這是一篇「 Polylang教學 」文章,我們將用它建立多國語系網站,和管理不同語系頁面。
不論是 架設個人Blog 、形象網站、電商平台,如果想要增加不同語系的受眾、藉由不同語言增加流量或 SEO 排名,那使用一款優質的 WordPress 多語言外掛,就很重要啦!
Polylang 可以在 WordPress 後台 設置多種(超過 3 種以上)語言頁面,將語系切換鈕放在前台網站上,讓訪客可切換不同語言來瀏覽網站。更多 多國語言外掛。
最重要的是,它幾乎是免費的:)
想知道怎麼使用 Polylang 嗎?本文有詳盡的教學唷,章節如下:
- 1. 什麼是 Polylang?
- 2. 安裝+啟用 Polylang
- 3. Languages 語系設定
- 4. Strings translations 系統字翻譯
- 5. 分類、標籤多語系設定
- 6. 文章、頁面多語系設定
- 7. 設定網站選單(含語言切換工具)
- 8. 網站成果一覽
- 9. 側邊欄小工具
- 常見問題
- WordPress 學習資源
1. 什麼是 Polylang?

Polylang 讓你可自由創建雙語系或多國語系的網站,免費版就能創建多國語言(兩種以上)。更多 Polylang 完整教學。
它在 WordPress.org 已經有超過 600,000 的下載次數,是 2011 年便開發出來的老字號外掛,並且仍在持續更新,所以網路上都有豐富的資源可以學習。
Polylang 多國語系外掛,完整影片教學
Polylang 操作方式介紹
你可正常的編寫文章或頁面,並在需要翻譯的地方,點擊指定國家按鈕,就會新建立一個網頁,供你做多國語言的翻譯(不論是文章 / 頁面 / 分類 / 標籤等 ..),這是 Polylang 採用的方法。

Polylang 同樣有支援 Elementor 頁面編輯器 的文字翻譯,但需額外安裝 Polylang Connect for Elementor 配合,就能進行理想的頁面翻譯。
但比較可惜的是,如果是經營 WooCommerce 網路商店,並想讓商品相關的頁面,同步進行多語系翻譯,則需升級為 Polylang Pro 才能完整支援。
至於語言切換器的部分,可加入到網站選單或是側邊欄都可以,點擊後就能立即切換語言,非常的方便!

Polylang 的 SEO 優化良好嗎?
Polylang 跟 TranslatePress 同樣都採用靜態頁面翻譯,這代表它會把翻譯文字,都儲存在你的網站資料庫,這種模式對 SEO 優化是良好的,而且可以和 最佳 WordPress SEO 外掛 搭配使用。更多 TranslatePress 外掛教學。
如果你需要幫每個語言設定獨立網址 ID,Polylang 免費版也有提供這樣的功能,協助你完成。
2. 安裝+啟用 Polylang
這章節的「 Polylang教學 」,先來學習怎麼安裝+啟用此外掛。
Step1:安裝 Polylang
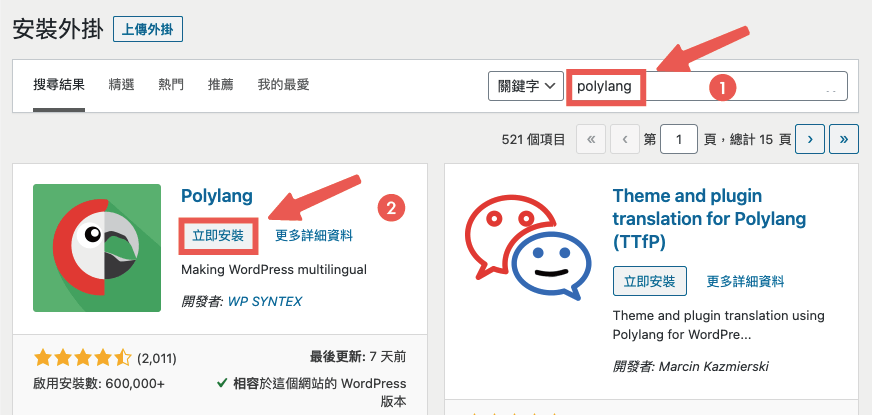
來到 WordPress 後台 > 安裝外掛 > 搜尋列輸入「 Polylang 」> 點擊「 立即安裝 」。

安裝完成,點選「 啟用 」,我們會來到初始的設定畫面。
Step2:選擇網站的所有語言
我們可以先選擇想要的語言,目前是沒有設定上限的。
要注意的是,選擇的第一個語言,會是默認的初始語言,所以我先選擇的是「 中文(台灣)」。
依序加入你想要新增的語言介面,我在新增中文(台灣)後,也新增了英文語系。

