Elementor 很適合用來客製化網頁設計,因為它的功能實在強大!
不論是套用內建的美觀模板,或是使用內建多種元素功能,它都能輕而易舉建構出獨一無二的網頁,因此受到眾多站長喜愛與推薦。
這一篇教學文章要來教大家,使用 Elementor Pro ,建立出特別的頁首與頁尾,打造出一個客製化網站!
1. Elementor 是什麼?

Elementor 是全球知名的 WordPress 頁面編輯器,全球已經有 500w+ 次外掛下載量,基本上與所有主題兼容。可參考 Elementor 外掛教學。
你不需會任何程式基礎,只要用區塊拖曳方式,就能客製化形象網站設計。
有關任何的頁面佈局、新增區塊功能、編輯區塊內容等 ..,都將變得更加簡單。
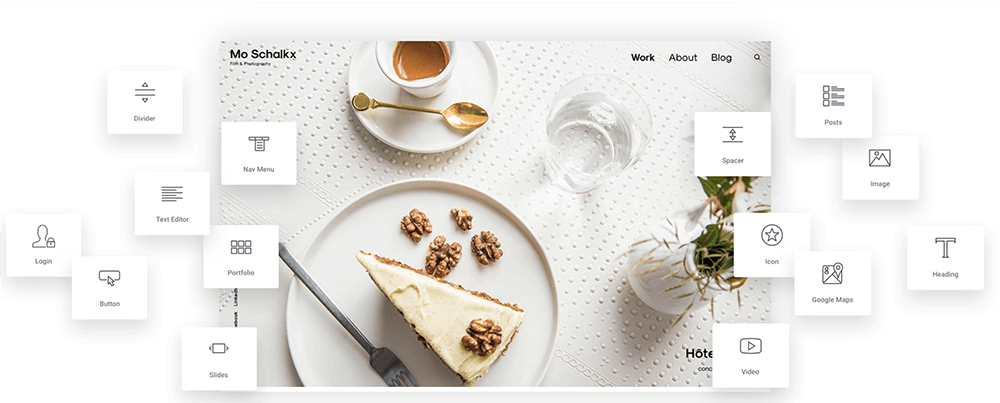
Elementor 有多種功能區塊,是建置網站的好幫手,當你心中簡單構圖完成,接下來只要拖放區塊,並放置在網頁上即可完成設計。

Elementor 有多種區塊模板和網站樣板,點擊按鈕就可套用,再從中進行修改自己喜歡的設計,可節省大量的建置網站時間。

購物網站盛行的時期,或許你想架設購物網站,Elementor 對於 WooCommerce 電商外掛,有良好的支援。
並為此開發了 WooCommerce Builder(購物網站編輯器),除了一般的頁面設計,你也能設計客製化的購物網站頁面。
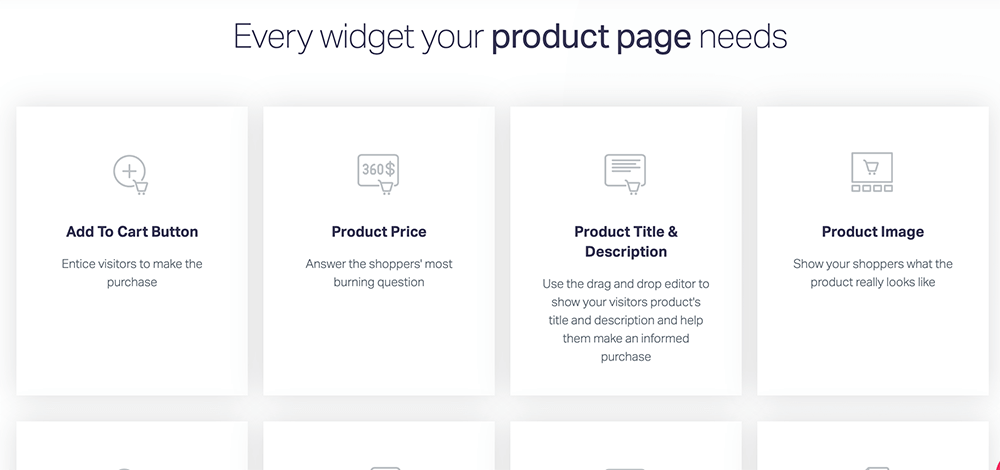
像是添加購物車按鈕、產品價格、產品圖片和說明、相關產品列表、產品庫存提醒等 .. ,如下圖。

