這是一篇完整的「 WooCommerce 商品輪播 」設計教學,我們將使用 Product Slider for WooCommerce 外掛,電商網站中加上商品輪播功能。
架設購物網站,站長可能會想讓網頁擁有輪播商品展示的功能,運用這些動態效果,讓購物頁面的視覺呈現更精美,從而增加購買率。
有些頁面編輯器的滑塊功能,可能不是太完整,或是無法顯示站長想呈現的樣式,因此,使用外掛也是不錯的選擇。更多 Elementor 基礎教學。
這款外掛,擁有 3 種設計樣式、可調整輪播速度、展示商品數量、顏色調整等 .. ,多種功能可以設定,整體操作起來也非常簡單。
文章會教大家如何使用外掛,做出簡單的 WooCommerce 商品輪播功能。話不多說,趕快往下學習吧:)
- 建立網路商店需準備?
- 1. Product Slider for WooCommerce 是什麼?
- 2. 安裝+啟用 Product Slider for WooCommerce
- 3. 新增+設計 WooCommerce 商品輪播滑塊
- 4. 商品輪播,正式上線
- 常見問題
- WordPress 學習資源
如何在 WooCommerce 加上商品輪播功能,讓商品更容易吸引目光?
網路商店需準備?
架設購物網站 和 建立形象網站 一樣,都需具備網站架設 3 要素,如下。
| 架設網站 3 要素 | |||
|---|---|---|---|
| 1. 網域申請 (申請門牌) |
2. 主機租用 (租一塊地) |
3. 網頁設計 (搭建房子) |
|
- 個人網域:就如同家裡門牌一樣,可以讓訪客順利搜尋到網站。
- 主機租用:網站需有一個放置的家,而主機就是網站的家,可依照個人需求挑選適合的主機。
- 網頁設計:有了個人網域+虛擬主機,接下來就是做網頁設計,打造網站品牌風格。
對於新手來說,假如不知道如何一次完成上面 3 要素,Bluehost 是 WordPress 官方推薦的主機,能一次幫你處理完畢,費用便宜+使用者體驗良好,很適合第一次入手。
新手入門,請參考 Bluehost 教學 有完整架站流程(網域+主機+網頁設計)。
如果有更大的主機需求,擔心主機負擔不了網站流量,可參考 A2 Hosting 教學 或 Cloudways 教學,它們的主機性能更好,但費用會稍微多一點。
優質主機推薦 有更完整的比較,這是我用了 10 幾家國內外主機所整理出來的,應該會減少你花費時間尋找的成本。
網頁設計部分,參考 最棒電商佈景主題 或搭配 頁面編輯器,可做出客製化的網站風格。
至於系統操作熟練度,可參考 WordPress 後台教學、WooCommerce 完整教學,會幫助你打通任度二脈。
以上的教學文,包含完整的網域申請、主機租用、網頁設計、系統學習的全部流程,如果都具備好個人或公司網站了,就跟著我繼續學習吧:)
1. Product Slider for WooCommerce 是什麼?

Product Slider for WooCommerce 是一款製作 WooCommerce 商品輪播功能外掛,可設定商品輪播滑塊,呈現在頁面上,添加商品頁面的視覺效果。
在商品滑塊中,通常都帶有「 加入購物車 」按鈕,非常方便使用者選購商品,並且有多達 3 種樣式可供選擇。
除此之外,也可以調整商品照片尺寸、商品數量、等 .. 多項區塊細節。

進階版本則可以調整顯示「 商品類別 」,以及擁有更多可調整樣式選擇,若站長有需求,可再前往 官方網站 查看更多功能唷:)
2. 安裝+啟用 Product Slider for WooCommerce
這個章節,我們就來安裝+啟用 Product Slider for WooCommerce 。
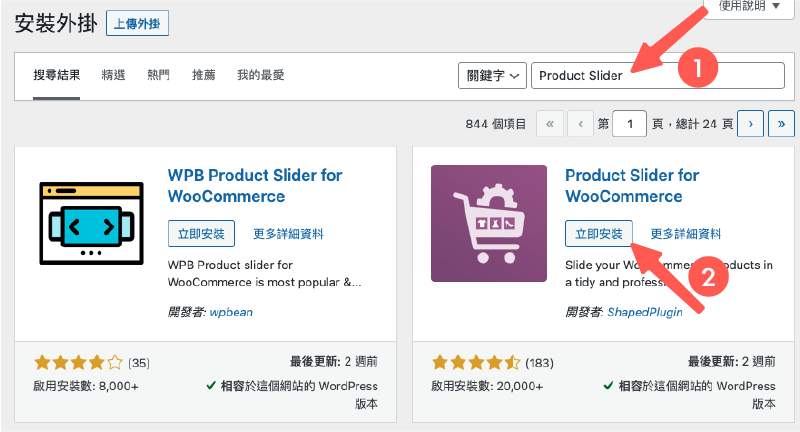
前往 WordPress 後台,外掛 > 安裝外掛,搜尋 Product Slider for WooCommerce 安裝+啟用。

3. 新增+設計 WooCommerce 商品輪播滑塊
Product Slider for WooCommerce 安裝+啟用完成後,我們就可以開始新增+設計 WooCommerce 商品滑塊囉!
