想要打造個人網站或 形象官網 時,卻不知道自己適合一般網站 or 一頁式網站?或是小型商店想要快速建立購物平台,卻卡在不會架設一頁式網站?
這篇文章將清楚說明一頁式網站是什麼,提供入門到進階的完整資訊,不管是新手想免費自架網站,或是商家想了解一頁式網站的報價行情,都能在這篇找到答案!
一起來看看,可以從這篇文章學到什麼:)
- 1. 一頁式網站是什麼?
- 2. Landing Page、一頁式網站、網站的差別
- 3. 一頁式網站的優缺點
- 4. 破解一頁式網站詐騙&設計地雷
- 5. 一頁式網站案例分析&設計指南
- 6. 一頁式網站推薦免費平台
- 7. 一頁式網站價格報價
- 常見問題
- WordPress 學習資源
1. 一頁式網站是什麼?
一頁式網站(One Page Website)如同字面意思,只有 1 個網頁的網站型態,因此時常被稱為一頁式網頁,但其實這 2 者是不同的概念喔!
一頁式網站&一頁式網頁的差別?
一頁式網站、一頁式網頁的共通點是「 網站內的所有資訊,全部集中在單一網頁內完成 」,差別在於架構不同,前者是網站、後者是網頁。
分析一頁式網站(One Page Website)

整個網站只有 1 個頁面,並集中所有的網站內容與功能 ,具備最基本的網站功能,可說是簡易版網站,達到簡單易使用、無縫順暢的瀏覽體驗。
適用情境&常見案例
展示個人作品集、活動頁面、創意宣傳網站、餐廳菜單 … 等著重「 視覺圖像表現 」 的簡單網站。
分析一頁式網頁(Single Page Webpage)

整個架構只有 1 個 HTML 頁面的網頁,通常使用 JavaScript、Ajax … 等基礎技術,增加頁面的動態特效,通常 整個網頁功能只有 1 個行動呼籲按鈕(CTA)。
適用情境&常見案例
一頁式銷售頁的促銷廣告、Landing Page 短期宣傳活動,這種活動週期通常只有一次性或季節性。更多 Landing Page 是什麼?
一頁式網站的核心功能
一頁式網站著重 3 大瀏覽體驗 無縫順暢、簡單快速、採取行動 |
一頁式網站和其他網站的瀏覽體驗完全不同,一頁式網站只要「 不間斷 」的往下滑動,就能瀏覽全部的網站內容,讓用戶快速了解網站價值和產品內容,最終採取購買的行動。
根據 Designmodo 研究指出,比起多頁的一般網站相比,單頁的一頁式網站更能增加 > 37.5 % 的轉換率,關鍵一頁式網站具備「 線性順暢 」的瀏覽體驗。
2. Landing Page、一頁式網站、網站的差別
| 比較項目 | 登陸頁面 Landing Page | 一頁式網站 One Page Website | 網站 Website |
|---|---|---|---|
| 本身性質 | 頁面 | 網站 | 網站 |
| 最大特色 | 引導用戶採取行動 | 良好的可讀性 | 提供全方面的資訊 |
| 主要目的 | 專注提高轉換率 | 視覺化展現網站風格 | 長期經營品牌形象 |
| 功能設計 | 只有一個按鈕或表單 | 基本的網站功能 | 網站功能最完整 |
| 製作技術 | 最簡單 | 簡單 | 複雜 |
| 活動週期 | 一次性或季節性 | 永久存在 | 永久存在 |
| 常見應用 | 短期的廣告活動 | 素材不多的形象網站 | 部落格或企業網站 |

