身為站長的你,在 網站架設 時,可能會遇到更新了網站內容,卻無法成功顯示出最新版本,即使刷新也無法解決!或是電腦看都沒問題,但手機瀏覽器卻停留在舊版內容。
這很有可能是因為「 快取 」所導致的技術問題喔!
本篇將詳細說明快取是什麼,教你實戰清除快取,解決上述網站資料不一致的問題,準備好就開始吧:)
1. 快取是什麼?
快取(cache)是一個「 優化網站速度 」的計算機記憶體技術,透過「 暫存器緩存 」用戶最近使用的數據,下次瀏覽相同的頁面時,就能更快速的訪問同一個網站!
因此,快取技術 只能優化「 重複訪問 」的載入速度,第一次訪問都會比較慢,屬於長期經營網站的優化技術,讓忠實訪客享有更快速的瀏覽體驗。
快取的運作原理
首先,我們需了解每一個訪客瀏覽網站時,在沒使用快取的情況下,都會發出數個請求訪問給主機拿資料。
如果一個人做這樣的事情,主機當然都負荷的了,但如果今天是 1000 個人同時訪問網站,等於是瞬間有 1000 個訪問量!
除非你的主機夠好,不然通常網站都會 Loading 一些時間(或是直接掛掉)。而為了能降低傷害,後來網頁技術於是進化有「 網頁快取機制 」。
| 網頁快取機制(cache)核心目的: 有效降低訪問主機的頻率,並提升網站速度! |
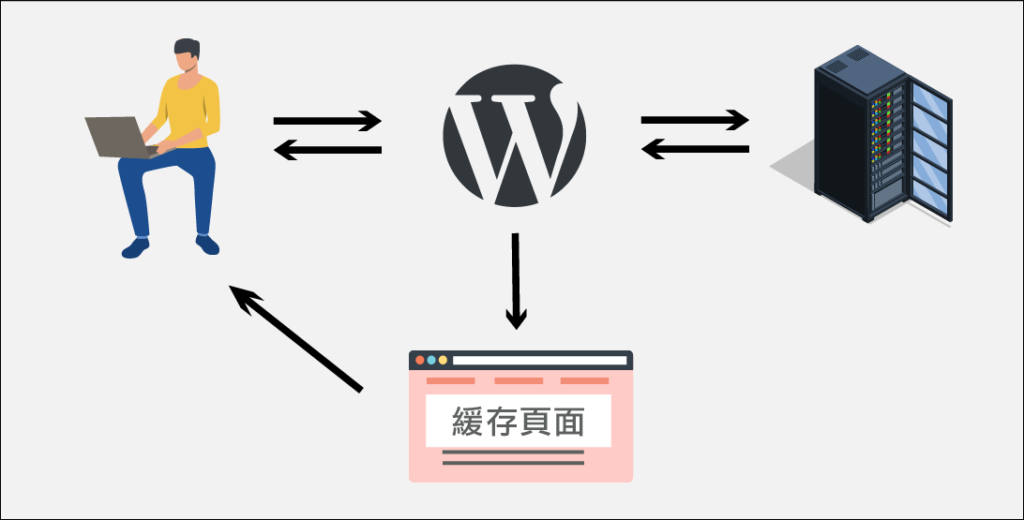
簡單來說,就是你曾經看過的頁面,快取機制先幫你保存起來了。下一次又瀏覽同樣頁面時,快取機制就會直接把這頁面拿給你看,減少向主機請求資料的次數。只要消耗主機資源的訪問量一減少,主機速度就會運作的更順,自然不會有卡頓問題。