方案評論
Elementor 有免費版方案可使用,如果感覺不錯用且有更多設計上的需求,再升級為進階版即可。完整 Elementor Pro 進階教學。
Elementor 進階版,有額外 50 多個專業元素功能、300 多種進階模板、主題編輯器、表單編輯器、彈出式廣告編輯器、WooCommerce Builder(購物網站編輯器)等 ..,有更多功能可以使用。
Elementor 進階版方案,分為個人用、公司用的兩大類型,裡面又有不同的方案,但能使用的功能幾乎都一樣,最大的差別是「 使用的網站數量 」。
如果你只有一個網站會使用,只需購買最低的方案即可,依此類推。
產品定價
Elementor 個人用,起手價格是 $ 59 美元 / 年(約 $1,800 台幣 / 年),算是滿平價的費用,可應用在一個網站上,並享用它的全部功能。
2. 如何製作頁首?
我們先從頁首開始教起,之後再到頁尾!
這一章節是要告訴大家,如何簡單、快速地客製化網站的頁首,讓造型整個煥然一新!

STEP 1. 開啟 Elementor Pro 主題建構器
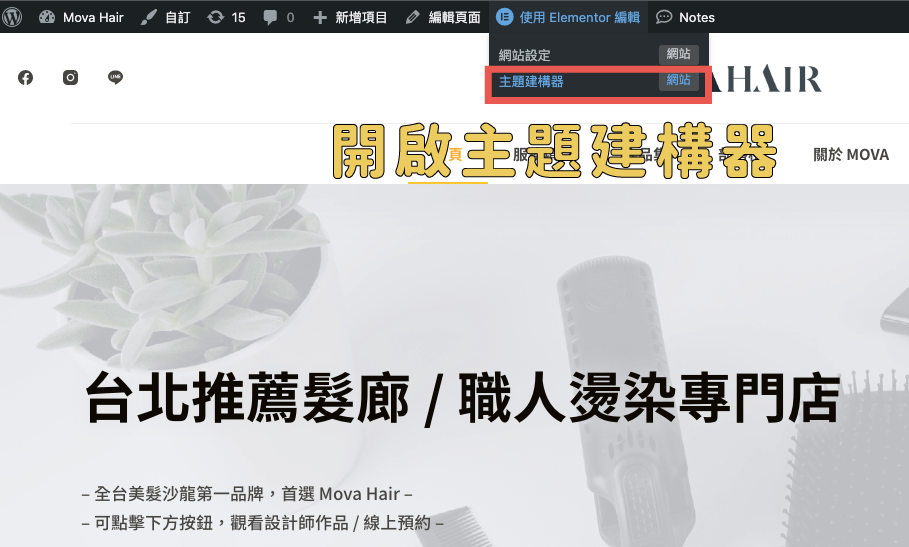
只要更改網站的頁面外觀,一律都是開啟「使用 Elementor 編輯」中的「主題建構器」,點入後我們就會進入到主題編輯器的後台。