新增商品滑塊+一般設計
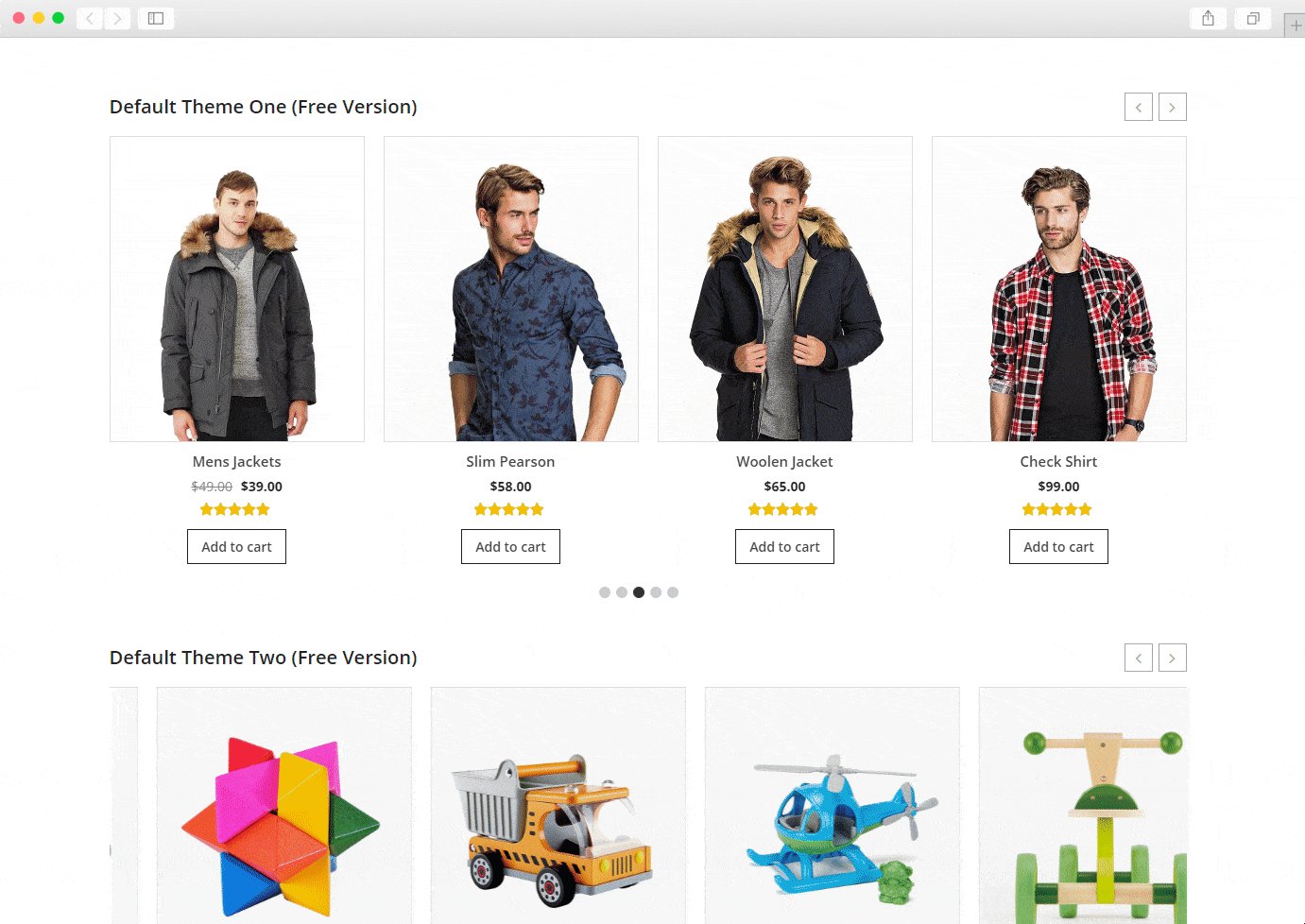
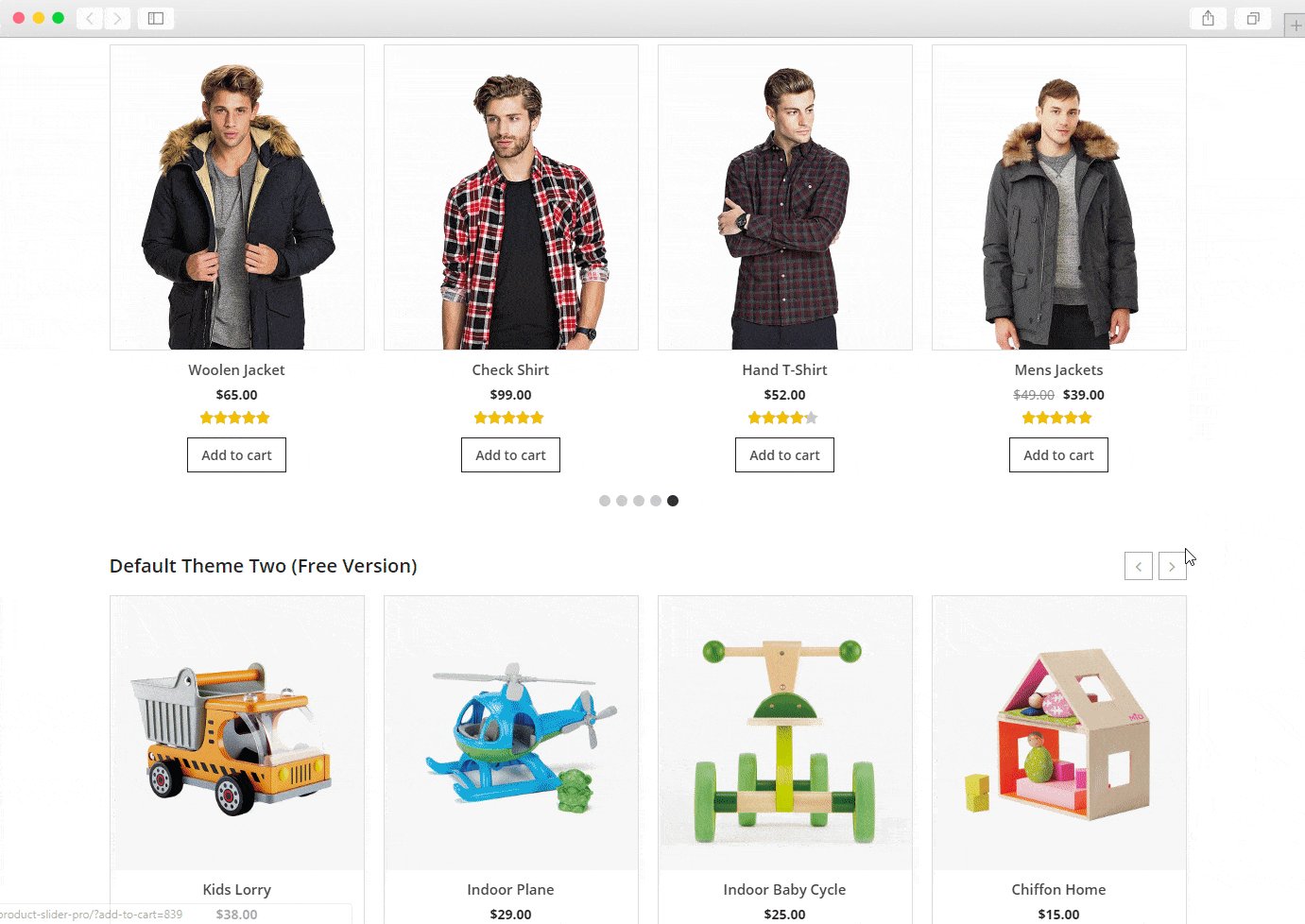
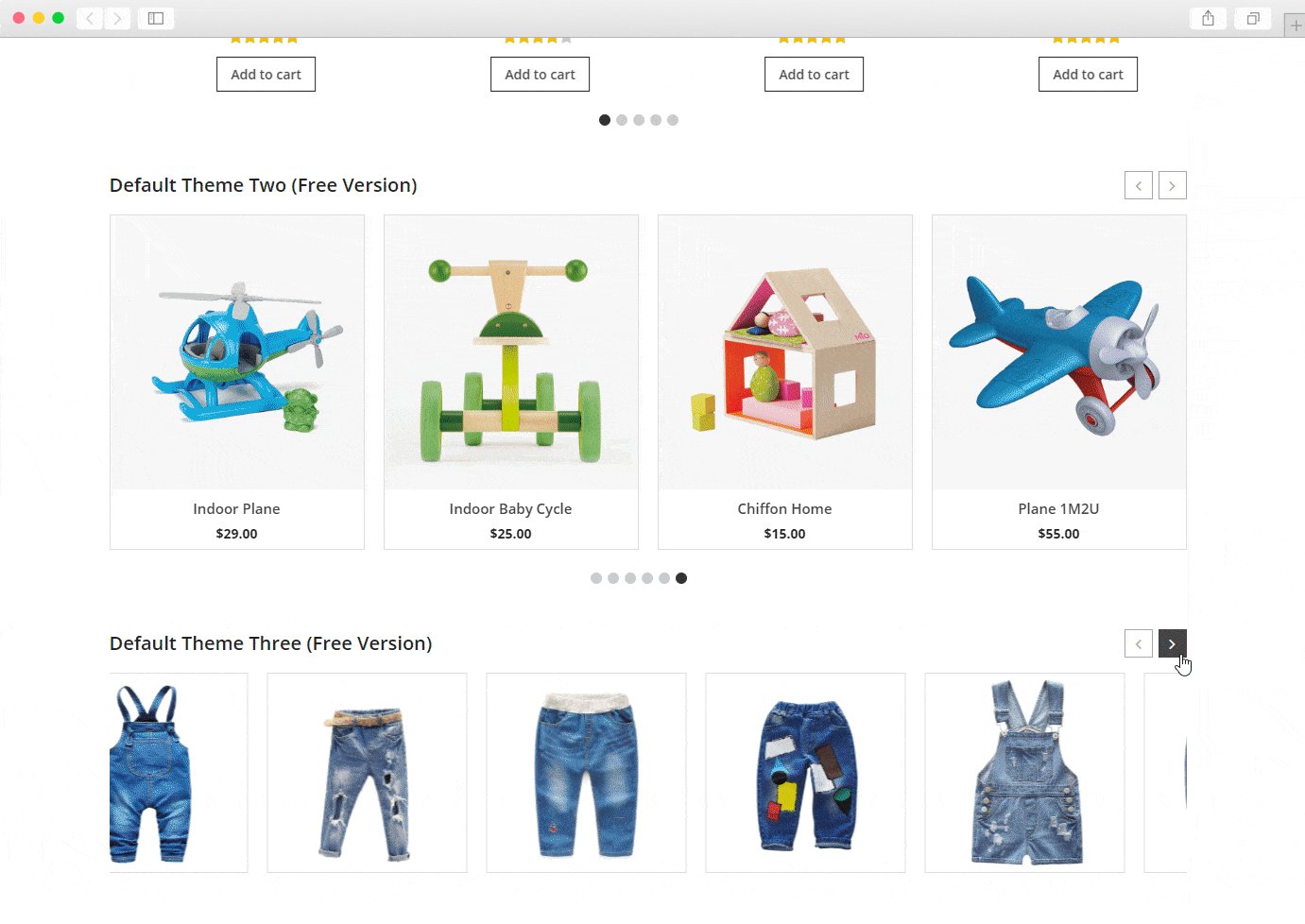
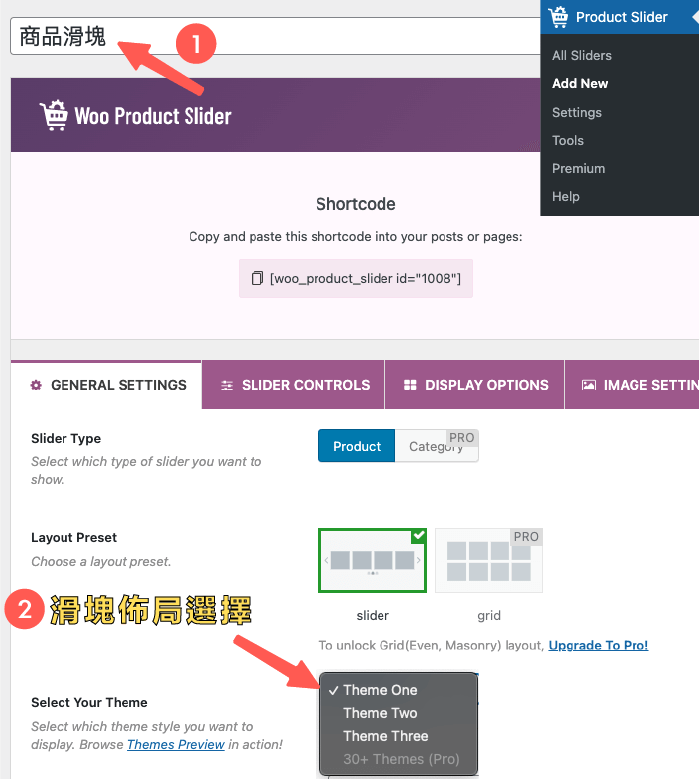
前往 Product Slider > Add