上圖流程說明
- 首次訪問頁面流程:訪客第一次訪問 → 跟主機要網頁資料 → 回傳至 WordPress 網站 → 訪客瀏覽到頁面(此類型的載入速度較慢)。
- 再次訪問頁面流程:訪客再次訪問同一頁面 → 系統判斷是否有快取紀錄 → 讀取原來的快取頁面 → 訪客瀏覽到頁面(此類型的載入速度較快)。
2. 快取的常見應用
現在的快取 cache 整合了許多技術,像是整合 HTTP 快取、瀏覽器快取、CDN、AMP … 等技術,不再只是專門的個別技術。
其實快取技術的原理都很相似,不用再跟主機要資料,好優化網站的載入速度,只是應用的地方與技術不同而已,以下整理出 5 種快取的常見應用:
1. 瀏覽器快取

瀏覽器快取是什麼?
瀏覽器快取是網頁瀏覽器中最常見的功能,現代的瀏覽器幾乎都有支援快取功能,像是 Chrome、bing、safari … 等,可以提高網頁的載入速度、減少網路流量。
因為瀏覽器快取會將網站的靜態資源,像是圖檔、CSS、JavaScript … 等檔案,儲存在本地端,下次訪問相同的網頁時,就不用重新從網路上下載,因此回訪的網站速度普遍更快。
瀏覽器快取的常見應用
- 第 1 次訪問網站:瀏覽器會將該網站的檔案下載到本地端,並且儲存在快取中。
- 第 2 次訪問網站:瀏覽器會從快取中加載這些檔案,就不用重新下載資料。
- 離線資源:正在查看文章時,即使中途離線了,也可以繼續訪問這些資源。
2. 網站本身快取
網站本身快取又有分為 2 種類型:網站快取外掛、網站快取程式碼,兩者都可以提升網站速度,差別在於應用的技術不同。
第 1 種類型:網站快取外掛

以 WordPress 為例,它本身並沒有內含快取功能,需要「 另外下載外掛 」才能獲得快取技術,快取外掛會將網站頁面的 HTML 內容儲存在快取內,好減少動態生成頁面的次數。
好處是 WordPress 提供許多快取外掛,讓你擁有設定快取的權限,還可以依照個人喜好和網站需求,彈性安裝更適合的外掛。
常見的網站快取外掛有 WP Rocket、WP Fastest Cache、WP Optimize … 等,更多 WordPress 速度優化外掛。
一個網站可以「 同時安裝 」許多快取外掛嗎?
可以,但並不推薦這樣做,因為多個快取外掛容易相互干擾,快取效果反而會變差。除非你能確保它們不會快取到相同的資源,但這牽涉到實際操作時,需要注意以下幾點:
- 快取外掛的優先順序:當網站安裝多個快取外掛時,就要設置外掛的優先順序,才能確保快取效果最佳化。
- 測試快取效果:安裝多個快取外掛後,建議對網站進行快取效果測試,確保這些外掛都能正常運作。如果發現效果不佳或異常,就要調整快取設置,或直接卸載一些快取外掛。
第 2 種類型:網站快取程式碼

網站快取程式碼會在網站內嵌入快取控制程式碼,達到網站快取的功能。 有些網站平台會在後台「 直接編排好 」快取程式碼,這需要參考各家平台,是否提供這項快取技術。
雖然網站快取程式碼聽起來很方便,不用另外下載外掛就能享有快取功能,但缺點是並非每一家網站平台都會開放快取操作介面,甚至會因為權限看不到後台介面,無法彈性細調。
網站快取程式碼的常見應用
- HTTP 網站快取程式碼:可以控制網頁的快取行為,像是設置快取的過期時間、控制快取的位置、控制快取的大小 … 等重要設定。
- JavaScript 網站快取程式碼:可以將網站中的靜態資源,像是圖片、CSS、JavaScript … 等檔案,儲存在瀏覽器快取中,進而提升網站速度。
3. 伺服器快取

