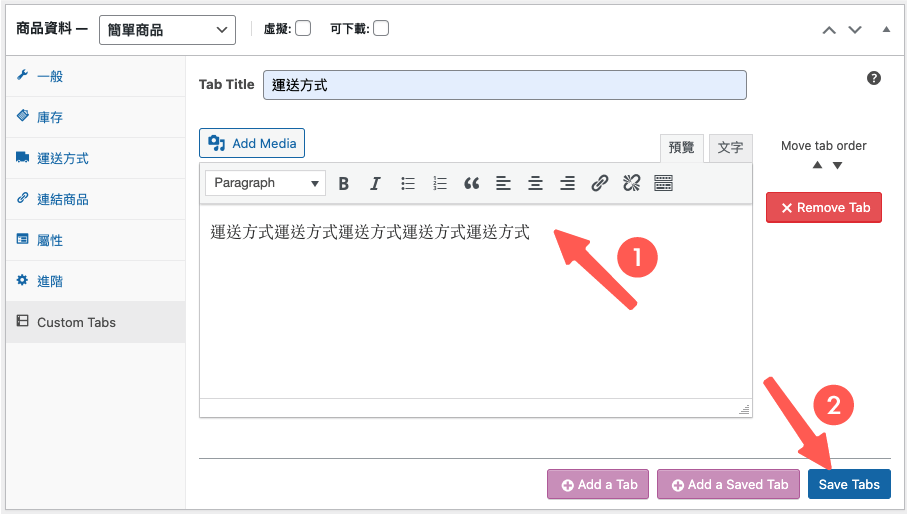
進入商品頁面,下滑至商品資訊區塊,點擊「 Custom Tabs 」進入自定義商品描述欄位區塊,選擇「 Add a Tab 」新增描述欄位。

在新增的欄位輸入相關資訊,填寫完成,點擊「 Save Tabs 」儲存自定義欄位。

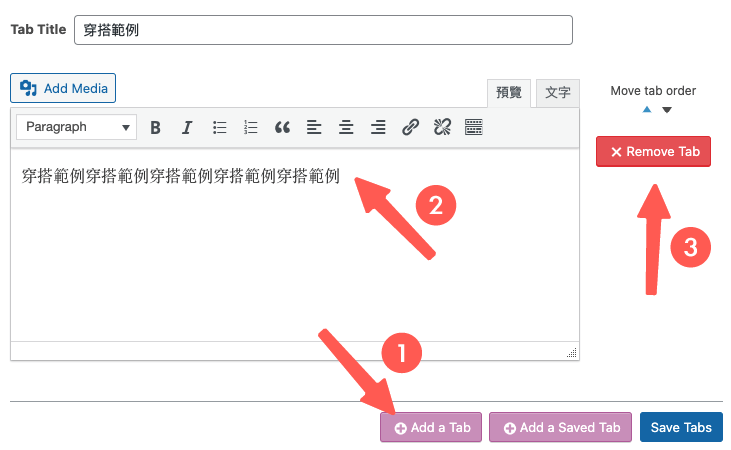
若還需要新增 WooCommerce 商品頁籤的站長,可選擇「 Add a Tab 」繼續新增商品描述欄。
這邊我選擇新增第二個區塊「 穿搭範例 」,填寫好內容後,即可儲存。右方的上下箭頭,則可調整多個不同欄位的排序。

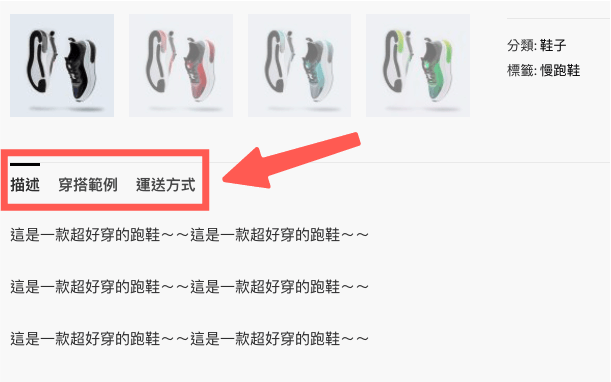
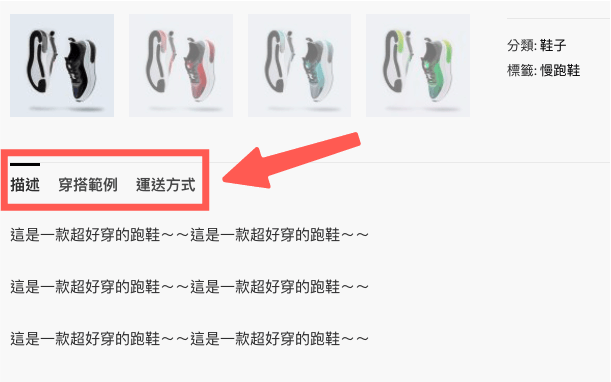
接著,選擇「 更新 」儲存商品,我們就可以到前台商品頁面,看到 WooCommerce 商品描述標籤,已經成功新增囉!