外觀設計不同
- Landing Page:設計元素較為精簡,大多有 CTA 行動呼籲按鈕、使用者評價、表單填寫、圖片、影音、文案,並且全部集中在單一的網頁內完成設計。
- 一頁式網站:只由一個主頁組成的簡易版網站,並不包含子頁面,所有內容都放在一個主頁上,因此外觀上跟 Landing Page 非常相似,差別在於保有基本的網站功能。
- 網站:具備最完善的功能和素材,因此外觀設計上的空間相當大,需要特別講求整體網站的調性一致,才能成功定位網站的風格。
功能設計不同
- Landing Page:訪客唯一可以操作的功能,就是點選 CTA 行動呼籲按鈕或填寫表單,沒有其他分頁和複雜的網站功能,目的是讓訪客專心採取行動。
- 一頁式網站:具備基本的網站功能,像是導覽列、社群媒體分享、目錄 … 等,但網站功能都只限於一頁式的範圍內,功能數量介於 Landing Page 和一般網站的中間。
- 網站:著重完整的網站功能,為了提供最全面的使用體驗給用戶,因此會有各種主題的分頁、豐富的資訊內容、許多內部連結和 CTA,以及完善的網站後台功能。
適用情況不同
- Landing Page:適用短期的促銷活動,經常為特定廣告而設計的頁面,因此不會展示企業的全部產品或服務資訊,而是針對特定產品進行促銷,專注提高轉換率。
- 一頁式網站:適用本身素材並不多的 形象網站,當品牌沒有大量內容可以展示時,就能透過動畫效果佳的一頁式網站,達到良好視覺體驗,有利品牌形象。
- 網站:適用長期經營的單位,像是 個人部落格 和企業網站,藉由非常完整的網站架構和資訊內容,最能展現品牌形象的獨特性,讓訪客全方面的認識你。
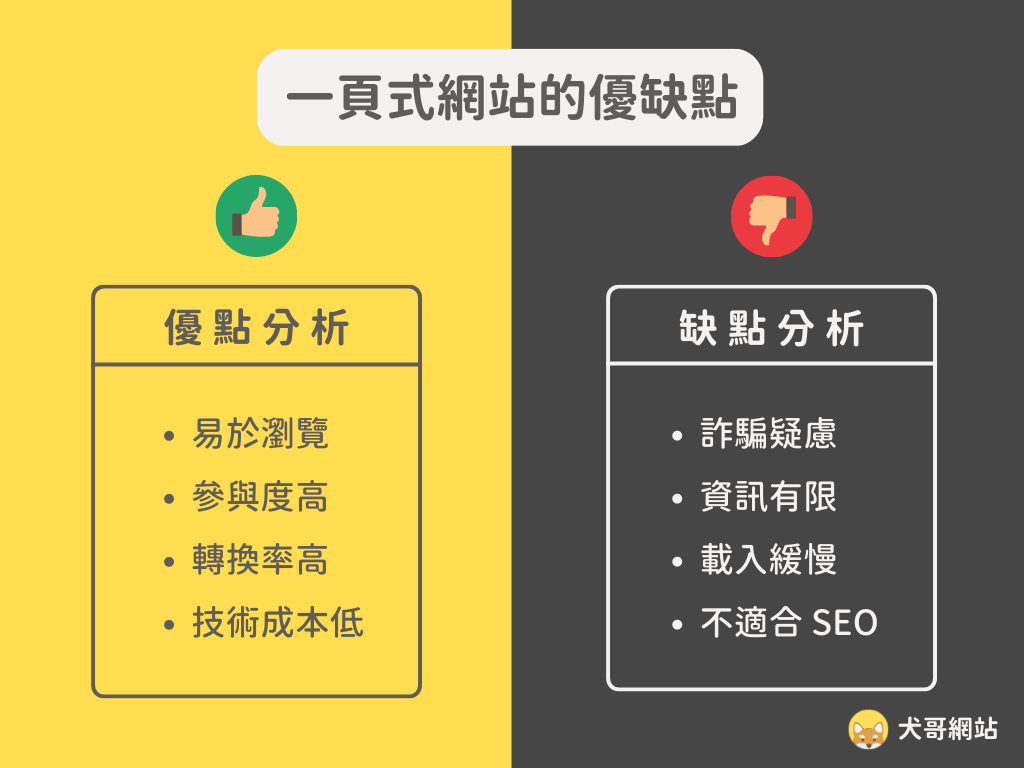
3. 一頁式網站的優缺點