伺服器快取(Server Cache)是將網站的內容快取在伺服器端,也就是我們常說的虛擬主機,透過減少向主機請求資料的次數,來提高網站效能、減少伺服器負載。
其中「 減少伺服器負擔 」是伺服器快取的最大優勢,因為可以減少動態生成網站內容的次數,進而提高伺服器效能和穩定性、降低網站故障的風險。
如何挑選優質的網站伺服器端(虛擬主機)?
挑選優質性能的虛擬主機很重要,因為主機是影響網站速度的主因之一。推薦 3 種國際知名的虛擬主機商,點選以下連結購買,可以享有讀者優惠喔!
- Bluehost 入門主機:適合新手或預算有限的族群,不懂程式也能完成網站架設。
- A2 Hosting 中階主機:適合進階玩家,可以強化網站性能。
- Cloudways 雲端主機:適合網站流量大的部落格或企業,犬哥網站目前就是使用這款主機。
4. CDN 快取

CDN 是什麼?
CDN(Content Delivery Network)是由「 第三方服務商 」提供的快取技術,CDN 服務商就像是中間站,幫你加速網站和風險控管,確保網站的安全性,不讓駭客知道主機在哪。
其中 Cloudflare 是全球知名的快取服務商,擁有超過 200 個全球節點,可以將網站內容分發到全球各地,透過 CDN 快取技術減少訪問延遲、提高載入速度。
誰適合使用 CDN 快取?
- 高流量網站:CDN 快取技術可以協助流量分散,減輕原始伺服器的負載,提高網站的性能和可用性,通常適合中小型的部落格或企業網站。
- 國際化網站:CDN 快取的最大特點是「 可以提高跨國區域的訪問速度 」,特別適合需要跨國服務的全球網站,可以確保來自不同國家的用戶,都能享有網站的安全性和可用性。
5. 資料庫快取

資料庫快取是什麼?
你有沒有一種經驗,在網站中查詢相同數據時,搜尋結果的速度越來越快呢?這就是因為網站有使用資料庫快取技術喔!
資料庫快取會將「 常用的查詢結果 」緩存起來,可以提高資料庫查詢的速度、減少資料庫的查詢次數,因此當你發送相同的查詢時,網站就不必再次查詢資料庫,而是直接從快取中提供查詢結果。
誰適合使用資料庫快取?
- 高流量網站:資料庫快取技術適合「 需要快速讀取、頻繁訪問資料庫 」的網站,尤其是高流量的網站,確保訪客可以在最短時間內獲得查詢結果。
- 電商購物網站:銷售網站很需要「 快速查詢 」庫存數量、商品價格、購物車頁面 … 等資料,而快取可以減輕資料庫的負載,提升頁面的加載速度,更能提高轉換率!
- 社交網站:適合需要處理大量動態資料的社交網站,例如:Facebook 使用資料庫快取,儲存用戶的個人資訊和動態消息、Twitter 使用資料庫快取技術,儲存用戶最近的搜尋結果,並加速搜尋功能。
3. 如何使用外掛設置&清除快取?
看完上述快取(cache)的常見應用和好處後,我們就要來「 實際操作 」快取設定。
如果你有在架設網站,應該多少會遇到 明明後台更新了網站內容,但前台卻停留在舊版本的內容,即使刷新也無法顯示最新版本。
這種網站後台與前台資料不一致的情形,很有可能是因為快取失效喔!
快取失效是什麼?
快取失效其實很常見,通常發生在「 快取期限到期 」或「 更新網站內容後 」。當資料被更新異動後,但快取緩存的內容,還沒更新至最新版本(期限越長、更新速度越慢),就會造成網站資料不一致,因此需要重新清除快取,請求最新資料。
了解上述觀念後,我們以 WordPress 為例,示範如何設置與清除快取,推薦 2 個最佳的 WordPress 速度優化外掛。
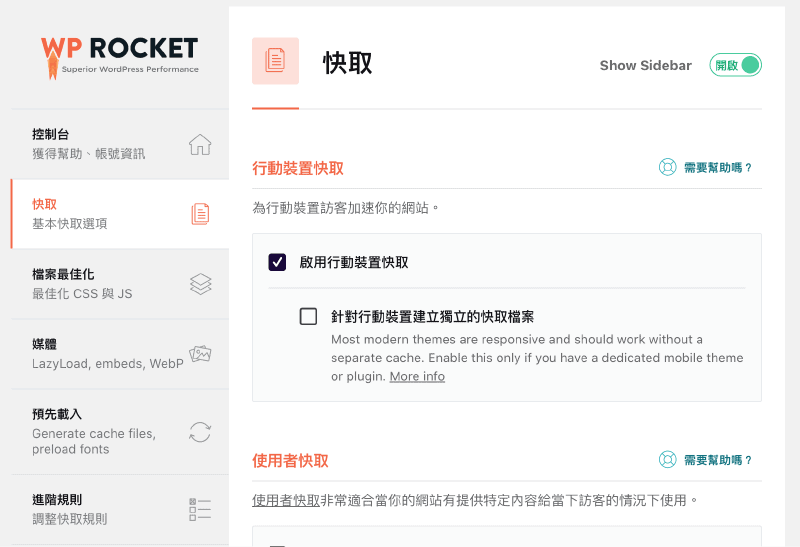
1. WP Rocket 設定快取