4. 全域商品描述欄版型
除了在商品頁面個別新增,Custom Product Tabs 也可使用全域版型套用,類似 Elementor 的全域版型功能。更多 Elementor 完整教學。
可新增通用的商品描述欄位版型,這樣在編輯同類型商品時,站長便可一鍵套用常用版型,再進行個別修改,非常方便。
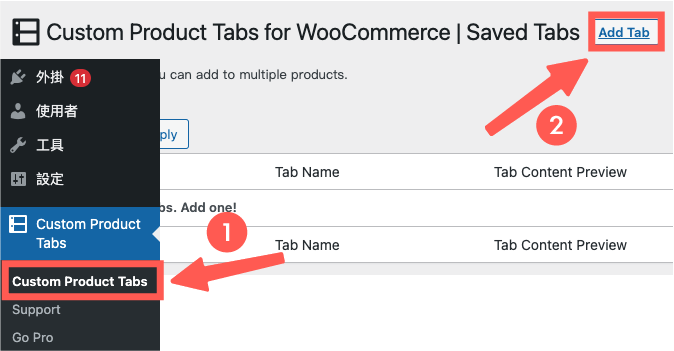
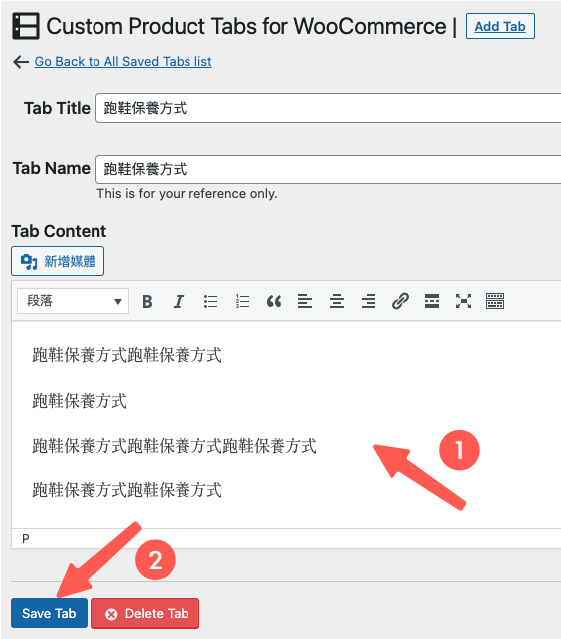
首先,前往 WordPress 控制台,在左側列表找到並點擊「 Custom Product Tabs 」,進入區域後,選擇「 Add Tab 」新增全域版型。

依序輸入欄位標題(前台顯示)、版型標題(僅後台可見)、欄位內容後,點擊「 Save Tab 」儲存全域版型。

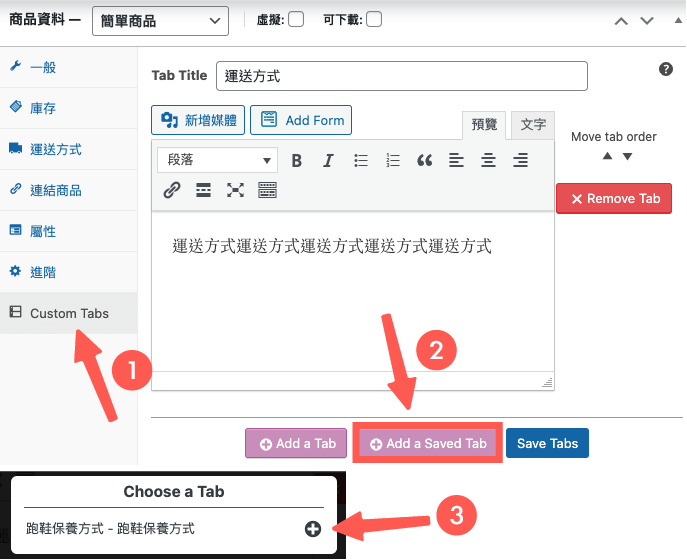
接著前往 WordPress 商品頁面,選擇編輯任一商品,進入「 Custom Tabs 」區塊,選擇「 Add a Saved Tab 」進入全域版型選擇畫面。
接著選擇欲套用的全域版型模版。