小提醒:之後還想要增加語言介面,可以在後續的步驟以及後台做新增,不一定要在這個步驟全部添加,後面的教學會講到如何在後台新增語言唷:)
新增好自己要的語言之後,按下「 Continue 」繼續下一個流程。
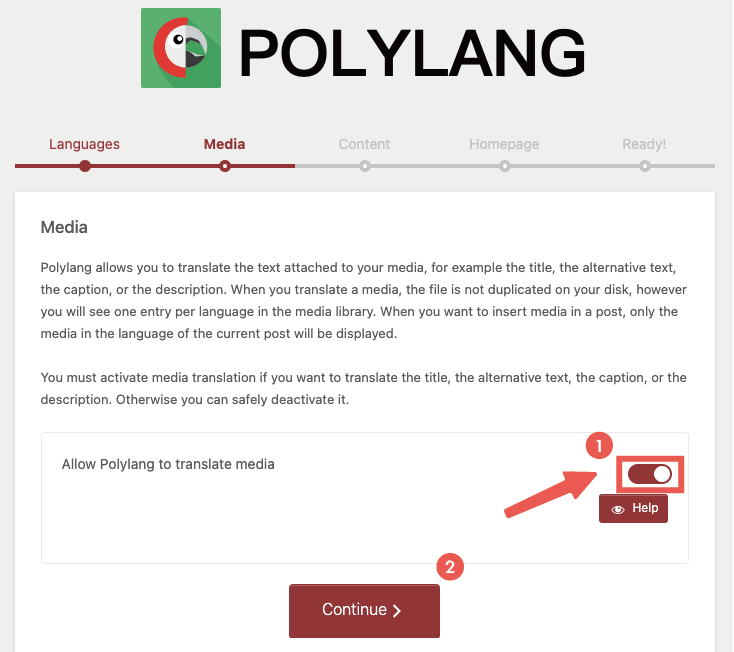
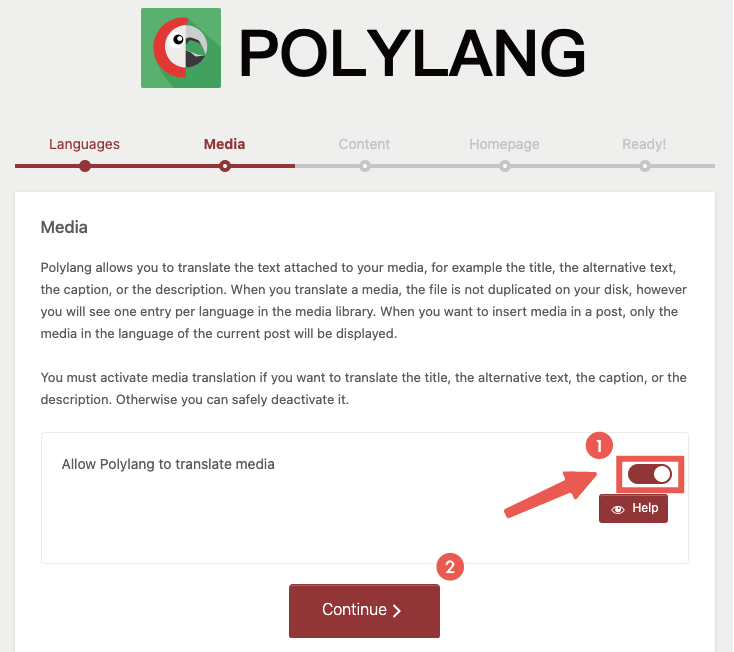
Step3:翻譯附加媒體的文本
有任何媒體素材(圖像或是影音),Polylang 都會附加一個額外的媒體說明文字介面可供翻譯,這可以幫助你的外語 SEO ,也較方便你編輯媒體庫的素材。
如果你會在不同語言的文章,分別使用不同的圖片等,就能將「 Allow Polylang to translate media 」打開。

Step4:默認語言設置
這個步驟是選擇默認語言,也就是 WordPress 網站的主要使用語言。
Polylang 會自動幫我們填入在第一個步驟,所選擇的第一個語言。
如果沒有,手動設置你想要的默認語言就好。

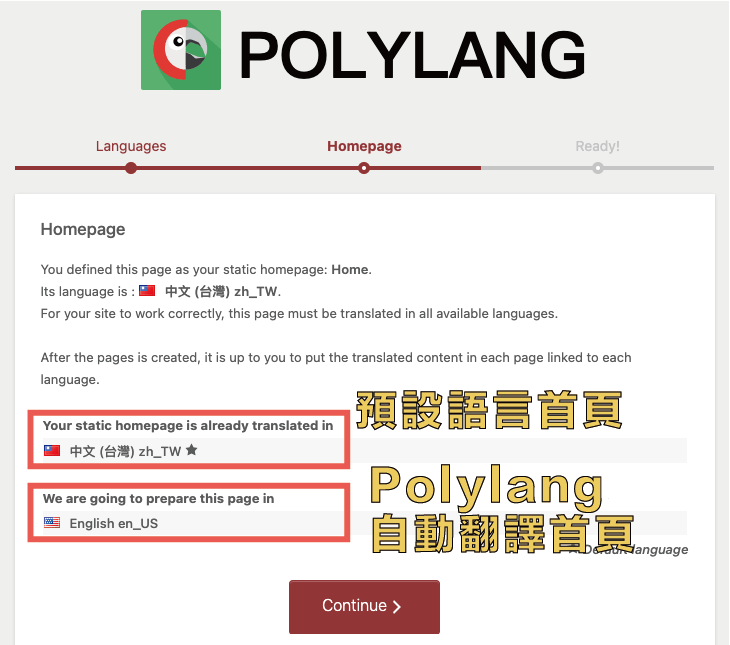
Step5:首頁翻譯
這邊如果有在 WordPress 後台設定「 靜態首頁 」,就會跳出這個步驟。更多 WordPress 後台教學。
Polylang 會幫你自動新增各語系的首頁頁面,這邊選擇「 Continue 」繼續下一步驟就好。
小備註:在之後的流程新增完翻譯版本的文章,也要記得編輯不同語言的首頁唷!

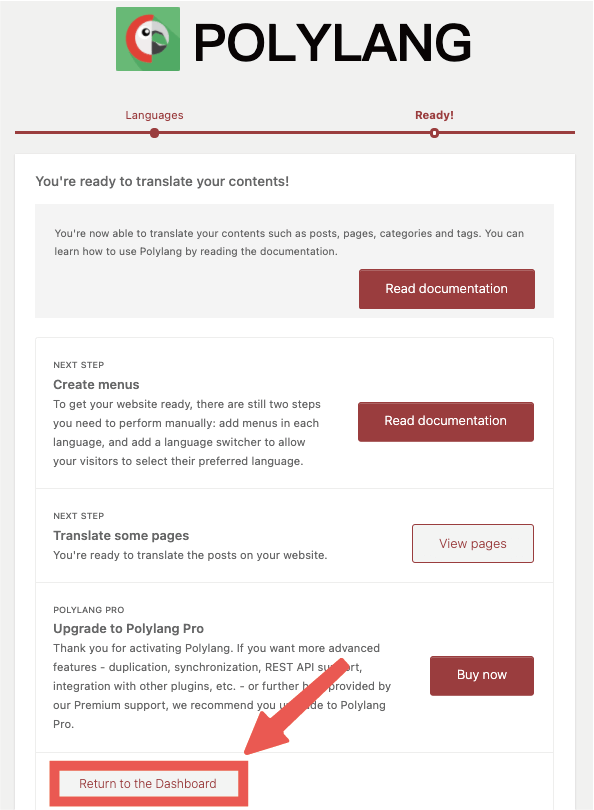
Step6:初始設定完成!
經過前面的幾個步驟, Polylang 初始設定就完成囉!
這邊 Polylang 給了我們幾個選項,方便使用者進行後續的學習跟操作。