New,新增商品滑塊,輸入名稱,因為使用免費版,這邊我們只能鎖定在「 滑塊模式 」。接著選擇滑塊樣式,有 3 種主題樣式,可供站長選擇。

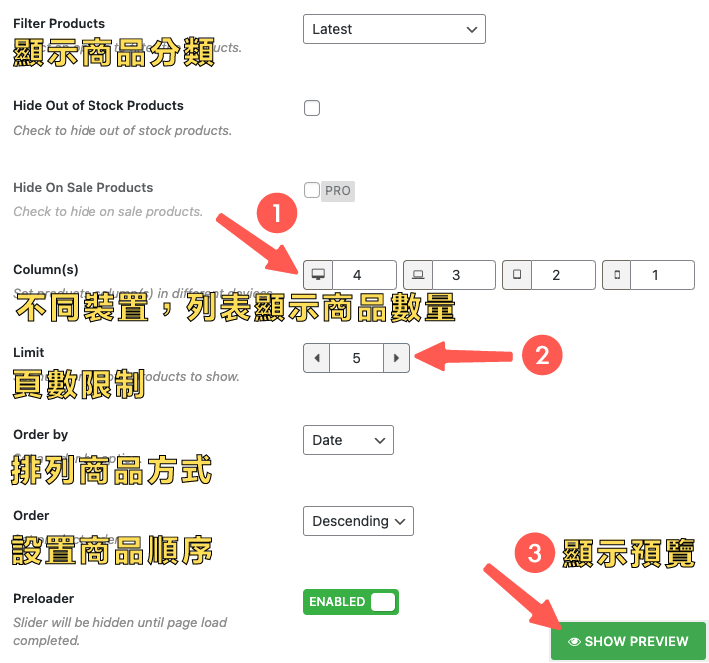
接著往下滑,站長可依據圖片指示,設置滑塊樣式。
這邊我調整了欄位顯示數量、頁數限制,最後,可以點擊下方的「 Show Perview 」預覽滑塊樣式。

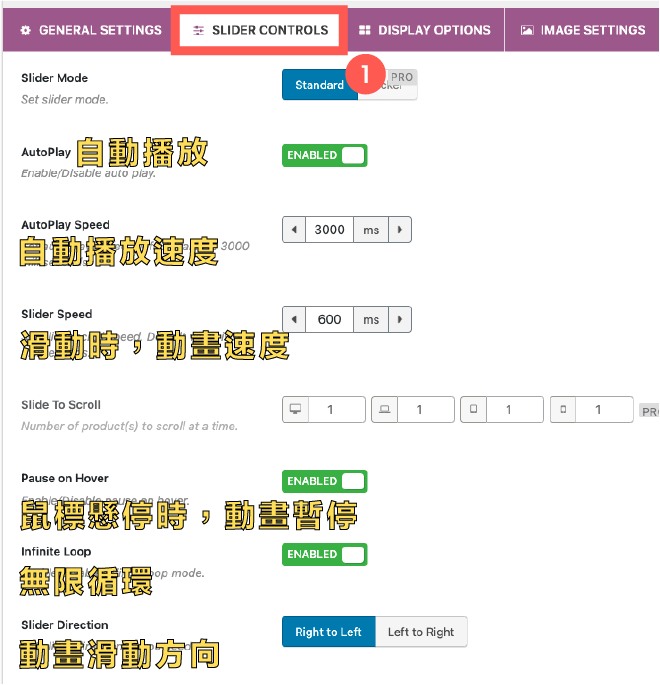