WP Rocket 是市場上最棒的 WordPress 快取外掛之一,你不需會任何程式技術,就能用多種方式加快網頁速度。完整教學參考 WP Rocket 教學。
它的操作介面簡單非常容易上手,基本上都是點個按鈕開啟或關閉就好了,就算沒有任何的 WordPress 快取的使用經驗,也完全沒關係。

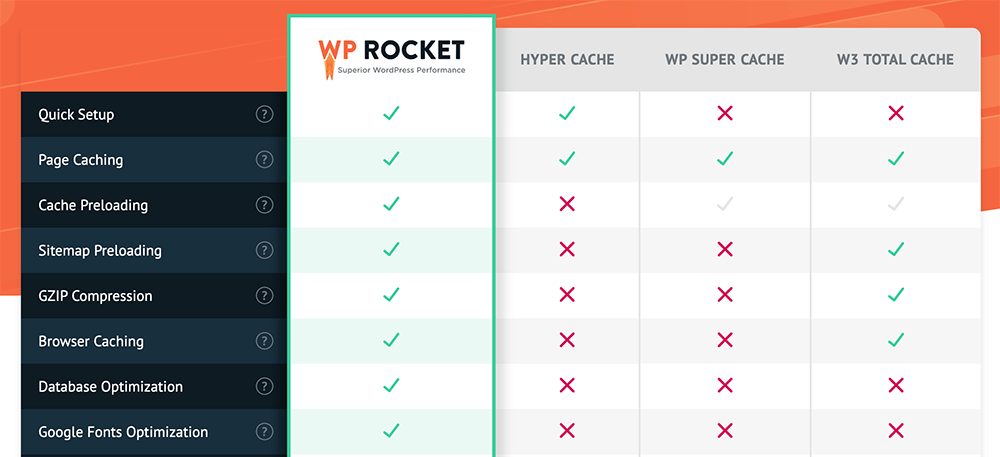
對比其他 WordPress 快取外掛, WP Rocket 有它的獨特專業性,這只是部分的比較圖(因為還有很多 ..)。