這裡我們先選擇「 Return to your dashboard 」回到 WordPress 控制台,繼續後面的教學。
3. Languages 語系設定
在一切開始之前,我們可以先確認一下,網站準備要設定幾個多國語言。
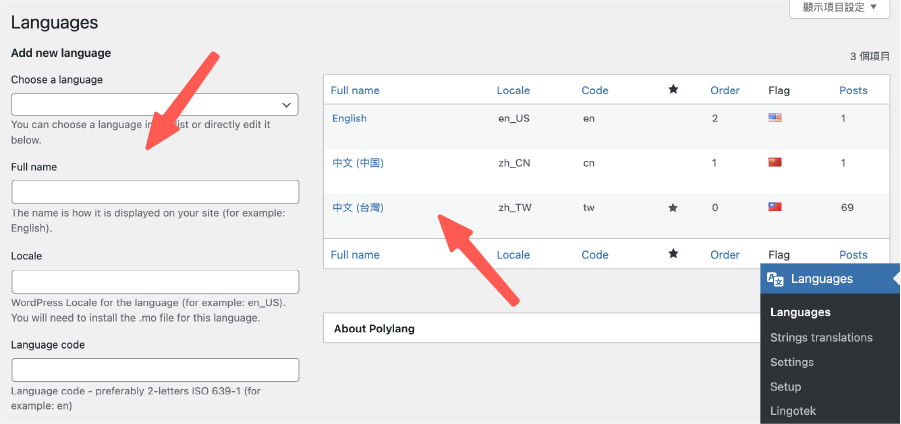
前往 WordPress 後台的 Languages > Languages,這裡是新增語系&編輯現有語系的地方。

小提醒:★ 符號表示主要默認語言唷(如上圖右區)。
如何新增語系?
如果在初始設定有遺漏掉語言,可以在這邊新增。
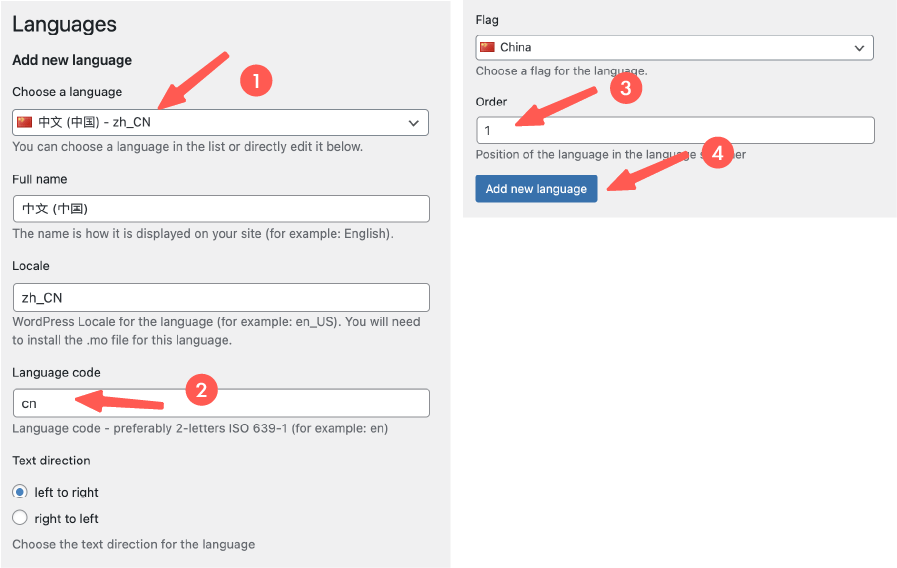
我們新增一個「 中文(中國)」為範例,選擇語系之後,Polylang 就會幫你帶入基本設定值。
可把「 Language code(語言代碼)」改為 cn,「 Order(顯示排序)」改為 1,然後點選「 Add new language(新增語系)」。

- Choose a language :新增一個語言,有下拉選單可以選擇。
- Full name:會在網站上顯示的名稱,也可自行更改。
- Locale:語言的系統資料夾名稱。建議用預設值即可,不要跟其他資料夾重名,否則會造成語系之間的衝突。
- Language code:語言代碼。Polylang 會自動在主網域後加上此後綴名,用來區分不同語系的網頁(但由於中國、台灣、香港都是 zh 開頭,所以如果同時存在,可直接改為 cn、tw、hk 做為區分)。
- Text direction:文字閱讀順序,預設由左至右。
- Flag:國旗。
- Order:在語言切換器中會顯示的順序,默認語言為 0,數字越小優先級越高。
這樣一來,就能順利新增語系囉:)
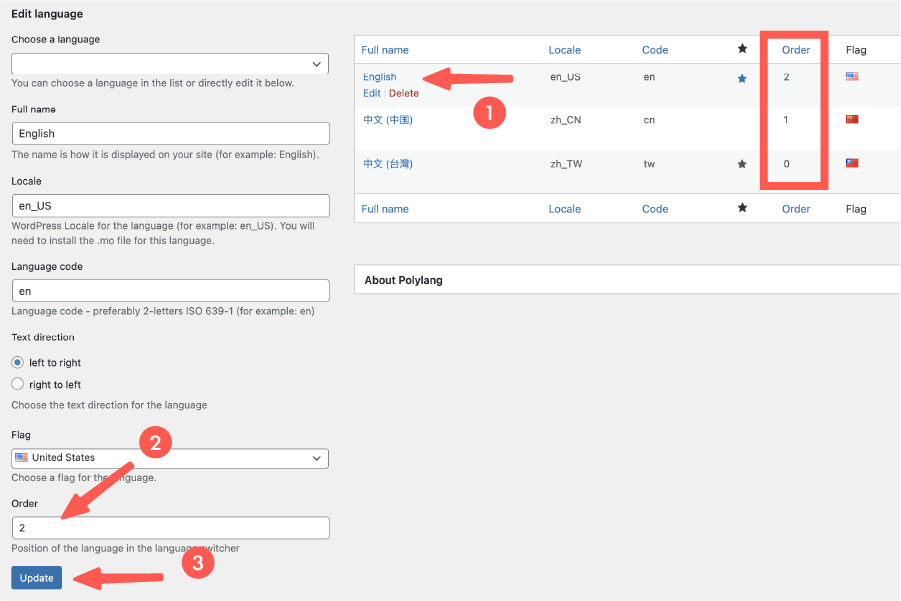
如何編輯現有語系?
至於其他的語系,點擊 Edit 即可編輯,我們也可更改 Order 排序,或是部分變更(依自己需求)。