優點分析
- 易於瀏覽:這是一頁式網站的最大優勢,適合素材內容並不多,卻重視覺圖像表現的簡單網站。使用者只需滾動頁面,即可理解消化整個網站的內容。
- 參與度高:對於經常使用行動版裝置的客群來說,一頁式網站是相當順暢且輕鬆的瀏覽體驗,搭配優良的視覺特效,更能增加用戶參與度和好感度!
- 轉換率高:一頁式網站的功能並不多,反而能讓目標受眾專注在採取特定行動,例如:聯絡企業、註冊、購買產品或服務 … 等。
- 成本低:相比一般多頁的網站架構,只有單頁的網站更容易設計,所需的製作技術較為簡單,因此整體的網頁製作成本低,適合素材不多的商家或個人使用。
缺點分析
- 詐騙疑慮:一頁式網頁詐騙事件層出不窮,因此屬性相似的一頁式網站,信度度也隨之降低。如果想要長期建立品牌信任,首選依舊是 架設形象官網。
- 資訊有限:所有資訊都在單一頁面呈現,雖然可以簡單快速的掌握網站內容,但也無法再深度了解其他分頁的資訊,資訊的完整度與豐富度有限。
- 載入緩慢:這是一頁式網站經常面臨的挑戰,因為所有的網站內容、圖像、素材,都全部集中在同一頁面內,因此頁面載入速度較為緩慢。
- 不適合 SEO:一頁式網站缺乏內容深度和廣度,難以佈局內部連結關鍵字,由於內容少,因此訪客停留時間也相對短暫,Google 給出的自然權重分數自然不高。
4. 破解一頁式網站詐騙&設計地雷
近年來「 一頁式網頁行銷 」被詐騙集團廣泛利用,利用一頁式網站的架設成本低、轉換率高…等優勢,進行一頁式網站詐騙,因此下文將教你如何破解詐騙,並反推製作一頁式網站要避免的設計地雷!
一頁式網站的隱憂
以消費者角度來說,一頁式網站容易產生消費風險;對於商家來說,一頁式網站難以建立品牌信任度,但這不代表一頁式網站就失去功效,只要處理好危機就能轉機!
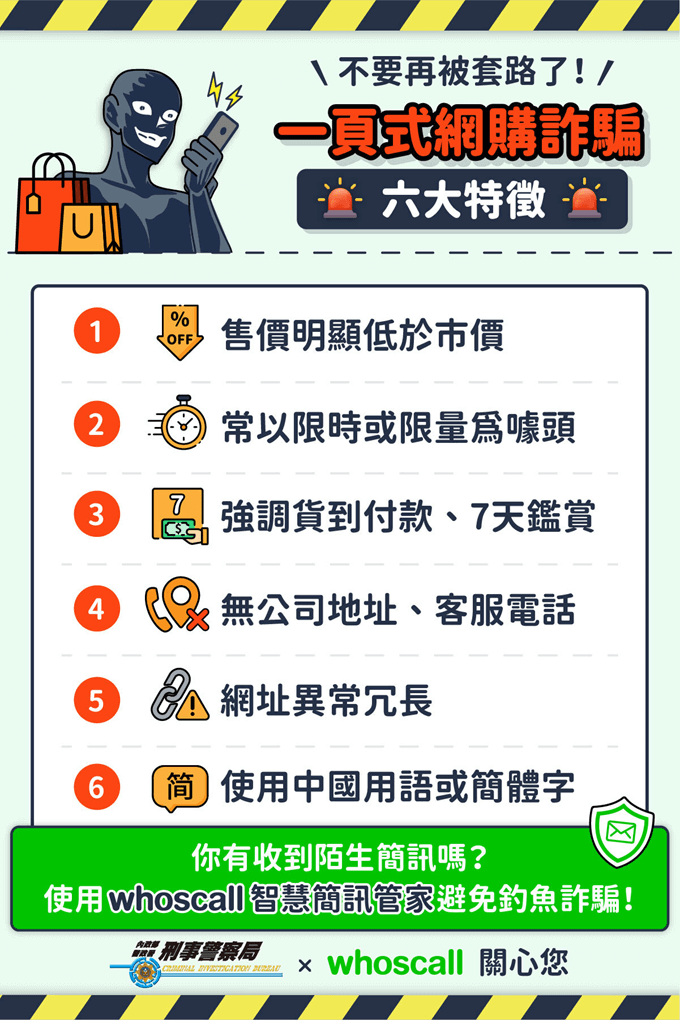
根據 內政部刑事警察局 所發佈的一頁式網購 6 大詐騙特徵,不僅能幫助消費者有效預防詐騙,更能幫助想要架設一頁式網站的商家,避開這些詐騙特徵的設計地雷。

一頁式網站的設計地雷
1. 售價明顯低於市價

如果你的售價便宜到不符合市場行情,並且著重「 價格下殺、超級優惠 」等字眼,就很容易被誤會成一頁式網購詐騙。
建議以「 市場為導向 」當作訂價法則,也就是以競爭對手作為售價的參考對象,透過比對方高或低的訂價,來達到不同銷售目的。
2. 常以限時或限量為噱頭

限時、限量是一頁式行銷的愛用字眼,為了抓住消費者的 FOMO(The Fear of Missing out)心理學,意思是在資訊爆炸的時代,人們容易產生「 擔心錯過 」的焦慮心態。
適當使用具有「 限制性 」的字眼,才能達到促銷效果,如果過度的頻繁使用當作噱頭,消費者不僅會對這類訊息無感,甚至會產生反感,誤認為是詐騙網站。
3. 沒有聯絡管道

這點可說是一頁式網站的大忌,因為這代表沒有售後服務。無論你是小型商家、個人網站、短期促銷,都要在網站內留下聯絡方式,像是公司地址、客服電話。
如果你只是存放個人作品集的一頁式網站,並沒有公司地址與電話,建議至少留下 Email 信箱,提供訪客日後聯繫單位的管道,可以幫助品牌信任度的提升。
4. 網址異常冗長&沒有安全憑證