滑塊控制選項
接著我們點擊上方「 Slider Controls 」滑塊控制選項。
「 滑塊控制選項 」區塊可調整滑塊的動畫樣式、是否自動播放、播放速度、播放方向等 .. 動畫效果。

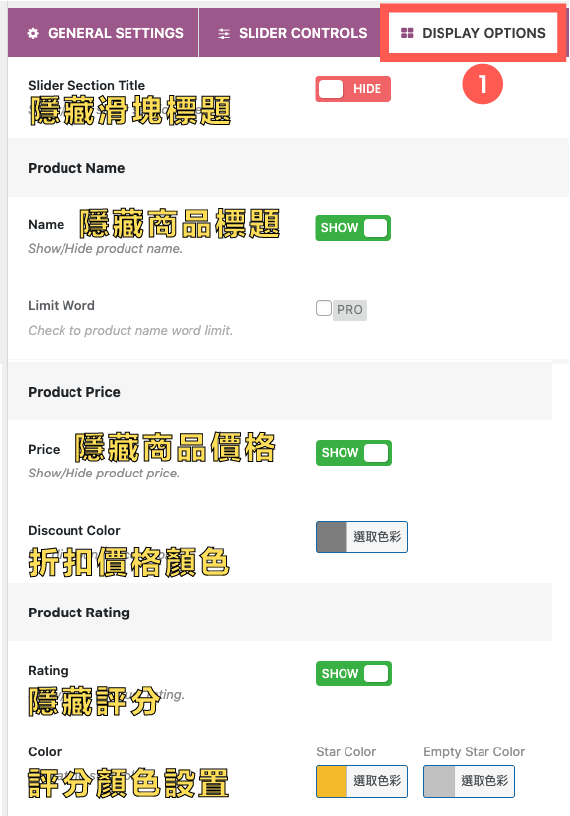
顯示設置
接著切換「 Display Options 」顯示選項區域,這裡可調整滑塊想顯示&隱藏的選項,像是:商品標題、價格、評分等 .. WooCommerce 商品相關項目。