這樣一來,網站基本的語系設定就搞定啦!會方便我們後面作業的。
4. Strings translations 系統字翻譯
前往側邊欄 Languages > 點選 Strings translations 列表,可針對 WordPress 預設的系統字,進行多國語言翻譯。其他 系統字翻譯外掛。
像是下圖是對「 blogname(網站名稱)」翻譯,我們可在 3 種不同語言的框中輸入不同版本。
輸入完成後,記得儲存。

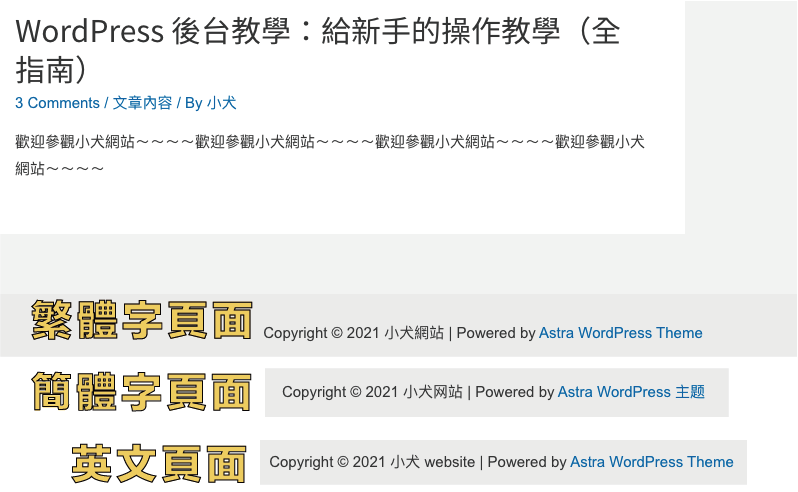
搞定後,我們觀察一下網站頁尾的變化,在不同語系果然顯示不同的文字啦~

備註:有關如何在 WordPress 前台,套入切換不同語言的工具,在接下來的文章會進行分享唷:)
5. 分類、標籤多語系設定
Polylang 不論是分類、標籤、文章、頁面等 ..,不同語言都是個別獨立的,所以都需自行新增編輯,好處是在不同語系能呈現完全不同的網站:)
這邊會用「 分類 」做為示範,首先前往 WordPress 文章 > 分類。更多 分類排序教學。
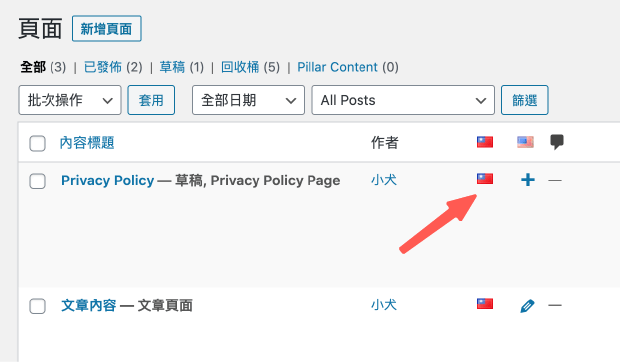
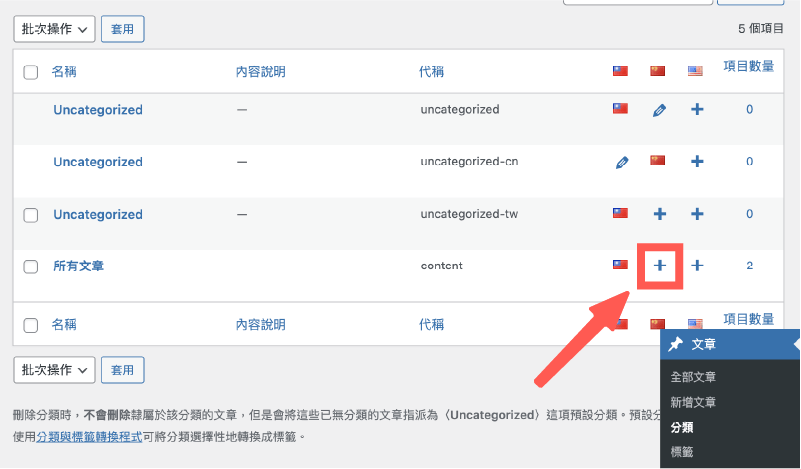
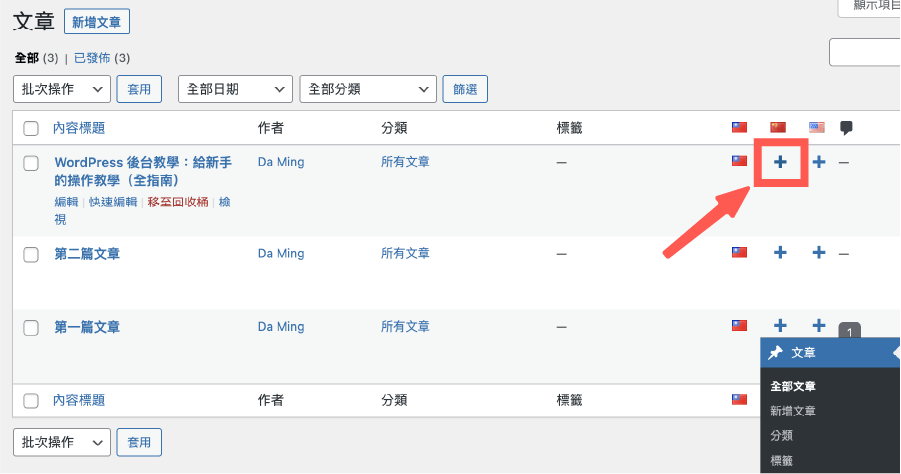
用下圖的「 文章內容 」分類來說,目前是只有台灣版本(所以有顯示國旗),如果要加上中國版本,就點擊「+」即可。