正常的官方公司或企業單位,通常不會登記過於冗長的網址,因為不利於品牌記憶(Brand Memory),除非是不想被人記得的詐騙網站,才會故意選擇異常亂碼且冗長的網址。
為了避免上述的情況,建議 選擇簡單好記的網址,並建立 SSL 安全憑證,可以驗證網站的資訊是有經過加密且認證的安全內容,能夠拉近商家與用戶之間的距離,積累品牌好感度!
5. 一頁式網站案例分析&設計指南
看完第 4 章節的一頁式網站詐騙特徵,我們知道要避免哪些設計地雷了,現在我們要來分析一頁式網站的成功案例,提供給你一點設計方向!
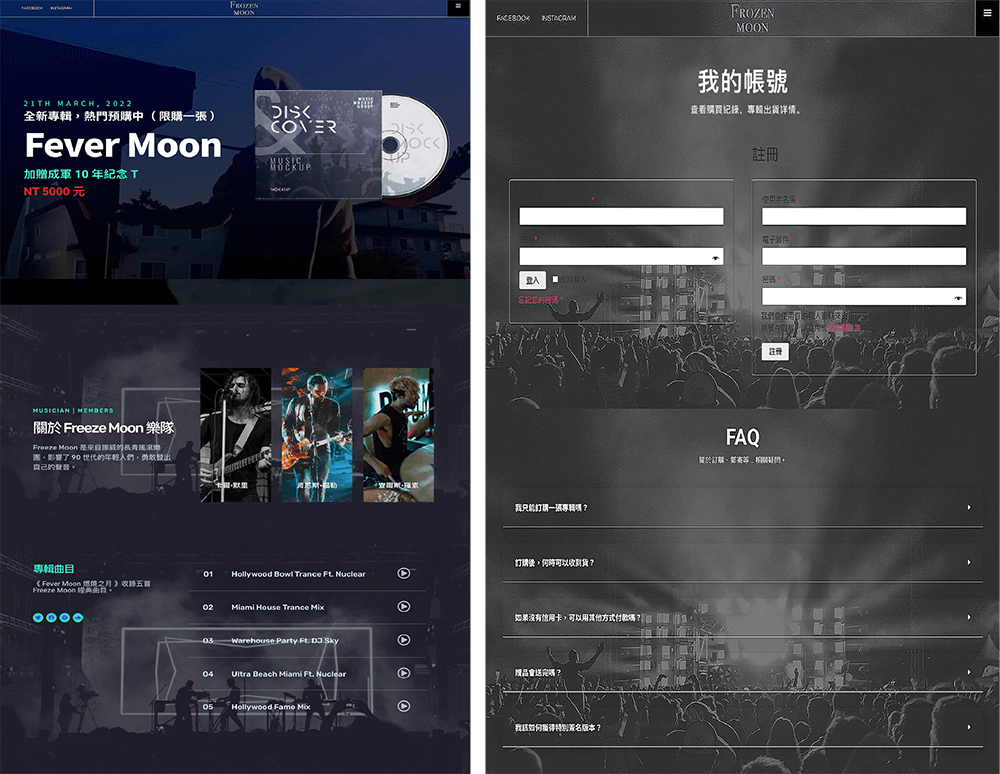
成功案例一:Fever Moon 專輯

這是一個具備質感美觀、功能實用、行銷策略的一頁式銷售網站,我們以這 3 個方向,來分析此案例:
1. 質感美觀
一頁式網站著重視覺效果與瀏覽體驗,因此網站的調性需符合品牌的風格,而非著重老套的廣告用詞。以質感取勝,反而能優雅的帶出品牌特色,吸引用戶成功轉換下單。
2. 功能實用
即使是功能不多的一頁式網站,也能製作會員訂單查詢頁面,方便購買者檢視訂單、查詢訂單、運送狀態 … 等重要的實用功能,成為簡而有力的精簡網站。
3. 行銷策略
這個一頁式網站透過 CartFlows 銷售漏斗、WooCommerce 電商金流 的外掛功能,成功串接結帳面板,讓用戶看到最後就能直接購買,加快採取行動的轉換率!
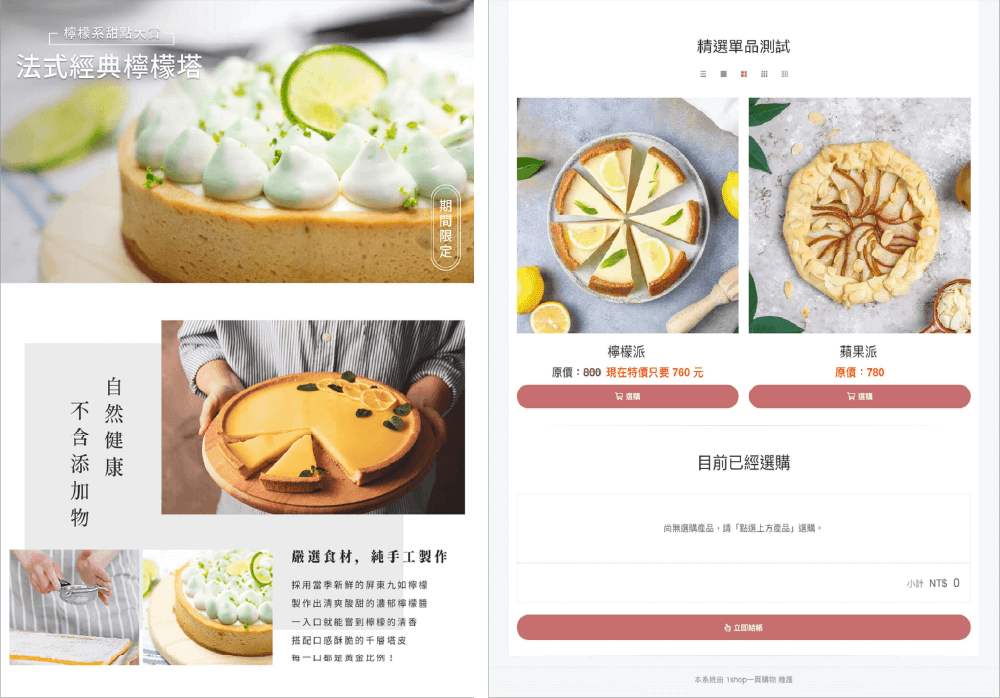
成功案例二:FK 手作甜點