STEP 2. 新增頁首編輯界面
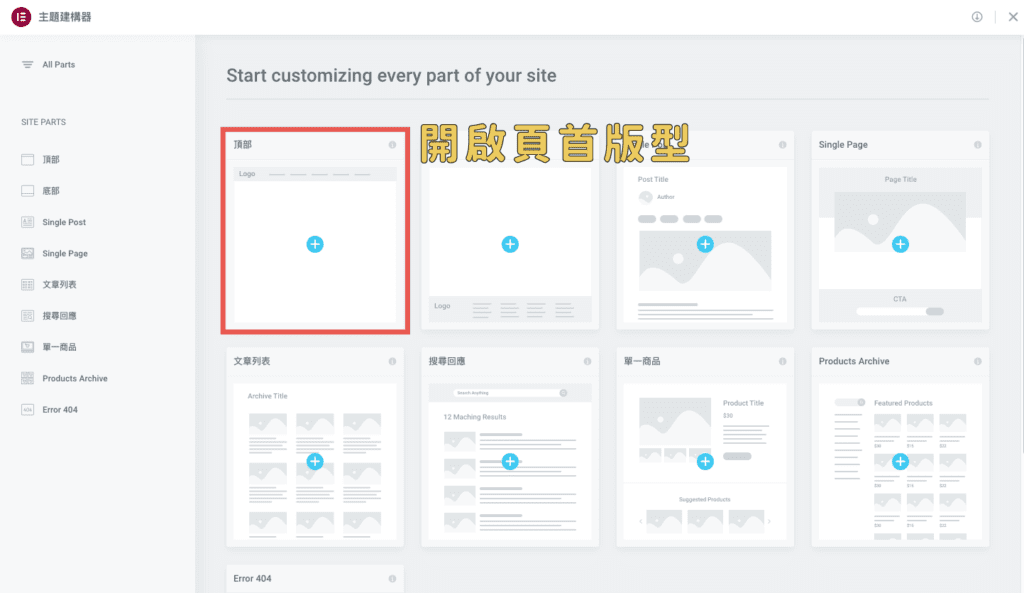
進入主題建構器的後台裡,裡面會有各種頁面的版型(如:頁首、頁尾、文章列表等等)可以編輯,我們在眾多的頁面區塊中,找出「頁首」的造型區塊並新增它,然後就會進入挑選外觀造型的環節。

STEP 3. 挑選頁首樣式
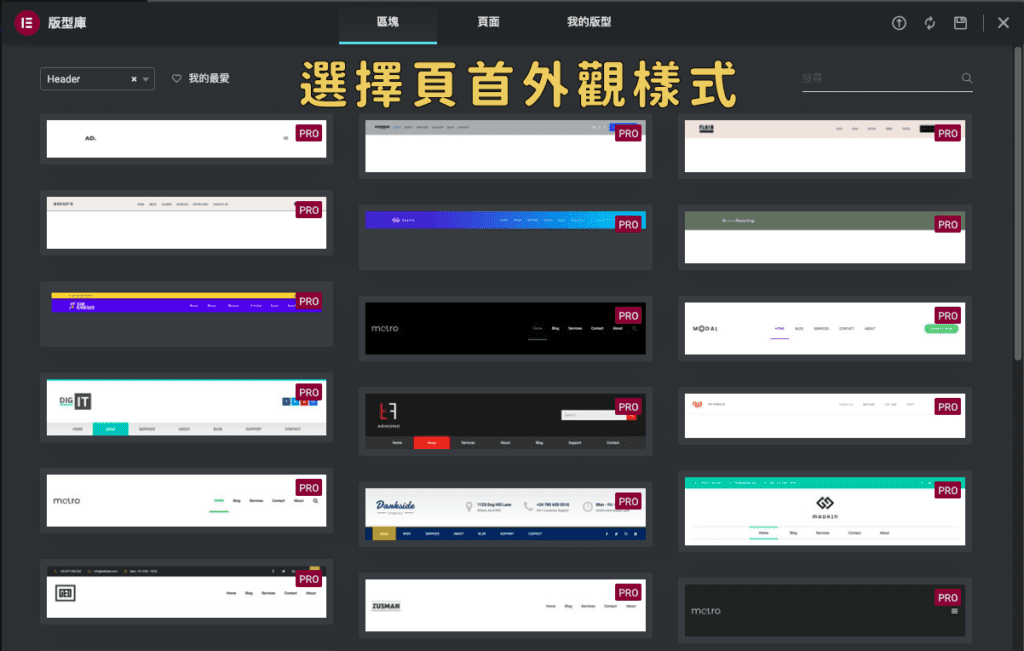
在「區塊」裡,我們挑選出一個喜歡的外觀造型,然後套入使用。
而在挑選造型樣本時,我們可以透過預覽圖知道頁首外觀長怎樣,挑選出一個喜歡的樣式並點擊它,系統就會進行運作,之後就進入到頁面編輯的畫面。
除了挑選樣本外觀這個方式,如果不滿意編輯器裡的樣式,我們可以在「我的版型」,上傳自己喜歡的範本樣式使用。