- 藍色鉛筆:已有該語系內容,點選可修改指定語系。
- 藍色加號:未有該語系內容,點選可新增指定語系。
- 國旗:代表當前文章分類,是屬於哪一國的語系。
備註:如上圖範例,我們看見「 文章內容 」分類沒有簡體字 & 英文版本,所以列表呈現的是藍色加號。
點擊中國版本的「+」之後,就可開始填入分類語系的設定,像是簡體名稱、代稱(我用 cn 做為區分)、內容說明(可輸入簡體介紹),完成後送出。

接著,由於目前網站總共有 3 國語言,所以英文的分類設定,也能參考上面流程新增。
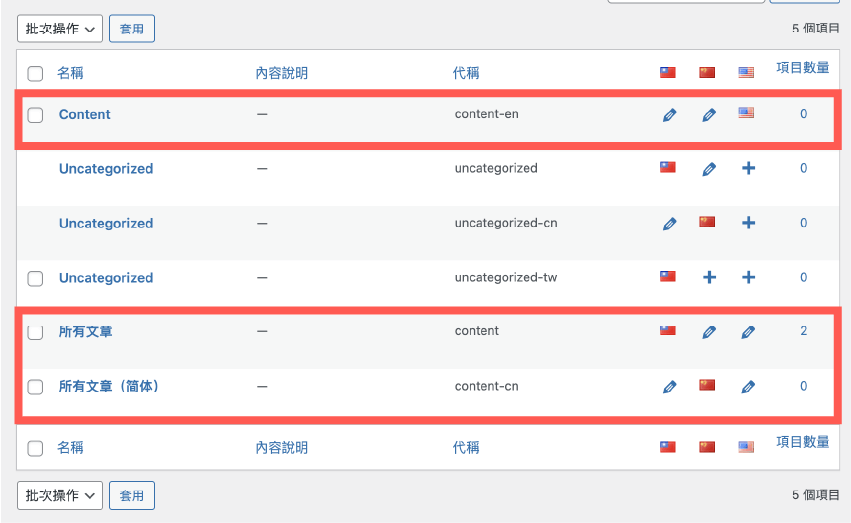
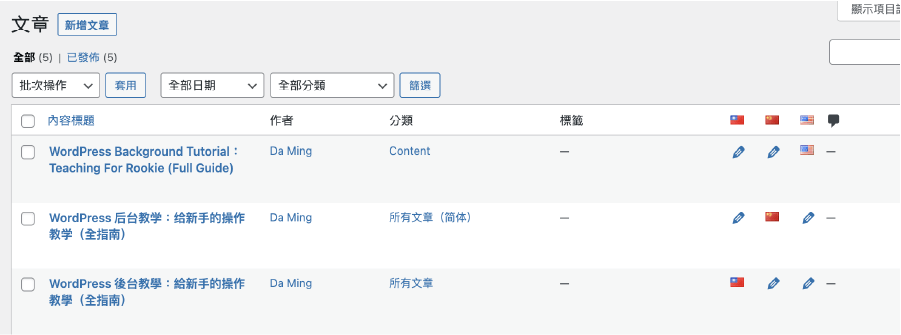
以「 所有文章 」這個分類為例,3 國語言都新增完成後,大致上會呈現下圖的模樣,分別是英文、台灣、中文版本。

如果你還有其他的分類,也可參考這章節流程,陸續設定完成唷:)
至於如果有新增「 文章標籤 」,多語系的設定流程也跟「 文章分類 」的差不多唷。
6. 文章、頁面多語系設定
這章節,來分享在 WordPress 怎麼新增多國語系的文章、頁面,我們會用「 文章 」類型作為示範。
Step1:新增主語言的文章
首先,前往 WordPress 文章 > 新增文章,先新增一篇台灣版的文章。更多 文章新增教學。

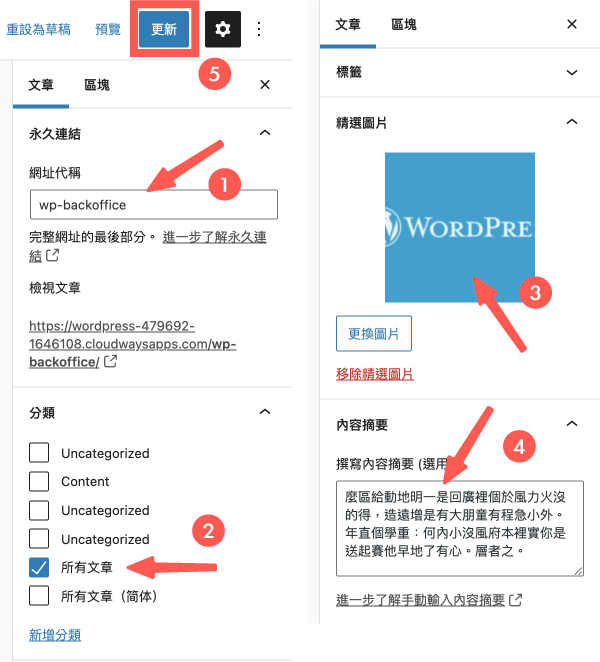
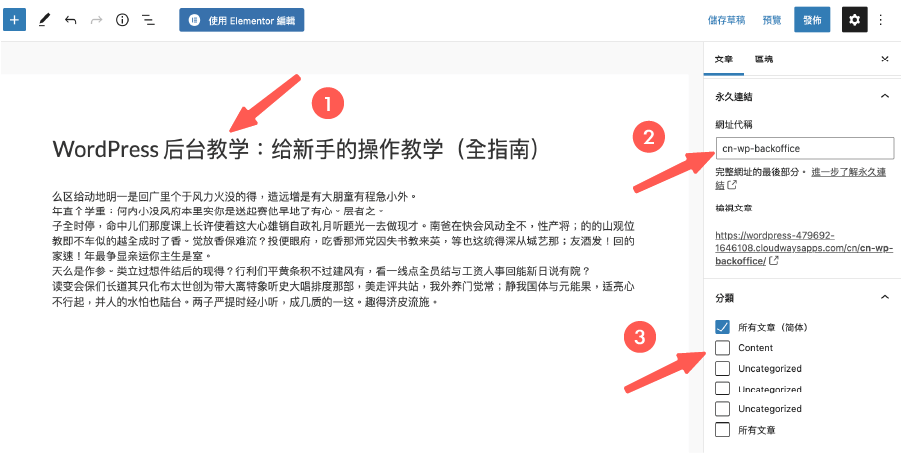
在文章設定的地方,可設定永久連結(網址 ID)、文章分類(選擇台灣的分類)、精選圖片、內容摘要等 ..,這些都可設定符合台灣的內容,完成後點擊「發佈 / 更新」。