這是一個展現品牌特色、支援響應式設計、簡約排版下單流程的一頁式銷售網站,我們以這 3 個方向,來分析此案例:
1. 展現品牌特色
設計一頁式網站時,需參考品牌的特色與產業,此案例主要使用豆沙紅、奶油白的色系,視覺上呈現清新甜美的效果,展現出該品牌「 純手工製作甜點 」的特色。
2. 支援響應式設計
即使是單頁的一頁式網站,也能透過多元的行銷方式來完整網站功能,此案例整合了金流、物流,並支援 RWD 響應式設計,不管是電腦、平板、手機,都夠簡單快速的下單購物。
3. 簡約排版下單流程
一頁式網站講求簡單易使用,目的是引導訪客採取轉換的行動。此案例捨去複雜的排版,直接簡化下單流程,明確的行動呼籲(圖中的選購按鈕),更能創造出超高轉換率!
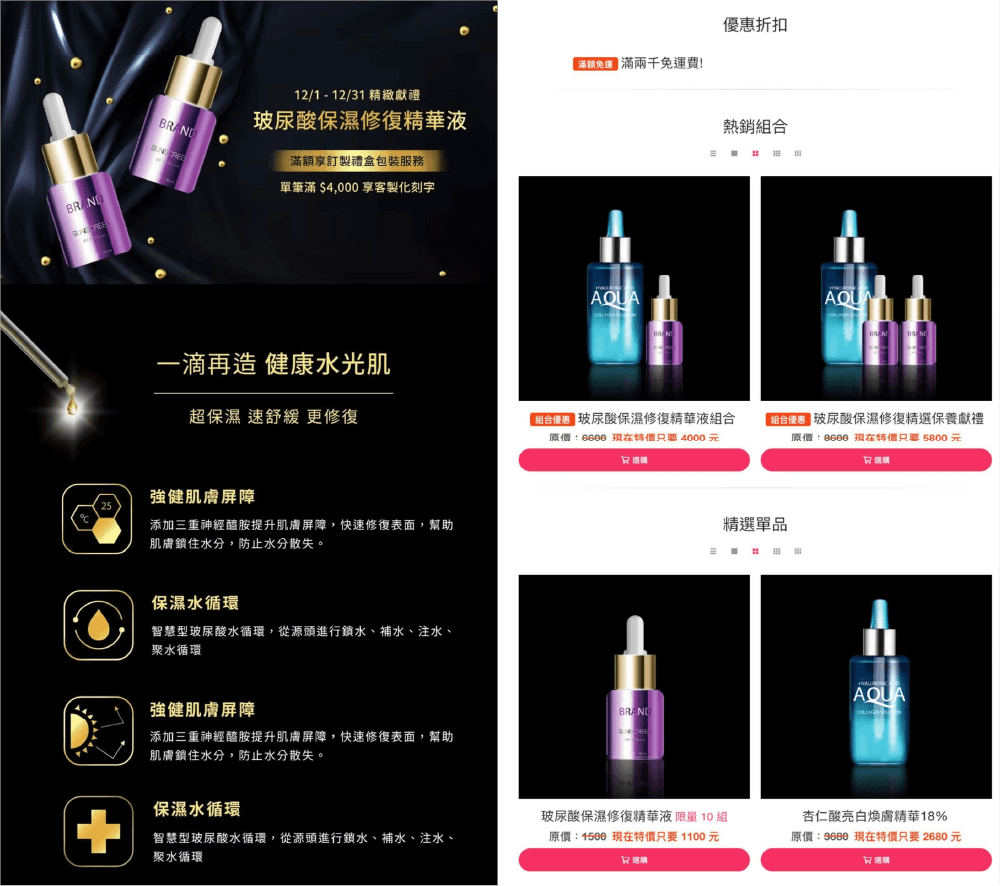
成功案例三:Brand 醫美保養品