WP Rocket 與絕大多數的主機、佈景主題、網站外掛,都保持完美的兼容性,簡單來說你可以放心的使用它。
很多人嘗試安裝不同的網站外掛,就是想提升網頁速度,但通常只需一個 WP Rocket 就能搞定一切,而不用安裝一堆有的沒的。
- 預先載入連結內容:滑鼠放在連結上,就能自動先讀取連結的內容(這個功能超酷)。
- 延遲載入圖片 / 影片:加快頁面讀取速度。
- 影片預縮圖:通常網站嵌入 Youtube 影片,是需發送程式到遠端要資料的,這流程其實很費時,WP Rocket 會提供預縮圖讓訪客看,等他們真的要看影片點擊按鈕,才會發送請求抓取影片資料。
- 延遲載入 JavaScript:PSI 評分的項目之一,延遲載入 JS 有助於提升速度。
- 資料庫優化清理:清除多餘的過期數據。
- 預先抓取 / 預先連線:把全站會使用到的資源,預先抓取和連線保留,就不用每瀏覽一頁都還要重新抓一次。
- 本地託管 Google Analytics(GA 分析):把 GA 執行腳本預先載入到本地,就不用跑到遠端拿資料。
- 心跳連線頻率控制:節省後台 AJAX 發送頻率,提升網站速度。
- CDN 功能整合:有自家付費的 RocketCDN,你可以用免費的 Cloudflare 替代,效果同樣非常好。
以上是簡單列出幾個 WP Rocket 的快取功能,WP Rocket 就是專注的在幫你提升網站速度!
如果你的預算夠, WP Rocket 其實很值得購買使用,有興趣可點擊下面前往。
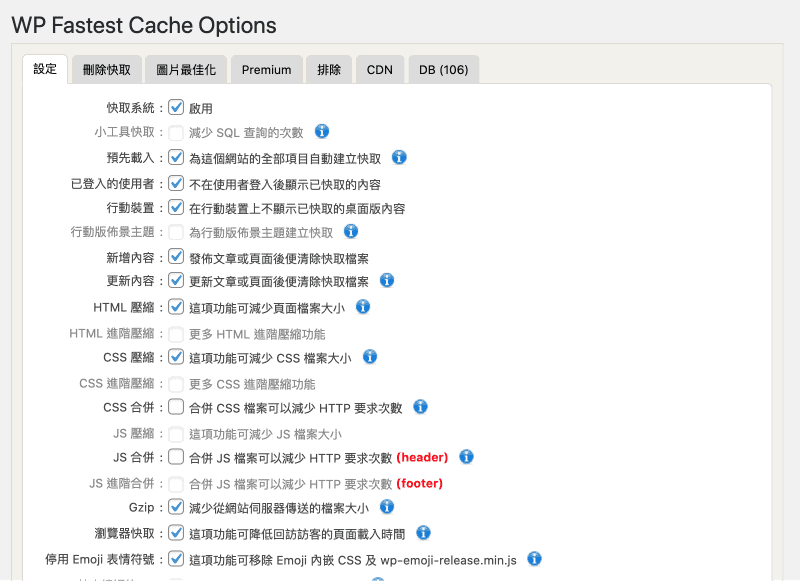
2. WP Fastest Cache 設定快取

WP Fastest Cache 同樣是評價很好的一款「 WordPress速度優化 」外掛,它提供基本的快取功能,像是全站頁面緩存、HTML / CSS 檔案壓縮、Gzip 壓縮、瀏覽器快取等 .. 。
以免費版的角度來說,安裝完成後對多 WordPress 站長來說,應該是滿夠用了。
但如果想追求更快一點的速度,因為免費版缺少許多功能(需升級為進階版),這種情況下通常 WP Rocket 會是更好的選擇。

WP Fastest Cache 介面容易上手也是優點,基本上就是把想啟用的功能打開就好。
如果站長有做頁面更新,WP Fastest Cache 也能自動幫你清除舊快取(需開啟相關功能)。
以上就是 WP Fastest Cache 的簡單介紹:)
4. 如何清除瀏覽器快取?
不管你是經營網站的站長,或是使用瀏覽器的用戶,都能透過清除瀏覽器快取,確保瀏覽器更加順暢,並保證看到最新資料,還能修復無法訪問網站、瀏覽器載入緩慢 … 等問題。
這次示範常見的 Chrome、Bing、Safari 瀏覽器快取清除教學,準備好就開始吧:)
一、清除 Chrome 瀏覽器快取
清除快取的快捷鍵
- Windows / Linux:按下 Ctrl + Shift + Delete 鍵。
- Mac:按下 Command + Shift + Delete 鍵,就會跳出「 清除瀏覽資料 」設定畫面。
電腦版本的清除方式