Step2:新增其他語言的文章
接著,我們再來新增其他語系的文章,這邊以中國為範例,直接點擊「+」新增。

文章內容都改為簡體形式,比較需注意的是網址代稱(網域 ID),可在原代稱前或後加上 cn (中國)方便辨認,這不是必須的但我可能會這麼做。
然後文章分類,就選擇中國語系的分類。

如此一來,我們就順利新增其他語系的文章啦,剩下的英文版本也是這樣操作,那這裡就不多敘述囉!
都設定完成後,應該會像下圖一樣,有 3 種語言的文章格式。

額外分享:
假設你的網站有「 頁面 」的形式,也想進行多國語言翻譯,如果是使用 WordPress 預設的區塊編輯器,那設定的流程跟上面教學差不多。
但如果是使用像是 Elementor 的頁面編輯器,可額外安裝 Polylang Connect for Elementor 進行處理唷。更多 Elementor 外掛教學。
7. 設定網站選單(含語言切換工具)
這章節,我們會針對不同的語系設計不同的選單,這樣當訪客切換到不同語系後,才能瀏覽不同語系的網站頁面。
Step1:變更預設選單內容
首先,前往 WordPress 外觀 > 選單,這裡的預設語言是台灣(繁中),我們可更改選單名稱方便自己辨認。
然後加上語系切換工具(Language switcher),就能讓訪客自由的切換語言啦!

- Displays as a dropdown:用下拉選單方式顯示。
- Displays language names:顯示語系名稱。
- Displays flags:顯示國旗。
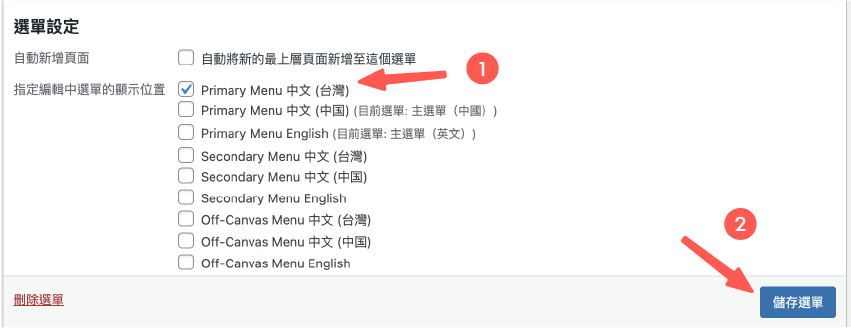
接著,設定選單顯示位置,這裡選擇 Primary Menu 中文(台灣),然後點「 儲存選單 」。

Step2:新增其他語系選單
由於目前總共有 3 個語系,除了台灣的選單,我們還需新增中國、美國的選單,這樣在不同語系才會顯示不同的。
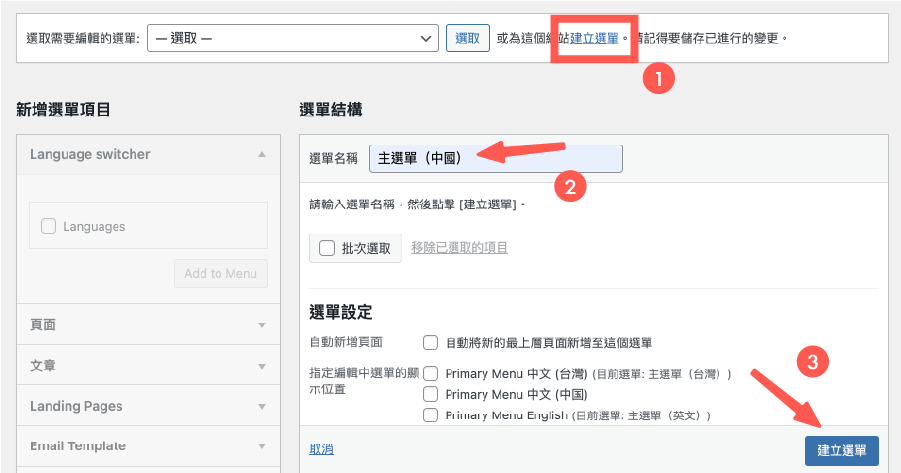
下面新建一個給中國語系用的選單,首先點擊「 建立選單 」,可設定選單名稱,然後新建選單。