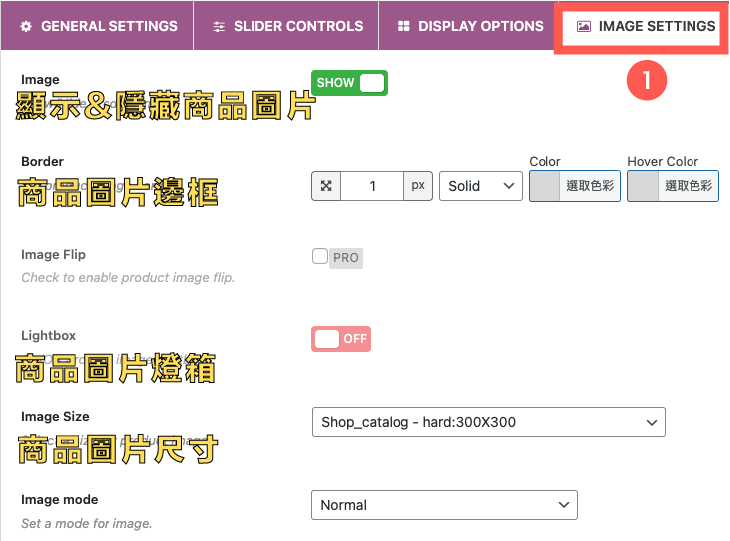
圖片設置
「 Image Settings 」圖片設定區域,這裡可調整 WooCommerce 商品輪播的圖片設計、尺寸等 .. 相關設計。

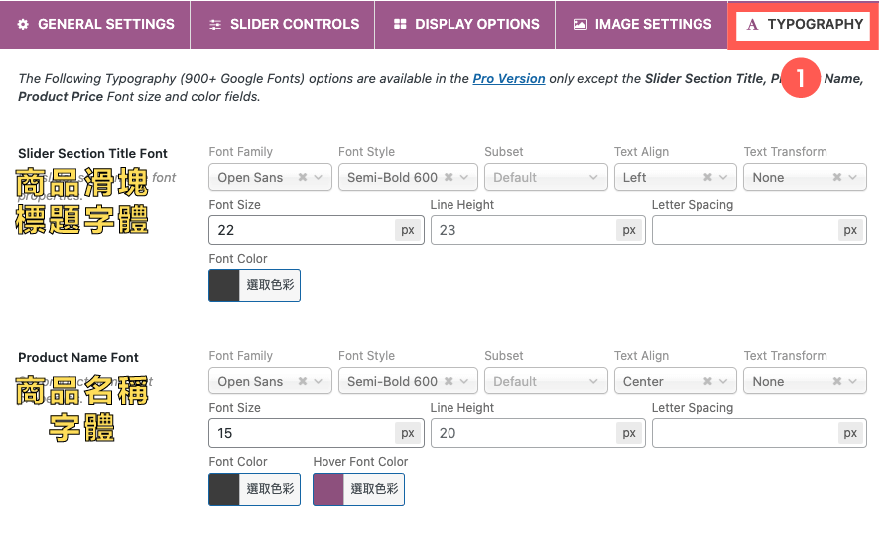
文字排版
「 Typography 」文字排版設計區域,可調整商品展示滑塊的字體設計,像是:商品滑塊標題、商品名稱字體、價格字體等 .. 多種區域的字體設計。

以上就是 Product Slider for WooCommerce 外掛設計區域的介紹。
站長可參考以上說明,完成客製化商品滑塊樣式後,點擊「 發佈 」或「 更新 」儲存滑塊選項,接著就可以讓商品滑塊正式上線。
4. 商品輪播,正式上線
設置好 WooCommerce 商品輪播滑塊,我們就可以讓它上線囉!