一頁式網站也能展現出品牌的專業度,適合搭配短期的促銷活動,或是商品數量不多的商店,透過一頁式銷售的 3 大設計原則,可以有效提升轉換率、產品銷量!
1. 展現品牌專業度
針對民眾較為不熟悉的產品或服務時,可以在頁面內著重介紹功能,並提供真實的 社會證明(social proof),像是其他用戶的使用評價、找名聲良好的公眾人物代言。
2. 視覺排版設計
一頁式網站在 1 個頁面內,就要呈現所有網站內容,因此要確保視覺流動、排版設計、素材色調,都能吸引訪客直觀地持續向下瀏覽。
此案例統一黑金色調,凸顯品牌的沈穩奢華風格,並以線性流動的故事軸,讓訪客享有無縫順暢的瀏覽體驗,並簡單快速的理解網站內容,最終採取購買行動。
3. 高單價提供折扣
針對高單價的商品提供折扣優惠,更能促進產品銷量,這是基於 促銷易感性(Deal Promotion Proneness)的行銷心理學,也就是消費者對於打折的敏感度。
根據研究指出,本身單價較低的商品,消費者對於打折的敏感度越低;反之,高單價的商品提供折扣優惠,越能吸引「 折扣敏感度較高 」的消費族群購買。
這項行銷策略適合運用在高單價的保養品促銷活動上,因此優惠折扣、熱銷組合、滿額免運 … 等字眼,經常能夠成功提升產品銷量,消費者也會展現出更高的品牌忠誠度。
6. 一頁式網站推薦免費平台
掌握了一頁式網站的設計地雷&設計指南後,我們一起來看看有哪些優質平台,適合新手免費製作,並支援繁體中文介面 的一頁式網站吧!
1. WordPress

平台優點
- WordPress.com 可以免費使用,適合初學者練習網站架設。
- WordPress.org 可以專業架設一頁式網站,海量模板適用各種產業。
- WordPress 有 6 萬多個免費外掛,可以擴充網站功能,達到最佳客製化。
- 搭配 WooCommerce 外掛可以串接國內外的金流與物流。
- 擁有 100 % 網站後台的權限&網站原始碼。
平台缺點
- 需要時間熟悉 WordPress 的操作介面。
- 免費版的 WordPress.com 會限制網站權限,建議選擇權限與功能最完整的 WordPress.org。更多 WordPress.com 與 WordPress.org 的差別。
價格方案
WordPress.com 可免費使用,WordPress.org 費用則是依照購買的主機為主,架設 WordPress 網站需要購買網址+虛擬主機。
如果你是新手架設網站,推薦 WordPress 官方認證推薦的 Bluehost 主機。
Bluehost 有提供首年網域免費和 SSL 憑證,好消息是 Bluehost 官方同意為犬哥網站的讀者們,最高可享有 3 折的主機折扣!更多 享有 Bluehost 3 折優惠。
2. 1shop

平台優點
- 專為一頁式銷售設計的平台,特色是團購開團表單,多人同時購物也不會當機。
- 提供簡訊、Email、Facebook Messenger … 等工具,有效降低 5% 超取不取率。
- 金物流串接完整,支持台灣發行的所有信用卡,並支援批次開立電子發票。
- 後台可設定使用者權限,還能提供部落客查詢業績。
- 介面使用繁體中文,國內商家和網頁行銷公司都愛用的一頁式網站平台。
平台缺點
- 隨用隨付方案雖然免付費,但每月出單需繳交 1% 成交手續費。
- 1shop 專攻銷售頁面,難以落實 內容行銷(Content Marketing)這種軟性行銷。
- 不適合想長期深耕品牌的企業單位,或經營個人形象的部落客。
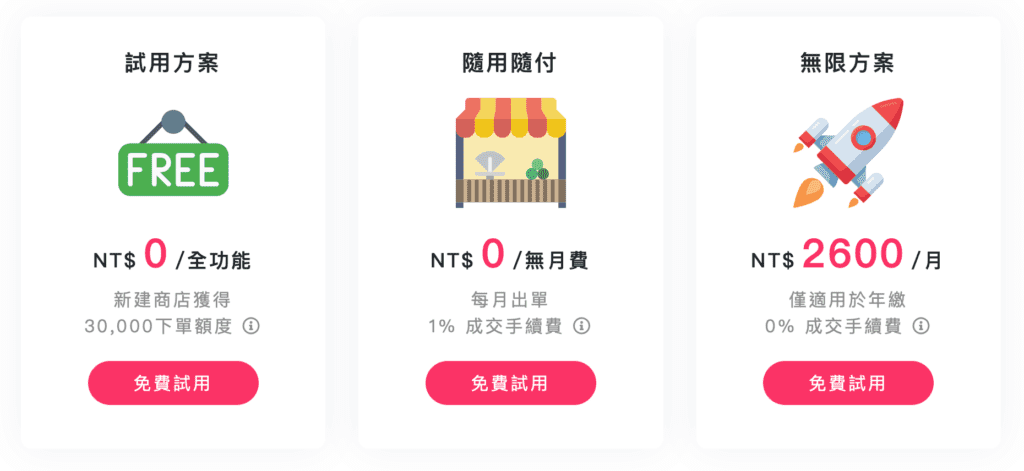
價格方案