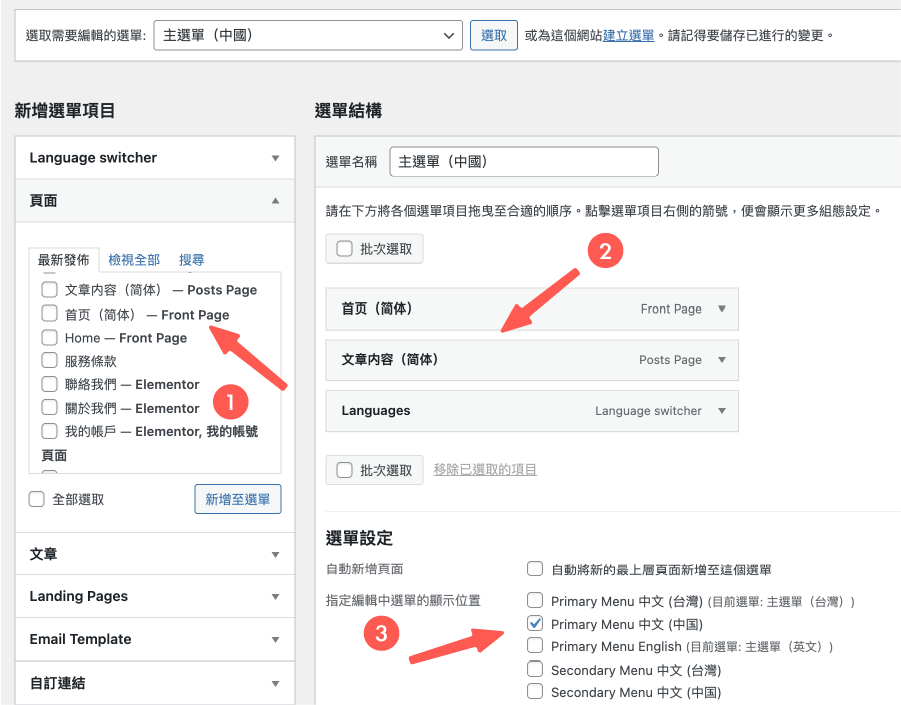
設定中國語系的選單內容,這裡的頁面(或文章)可選中國語系(簡體版),如果頁面新增不完全,可參考上面章節新增,再回來這裡指派即可。
選單顯示位置,可指定為「 Primary Menu 中文 (中国) 」,這樣切換到中國語系時,網站主選單就會改為顯示「主選單(中國)」這組。

最後,至於剩下的英文選單,也是一樣的新增流程,就交給大夥自行設定啦:)
8. 網站成果一覽
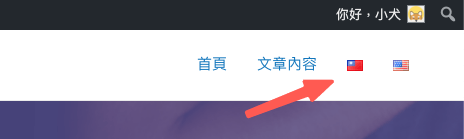
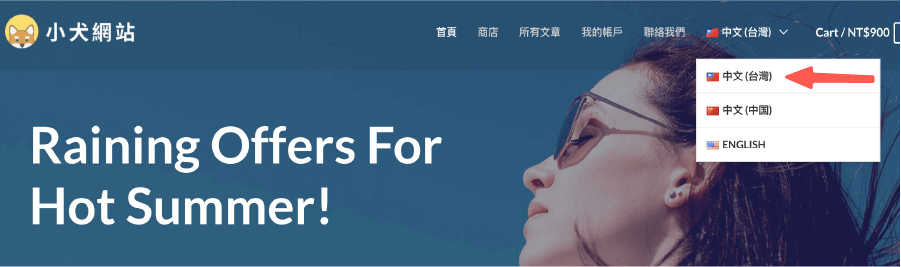
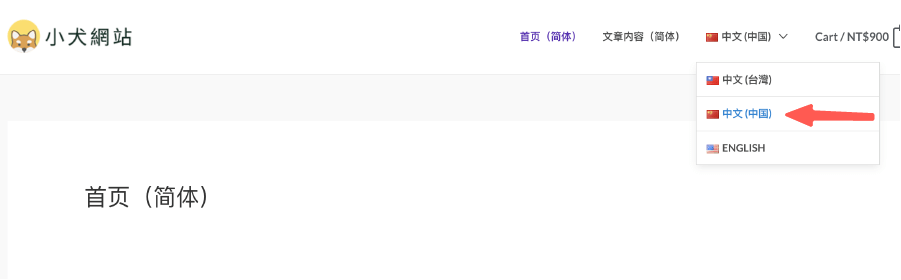
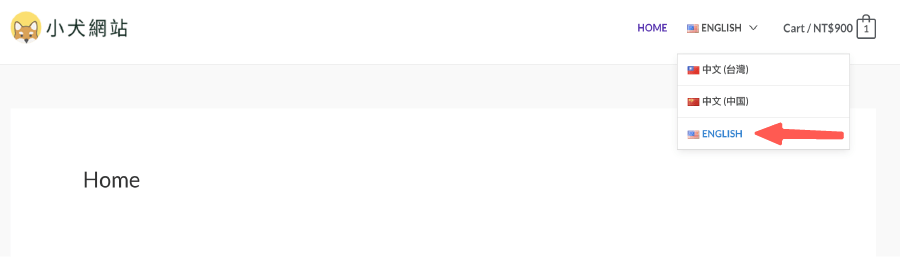
3 個語系的選單都設定完成後,我們可前往 WordPress 前台看一下顯示成果,相關成果圖片如下。
我們在不同語系的選單的上,都會看到有語言切換器的存在,訪客都能自由的切換語系。

切換到中國語系的顯示樣子。

切換到英文語系的顯示樣子。

太棒了,多國語系的網站雛形就建立完成啦!接著只要陸續豐富網站頁面就可以了~
而且不同的語系之間,也是完全獨立的個體,彼此都不會互相影響,這就是 Polylang 的強大魅力所在。
9. 側邊欄小工具
除了在網站頁首加入語言切換工具,有些站長可能也想在側邊欄加上此功能,這章節跟大家分享如何做。
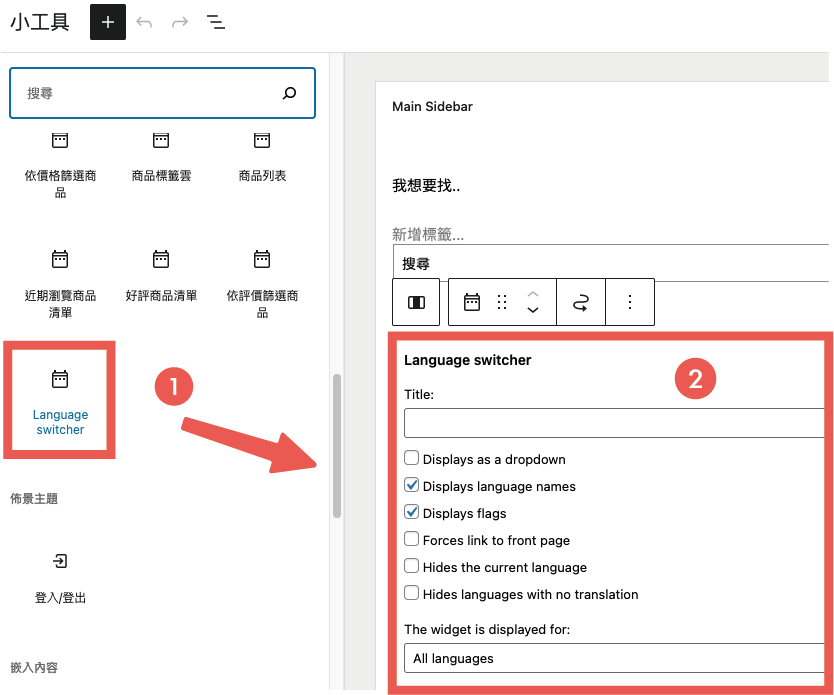
首先,前往 WordPress 外觀 > 小工具,找到「 Language switcher 」按鈕,拖曳到想新增的位置(下圖是放在 Main Sidebar 主側邊欄),並進行設定即可。