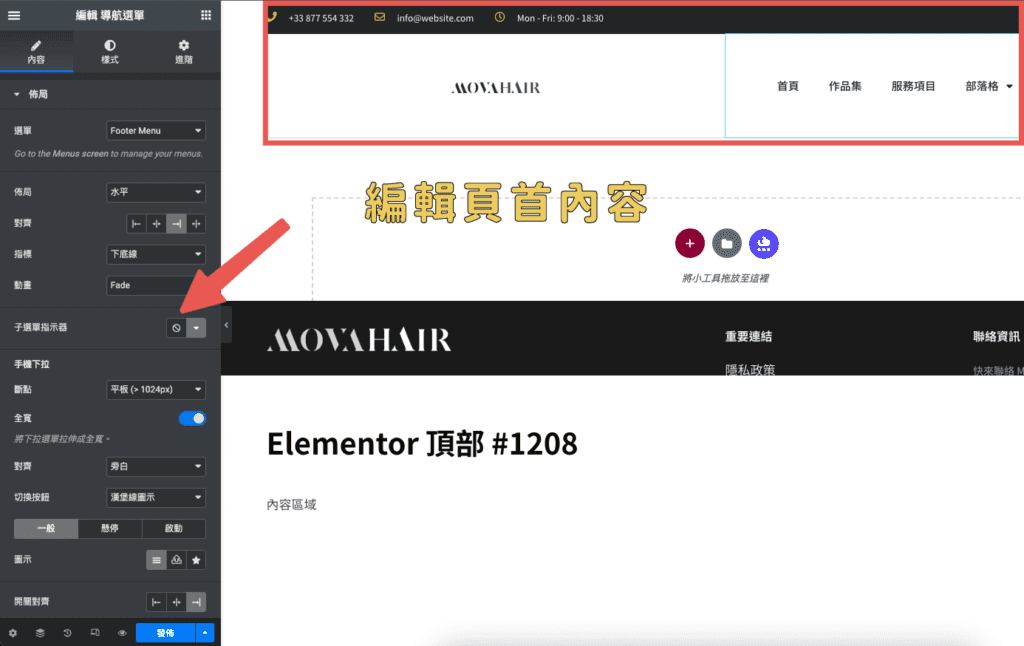
STEP 4. 編輯頁首
關於頁首的編輯界面,我們可以編輯標題或選項的文字顏色,也能增加圖片美化,調整文字之間的高度與寬度,還可以設定文字的動畫效果。
除此之外,我們可以上下移動頁首在頁面的區塊位置,調整到理想的頁面位置中(一般都置頂在網頁最上方)。

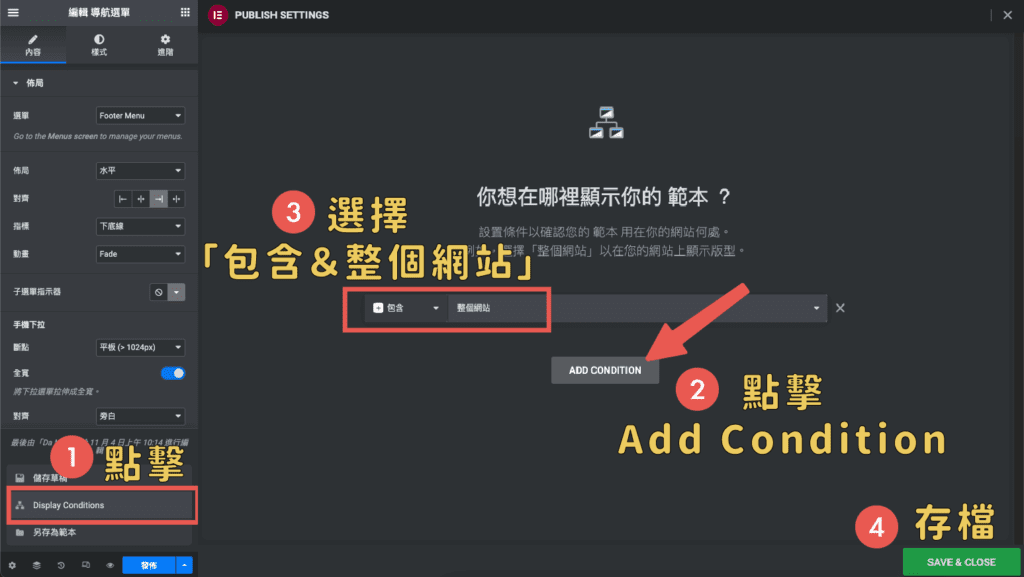
STEP 5. 儲存套用
我們編輯完畢後,就在左下角,選擇「Display Conditions」,之後會進入一個視窗,按下 Add Condition,會出現一個選項,我們選擇「包含(include)」、「整個網頁」,並儲存關閉。