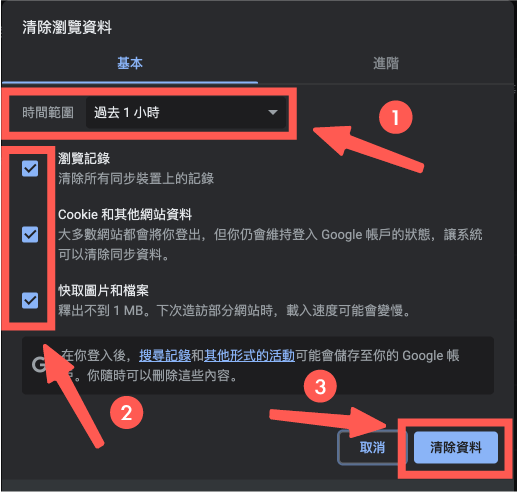
首先,在電腦中開啟 Chrome 瀏覽器,並點選右上方的「 更多 」三點圖示,開始點選「 更多工具 > 清除瀏覽資料 > 設定時間範圍 > 勾選清除項目 > 清除資料 」。
小提醒:如果想要刪除所有瀏覽資料,設定時間範圍時,可以選取「 不限時間 」。
Android 版本的清除方式
首先,在 Android 手機或平板電腦上開啟 Chrome 應用程式,並輕觸右上方的「 更多 」三點圖示 ,開始輕觸「 歷史紀錄 > 清除瀏覽資料 > 設定時間範圍 > 勾選清除項目 > 清除資料 」。
iPhone 和 iPad 版本的清除方式
首先,在 iPhone 或 iPad 開啟 Chrome 應用程式,並輕觸底部的「更多」圖示,開始依序輕觸「 歷史記錄 > 清除瀏覽資料 > 勾選清除項目 > 清除瀏覽資料 」。
小提醒:清除瀏覽器快取和 Cookie 後,系統可能會自動登出 Google 帳戶,建議保存好帳號密碼,確保能重新登入成功。
二、清除 Safari 瀏覽器快取
清除快取的快捷鍵
- Windows:按下 Ctrl + Alt + E鍵
- Mac:按下 ⌥ option + ⌘ command + E鍵,或是按下 Shift + Command + Delete 鍵。
小提醒:快捷鍵會根據你的 Safari 版本,而有不同的快捷鍵操作,如果因為版本不同無法操作,可以參考下方的電腦版清除方式。
電腦版的清除方式

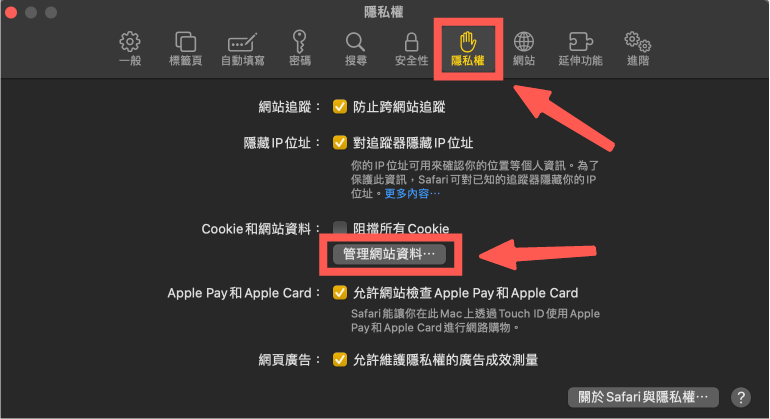
首先,開啟 Safari 瀏覽器,並在菜單列中點選 Safari,開始依序點選「 偏好設定 > 隱私權 > 管理網站資料(點選按鈕) > 清除所有 」。
小提示:如果你只想清除特定網站的快取,可以在「管理網站資料」中選擇特定的網站,並點選「移除」按鈕,Safari 瀏覽器的快取就會被清除。
行動版的清除方式(iPhone、iPad、iPod touch)
- 同時清除瀏覽記錄和 Cookie:「 設定 > Safari > 點選清除瀏覽記錄和網站資料 」
- 清除 Cookie 但保留瀏覽記錄:「 設定 > Safari > 進階 > 網站資料 > 點選移除所有的網站資料 」
小提醒:Safari 的操作步驟會根據你的裝置版本,而有些差異,但操作順序都大同小異,稍微摸索就能找像相似的選項喔!
5. 快取的優缺點
快取的優點