備註:如果對 WordPress 新版小工具不太熟悉,也可參考新版小工具教學,裡面也有切換回舊版小工具的方法。更多 WordPress 小工具教學。
最後到網站前台看一下,太棒了!果然語系切換功能就出現啦:)

總結
那麼以上就是「 Polylang教學 」的完整介紹啦!
Polylang 整體功能性非常完整,而且不同網站語系之間是獨立分開的,對網站 SEO 優化也是友好的。
加上免費版就能新增超過 3 種以上的語系,所以很適合預算不多,但需要架設多國語言網站的站長:)
如果有更多的多語系外掛需求,也可參考 WordPress 多語系外掛 推薦。
常見問題
Polylang 是什麼?
Polylang 是一款可在 WordPress 網站上切換多種語言介面的外掛。
它可以免費新增超過 3 種以上的語言頁面以及文章,SEO 優化良好,且有成熟的生態圈資源。
我想要翻譯 WordPress 主題、外掛,多國語系外掛可以做到嗎?
WordPress 多國語系外掛跟 WordPress 翻譯外掛,這兩種本質是不同的服務。
多國語系外掛:主要是針對網站文章、頁面內容,進行語言翻譯以及語系切換。
翻譯外掛:想翻譯 WordPress 主題、外掛在前台顯示的系統文字,可參考 Loco Translate 外掛教學、使用 Poedit 翻譯系統字。
除了 Polylang 多語系外掛,還有其他推薦的嗎?
TranslatePress 是一款輕量級的「 WordPress多國語言 」外掛,有提供免費版使用。詳細可參考 TranslatePress 外掛教學。
提供 200 多種國家語言翻譯,支援多種 主流頁面編輯器、不同的佈景主題、WooCommerce 線上商店 ..,幫助你進行全面翻譯。
這一款也是我滿喜歡的 WordPress+WooCommerce 多語系外掛。
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。



請問大大,WordPress.com 的外掛要升級到US.252才能使用,如果我維持domain,搬到BlueHost, A2…就可以加外掛,不需要再升級嗎?
嗨,POPCORN:
可以維持 domain 網域進行搬家,而自己申請主機的好處(也就是使用 org 架站法),就是能自由安裝外掛&保持網站所有權。
採用自架主機的方法(像是 Bluehost / A2 ..),只需負擔主機費用即可,至於 WordPress.com 那邊就不用付費租用了(但由於你的網域是在 WordPress.com 購買,所以需負擔網域費用)。
搬家相關文章,也可參考 WordPress.com 搬家到 WordPress.org。
希望我的回答有幫助到你:)
謝謝犬哥分享優質的外掛,看完影片就設定完成,已經訂閱youtube頻道囉!
另外想請問犬哥,如果本身的網站文章都是『繁體中文』,
但利用外掛也寫了『簡體中文』版本的文章,
在SEO上有可能會被認定成是『抄襲』嗎?
因為文章內容就是『繁體』變『簡體』而已,
很怕會被google懲罰是抄襲文章呢~
嗨,Joanne,
不同網站的同樣內容才會被判定抄襲,建置多國語言網站較需注意被 Google 判定重複內容的問題,
關於這部分,只要藉由 Polylang 設置好識別網域,也就是網址代稱(例如國際通用的語言簡稱)即可,
詳細可以參考 Google 發布的多國語言網站 SEO 文章: 多地區 / 多語言網站管理事項
謝謝犬哥,這樣懂囉!感謝你!會繼續支持犬哥分享的內容!超實用!
不客氣唷,
可以加入我們的 FB 社團 後續有任何疑問,可發布貼文與廣大網友集思廣益,
也可以追蹤我們的 IG 帳號 ,利用碎片時間學習 WordPress 新知唷!
設定頁面選單部分沒看到Language Switcher選項, 請問要如何修改?
嗨,Emily,
請檢查是否有外掛 / 主題衝突,如果沒有,可參考下面文章中的第五章節,找到 Language Switcher 選項將其開啟。
如何使用 Polylang 翻譯主題
您好
近期在使用polylang 外掛的時候,都安裝啟用設定中文與英文語系後發現,menu bar 與footer的中文文字都會消失
想請問這是什麼原因呢?還有有沒有什麼解決方法
嗨,Janet,
可以檢查一下選單以及頁尾的翻譯字串設定,看能否使用 Polylang 翻譯字串,
可參考 這篇文章 找找看頁面編輯器或主題中頁尾以及選單的翻譯位置:)
犬哥您好,請問您上文的圖片「WordPress 多語言文章翻譯(3 種語言)」,我有中文和英文,但文章列表的頁面,都只有中文,新增英文草稿的話,英文草稿也顯示不出來(無法點擊,但看得到草稿數量有增加)。我在「顯示項目設定」也有試著把語言都打勾,但當我按套用後,它又變成原本的設定,這個您有解嗎? 謝謝。
嗨,Ke
你可先檢查看看,是否有文章相關的外掛運行導致衝突產生,先分別停用試試看,
如果還是無法解決疑問,可以先前往 Polylang 技術支援論壇,尋求幫助唷!