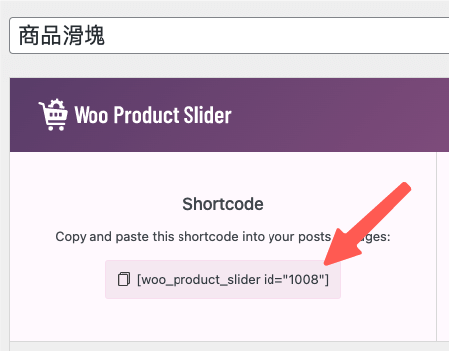
進入 Product Slider,上滑找到 Shortcode,複製短代碼。

前往編輯頁面,這邊我們使用的是 Elementor 作為示範。更多 Elementor 基礎教學。
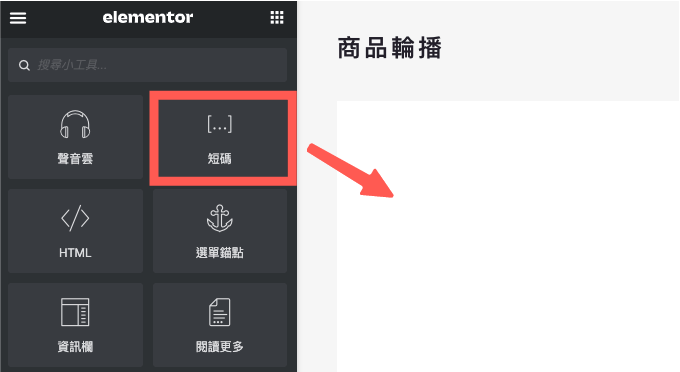
進入 Elementor 編輯頁面,找到「 短碼 」小工具,拖曳進頁面。

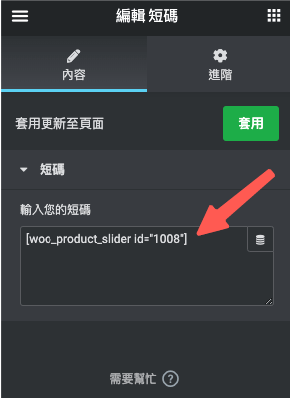
並且貼上剛剛複製好的 WooCommerce 短碼。完成後,點擊儲存。

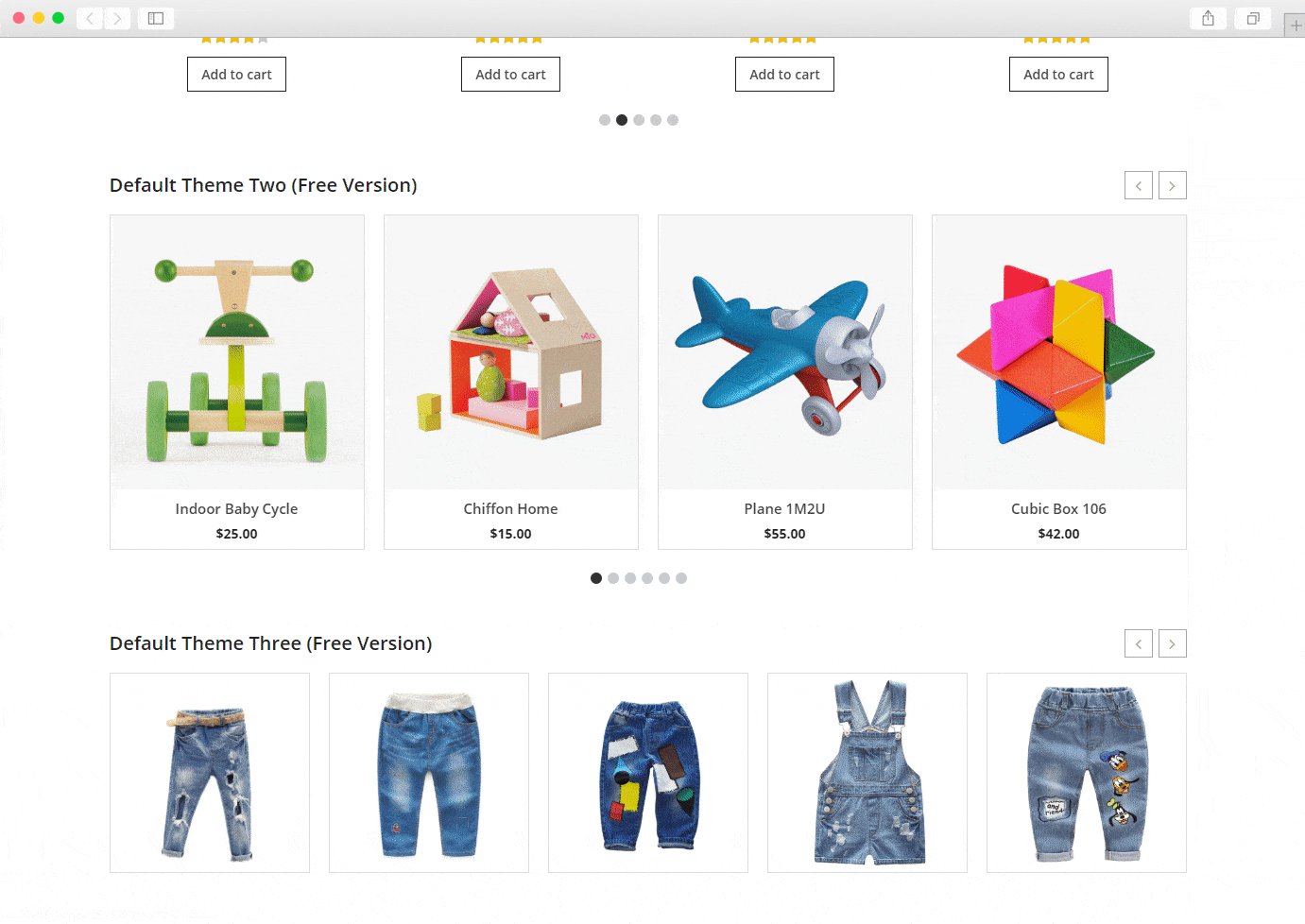
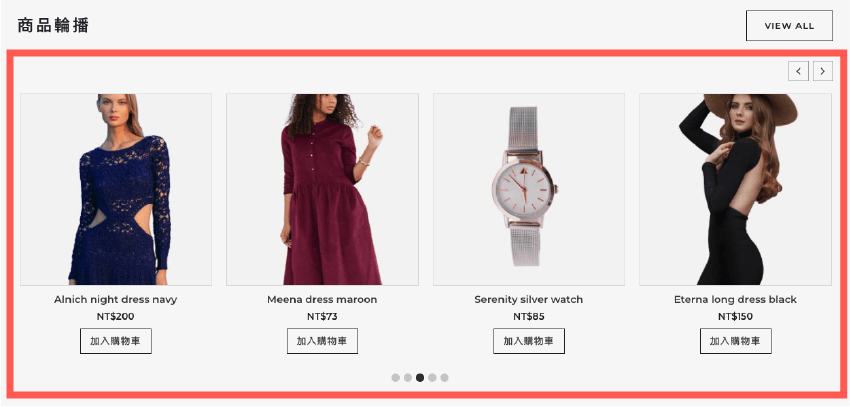
接著我們前往前台頁面,發現 WooCommerce 商品輪播滑塊,成功上線囉!

常見問題
如何在 WooCommerce 新增商品輪播滑塊?
可安裝 Product Slider for WooCom 外掛,幫助我們在頁面上新增商品輪播滑塊。
Product Slider for WooCom 有 3 種樣式可供站長選擇調整,能夠在頁面上添加視覺效果,豐富頁面設計,吸引顧客注意力,提升購買率:)
還有其他方法,可增加 WooCommerce 頁面設計效果嗎?
可以使用 優質頁面編輯器,選擇適合的頁面編輯器,客製化頁面設計唷!
其中我們最推薦大家使用 Elementor。更多 Elementor 基礎教學。
Elementor 是全球知名的 WordPress 頁面編輯器,有免費版本可使用,且和 WordPress 知名佈景主題 有完美兼容性。
不需會任何程式基礎,只要用區塊拖曳方式,就能客製化形象網站設計。
使用 WordPress 頁面編輯器,可以做什麼事呢?
大部分頁面編輯器,都會提供多種模板 or 區塊樣式,可直接點擊套用,就能馬上完成頁面設計,就不用從零製作,非常方便。
而且有提供多種元素功能,可簡單拖曳元素&視覺化排版,能完成絕大部分的網頁製作。
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。