1. 加速網站載入速度
這是快取技術最重要的優點,當瀏覽器、伺服器、CDN 將資料緩存在快取中,下次訪問同樣網頁時,就可以快速載入。
2. 減少伺服器負擔
快取技術的核心功能就是降低訪問主機的頻率,減少伺服器(虛擬主機)處理資料的請求次數,降低伺服器負擔,自然能加速網站載入速度。
3. 節省網路流量
這點對於手機用戶來說很重要,瀏覽器快取可以減少重複下載相同資源的情況,進而節省網路流量。
4. 優化用戶體驗
現在是一個講求效率的網路時代,透過快取技術能讓網站載入速度更快,因此用戶的等待時間就會減少,讓瀏覽體驗更加快速且流暢。
快取的缺點

1. 無法即時提供最新資料
當網站的原始資料有變動時,訪客可能無法立即看到最新版本的資料,需要等到快取過期或手動清除快取才能更新。
2. 難以兼具更新速度和流量
通常快取的到期期限越短,網站資源更新的速度就會越快,但會增加伺服器負擔和網路流量。建議根據網站的需求設置期限,確保在適當的時間內更新,尤其是需要即時更新的網站。
3. 佔用硬碟空間
如果你的電子設備越來越跑不動,可能是因為瀏覽器或伺服器快取的資料太多或太大喔!
尤其是平常習慣瀏覽過多網站、下載過大檔案的情況下,可能會導致系統記憶體或磁碟空間不足,進而影響電腦或手機的整體效能,需要定期清除部分或全部的快取,好釋放硬碟空間。
4. 不一定適用於所有網站
有些網站的內容可能著重經常更新,因此快取的優勢反而難以發揮,會導致訪客看到過時的舊版內容,這也是許多站長面臨的問題。
另外,有些網站可能著重動態請求(Dynamic Request),不需要一次性載入所有內容,而是根據使用者的操作,動態地修改網頁內容,這種性質的網站就難以經常快取。
因此,最好的做法是 根據特定網站的需求設計,決定是否使用快取技術!
常見問題
快取(Cache)和 Cookie 一樣嗎?
雖然兩者都有「 儲存 」的功能,但是概念完全不同!
Cache:這是「 網站儲存網頁或檔案 」的技術,可以提高網站載入速度,再次回訪相同的網站時,就可以從快取中讀取,而不需要再次從網站伺服器下載,進而節省時間和流量。
Cookie:這是「 網站儲存使用者信息 」的技術,網站會儲存使用者名稱、登錄狀態到電腦或手機的 Cookie,再次回訪相同網站時,就可以通過讀取 Cookie 記住之前的設置和操作。
快取可以優化網站 SEO 排行嗎?
快取(Cache)可以「 間接優化 」網站的 SEO 排名,但不是直接影響排名的因素,因為快取的主要作用是減少網站的加載時間,提高網站的速度和性能,進而提升用戶體驗。
而「 提供用戶最佳體驗 」是 Google 搜索引擎優化中的重要考量,因此透過快取技術優化網站速度,確實可以優化網站 SEO 排名。更多 WordPress SEO 優化教學。
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。