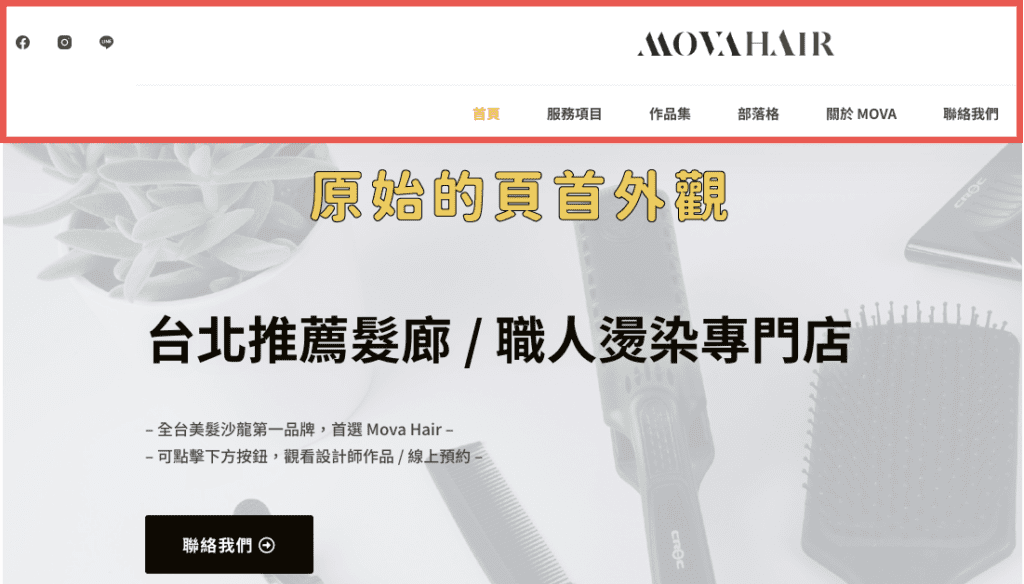
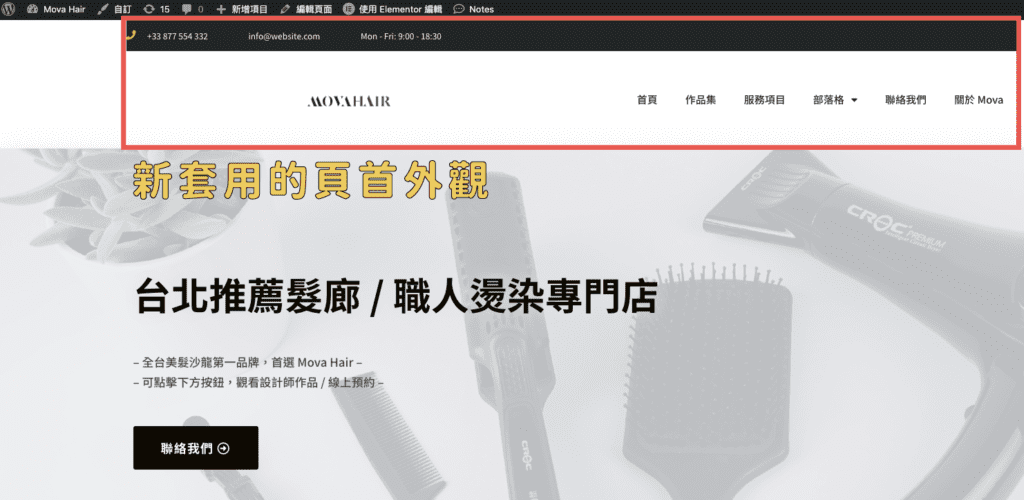
回到前台觀看,頁首就換上我們剛剛設定的造型(如下圖)。