1shop 所有方案皆可使用全功能,差別在於抽佣的比重。隨用隨付是以「 月 」為單位,收取 1% 成交手續費,適合銷售業績成長中的小型商店。
無限方案有額外贈送SSL,並以「 年 」為單位收取固定費用,雖然主打 0% 成交手續費,但固定費用的總價也高達三萬多,適合銷售業績穩定且高額的商家,才會比較划算。
3. Easystore

平台優點
- 超過 50,000 家品牌使用 EasyStore 開店,平台可信度高。
- 可以免費建立品牌官網,並提供破百種以上的擴充應用程式。
- 多元金流服務,並整合境內外的多家物流倉儲,易於全球銷售。
- 介面使用繁體中文,並提供在線客服能夠即時交談。
- 提供線上說明會、電商教學、幫助中心 … 等完整學習平台。
平台缺點
- Easystore 模板樣式和自訂義選項較少,容易看出是套版製作的網站。
- 功能過於簡化,只適合亞洲地區的新手架站,難以滿足大型電商的需求。
- 部落格的 SEO 設定功能較少,不利於搜尋引擎排名。
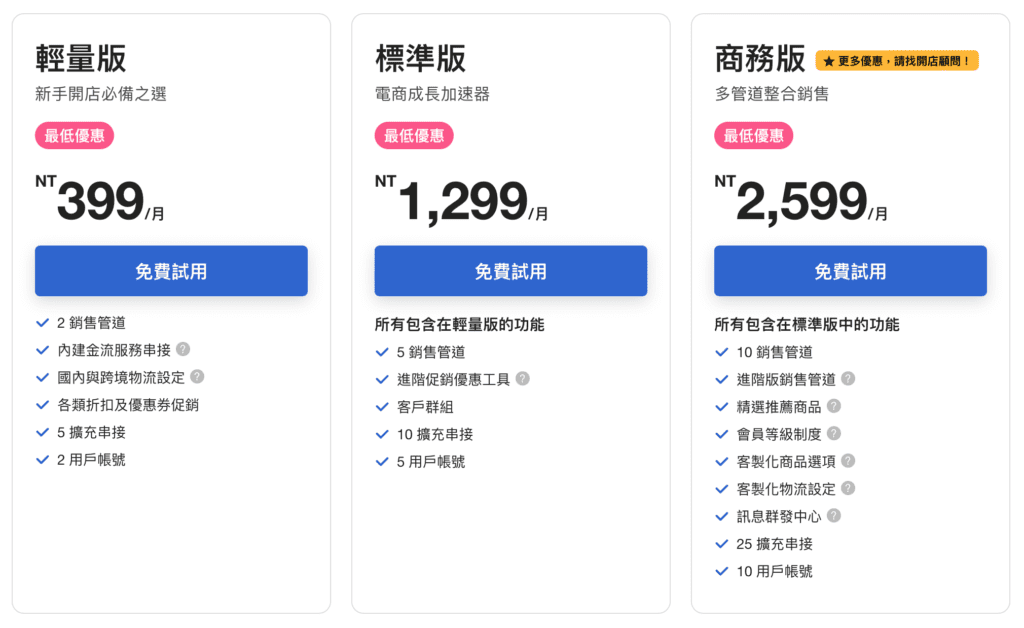
價格方案

Easystore 提供免費建立品牌官網,但如果牽涉到更進階的電商功能,就需要選擇付費方案。這個平台的收費制度相當友善,不論月繳或年繳,皆不抽成、不綁約。
7. 一頁式網站價格報價
看完第 6 章節 DIY 自製一頁式網站後,如果你認為自己沒有時間製作,或是需要更進階的網站功能,不妨直接找專業的網站架設公司來經手,協助你以最有效率的方式架站!
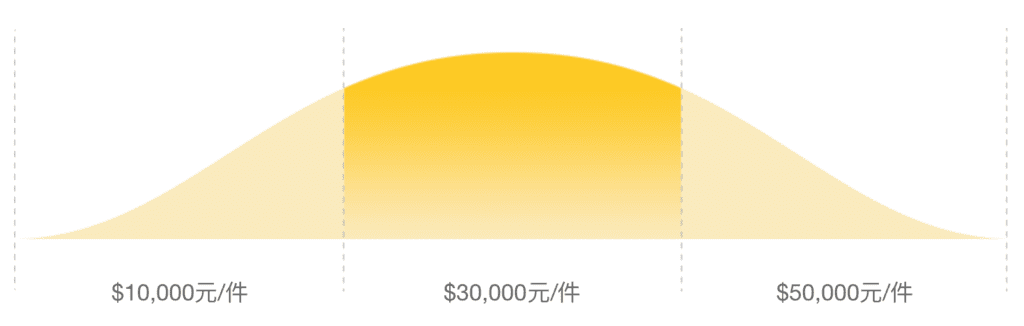
一頁式網站的價格區間