接著我們會看見,順利跳出剛剛新增好的全域版型。
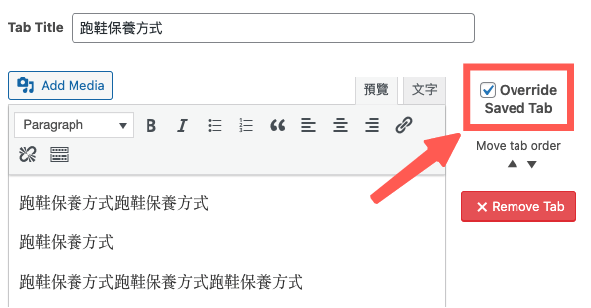
若有變更標題+新增媒體圖片等 .. 需求,勾選「 Override Saved Tab 」就能夠針對該商品,編輯版型內容。
在單一商品頁中,嵌入常用版型的調整,並不會存入全域版型內,各位站長可以放心修改唷。

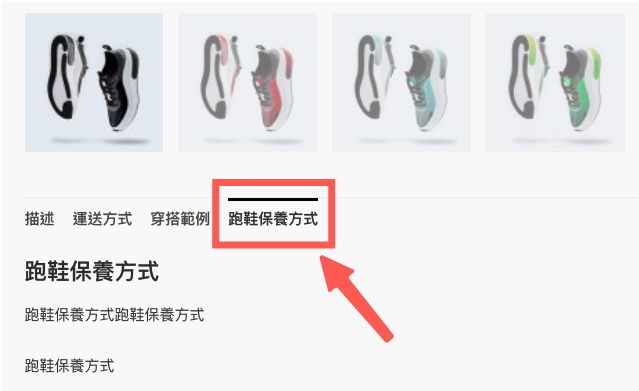
調整好全域版型後,進行儲存,我們前往商品頁面檢查,發現順利新增好囉:)

以上就是完整的 WooCommerce 商品描述的頁籤新增方法,大家都學會了嗎?
常見問題
Custom Product Tabs 是什麼?
Custom Product Tabs for WooCommerce 外掛,是一款可變更 WooCommerce 預設商品描述頁籤的外掛。
我們可藉由該外掛,在 WooCommerce 商品編輯頁面,新增+管理單一商品選項卡。這些自定義欄位將會顯示在,原有的商品描述欄位右側。
還可依據需求,新增全域選項卡版型,讓同性質的商品可一鍵套用,不需個別新增。
我可以透過 WooCommerce 上架什麼商品?
WooCommerce 常製作的商品類型,主要有這 6 大項目,分別是 簡單商品、可變商品、虛擬商品、可下載商品、聯盟行銷商品、組合商品。
6 大類型商品上架方法,請參考 WooCommerce 多種商品類型上架。
還有提升 WooCommerce 電商轉換率的推薦方法嗎?
WooCommerce 生態圈提供豐富的行銷功能,像是 優惠券行銷 就是其中一種。
可以新增多種類型,像是百分比折扣、固定金額折扣、買越多折越多折扣等 .. 。
對於折價券(優惠券)功能,我有寫一篇 WooCommerce 折價券教學,帶你上手幾種常見的折價類型。
如果需要新增全站式的行銷,而非輸入優惠券才能得到折扣,可以參考 WooCommerce 全站式折扣外掛 來進行學習唷!
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。



犬哥您好
我的文章背景的底色(灰色),會覆蓋到上方header的區域,請問有辦法把文章背景往下一點嗎?
被免蓋到我的header文字 謝謝
嗨,Carl,
請問你是使用哪款主題呢?
按照你的描述,我猜你可能是將頁首設置成透明頁首了,建議可以檢查一下頁首設定看看~
你好,想請教有沒有辦法把預設的標籤名「描述」,改成自己想要的文字,或是移除呢?感謝🙏
嗨,徐瑀婕,
在 WooCommerce 內建的商品描述中,刪除原本輸入內容,最後使用此外掛,額外新增自訂義商品描述頁籤,這樣就可以囉!
感謝回覆🙏
不用客氣唷~