以上是編輯頁首的教學,下一章節我們要談如何編輯頁尾,步驟一樣很簡單!
3. 如何製作頁尾?
其實設定頁尾的步驟跟頁首一模一樣,但我們這邊再詳細說明一次!

STEP 1. 開啟 Elementor Pro 主題建構器
這步驟跟頁首一樣,開啟主題建構器,只要做任何的頁面或是網頁區塊,都是從主題建構器打開,進入後台。
STEP 2. 新增頁尾編輯界面
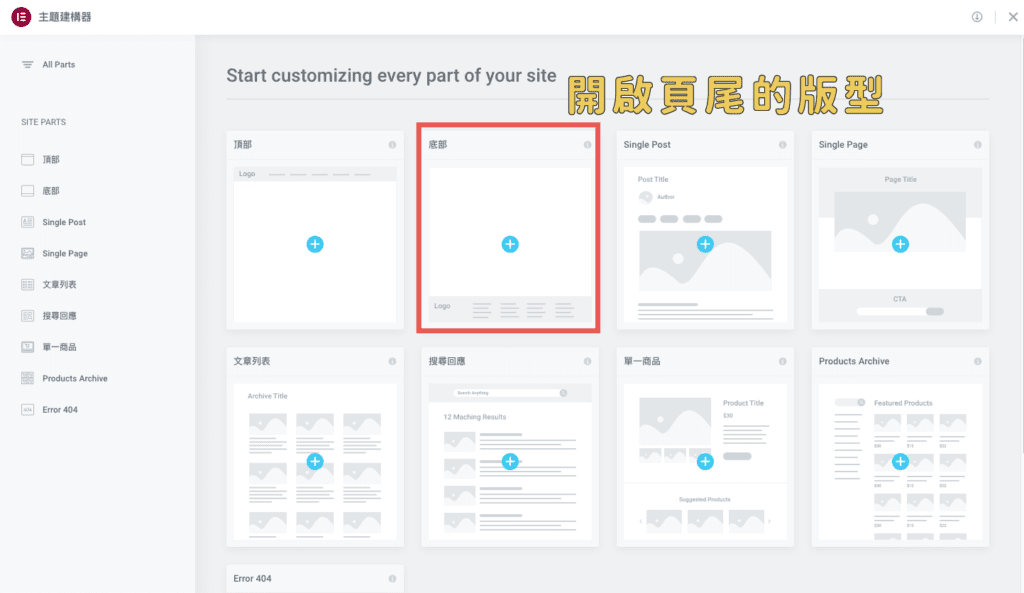
在多個頁面版型裡,我們選擇頁尾的的造型區塊,這步驟跟上一章節相同,只不過我們要進行頁尾的編輯流程。