PRO 360 達人網統計了一頁式網站報價,區間落在 NT$10,000~50,000,其中 NT$30,000~35,000 以上,是最符合市場行情的一頁式網站價格。
影響一頁式網站價格的 4 大因素
一頁式網站因為只有 1 個網頁,因此通常是 所有網站中計價最便宜的類型,但為什麼有些報價會超過三萬元以上呢?這需要考量 4 大因素:
1. 網頁設計公司報價不同
每一間網頁設計公司的報價都不同,因此你需要先知道網站架設費用怎麼算,以及網頁設計報價行情,才能知道報價是否合理。更多 網頁設計公司的合理報價。
掌握一頁式網站的行情價後,你可以從預算、架站類型、售後服務、是否提供網站原始碼、公司 SEO 排名經營成績 … 等面向,觀察這間公司能否滿足自己的設計需求。更多 如何挑選網頁設計公司?
2. 區塊的多寡
雖然一頁式網站只有 1 個網頁,但是單頁中卻由許多的橫幅區塊所組成,因此區塊數量越多、頁面越長、設計的時間成本越高,自然會連動影響最終的報價。
區塊的多寡是影響一頁式網站價格的主要因素,因為所有素材內容都集中在一頁式內,所以區塊越多,越需要特別編排順序,才能達到高轉換率的行銷策略。
3. 設計複雜度
如果你對於視覺設計有特殊要求,像是新增旋轉、跳出、特效動畫 … 等網頁互動效果,網頁設計公司通常會報價出更高的價格,因為牽涉到的工程與工時,都更花費心力與技術。
4. 功能豐富度
大多一頁式網站報價都是以「 基礎功能 」為主,如果需要增加額外的功能,像是區塊輪播商品介紹、彈跳式視窗的電商推銷、底部先增聯絡表單 … 等進階功能,各家網頁設計公司通常都會再另行計價,因為工作時程會增加。
以上,就是關於一頁式網站的完整資訊,相信大家都更認識這種簡易式網站了!
常見問題
一頁式網站適合 / 不適合什麼族群使用?
適合族群
一頁式網站適合追求易於使用的精簡網站,或是本身素材內容並不多的族群,因為一頁式網站的特色就是能讓用戶快速掌握全部內容。
適用在「 內容較少且需要精準推銷」的性質 ,像是個人履歷作品集、短期活動宣傳、介紹單支產品 … 等,在短期內達到轉換目標。
不適合族群
如果你的素材與資訊量多到需要分類,就不適合一頁式網站,比較適合完整的多頁式網站架構,透過不同的頁面,可以清楚劃分每個資訊內容。
多頁式網站通常應用在著重品牌經營的企業單位、注重 SEO 排行與內容行銷的知識型網站,目標是長期經營品牌形象。
我有官方網站了,還需要一頁式網站嗎?
一頁式網站+形象官網,可說是提高業績&轉換率的完美結合!因為這 2 種網站屬性並不同,帶來的成效也不同,反而可以互補。
一頁式網站:專攻「 短期 」促銷,一目瞭然的精簡網站,可以提高業績與轉換率。
官方網站:專攻「 長期 」品牌經營,全方面的完整網站,可以建立品牌信任度與專業度。
你可以將一頁式網站整合為輔助的導購工具,許多大型購物網站都會在活動週期,針對「 特定的商品類型 」設計一款專門的一頁式網站,有效提升業績與轉換率。
如何透過一頁式網站,提高轉換率?
即使是小型店家,也能透過一頁式網站成功達到高額業績,轉換成具有競爭力的電商,關鍵在於網站內的 3 大設計要素!
1. 網站的載入速度
影響網站速度的因素有很多,可以透過選擇優良的 虛擬主機、優化圖片壓縮、網站速度優化外掛 … 等方式提升網站速度。更多 WordPress 網站速度優化。
因此,當初架設一頁式網站時,就要挑選功能齊全且專業的平台,以免因為技術不成熟,導致日後維護困難或無法支援外掛。
2. 網站動線流暢
一頁式網站是以「 線性的故事內容 」吸引訪客不間斷的往下瀏覽頁面,因此要確保每個區塊的設計具備關聯性、流暢度,網站動線越是流暢吸睛,越能降低 跳出率(Bounce Rate)。
3. 明確的行動呼籲(CTA)
優良的載入速度和動線規劃,如同打下良好基礎的前置作業,最後關鍵想讓訪客轉換成付費客戶,需要設計明確的行動呼籲,刺激訪客採取購買的行動,更能提高轉換率!
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。