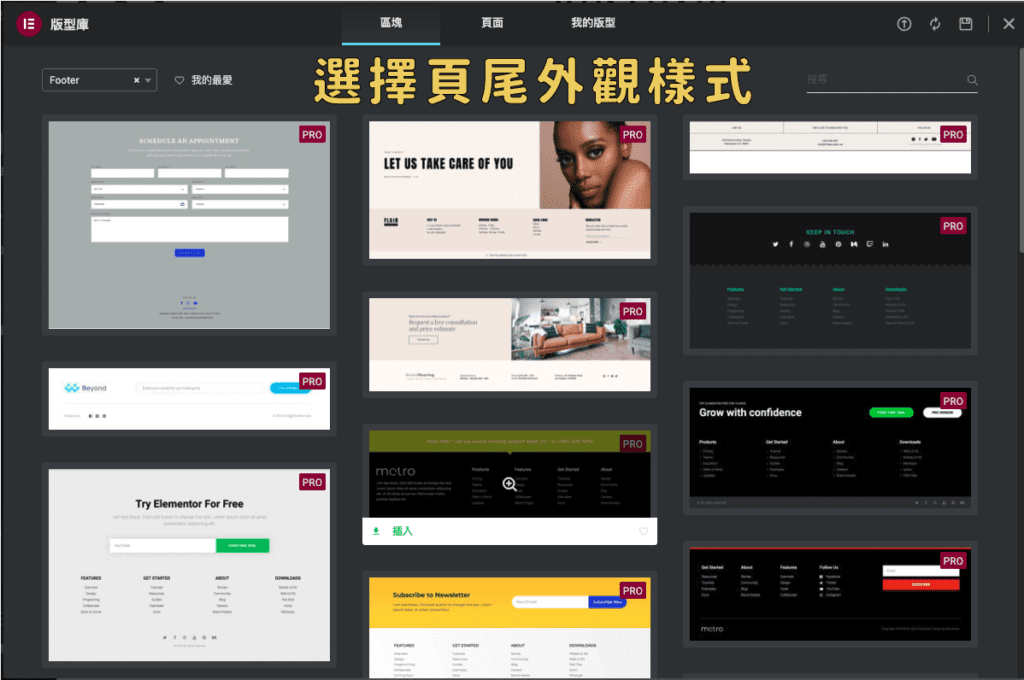
STEP 3. 挑選頁尾樣式
在「區塊」裡,我們挑選出一個喜歡的外觀造型,並套用到頁尾;除了挑選樣本外觀這個做法,如果想要造型更具有個人特色,我們可以自行上傳喜歡的樣式。
套用外觀後,接著進行修改頁尾設定的流程!

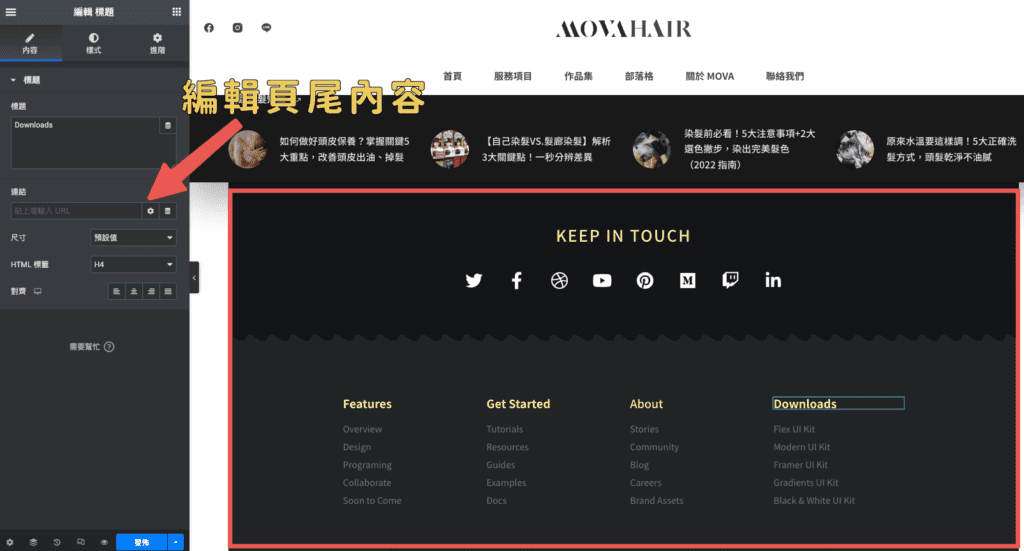
STEP 4. 編輯頁尾
在頁尾的編輯界面,我們除了編輯頁尾的聯絡資訊內容,可以修改選項的文字顏色,調整文字大小、文字之間的高度與寬度,還能設定文字的動畫效果。
而且我們可以增加許多「社群分享按鈕」,透過它們有效幫助我們宣傳網站!

STEP 5. 儲存套用
這步驟跟上一章節相同,我們編輯完畢後,在左下角選擇「Display Conditions」,會進入一個視窗畫面,按下 Add Condition,會出現一個選項,我們選擇「包含(include)」、「整個網頁」,並儲存關閉。
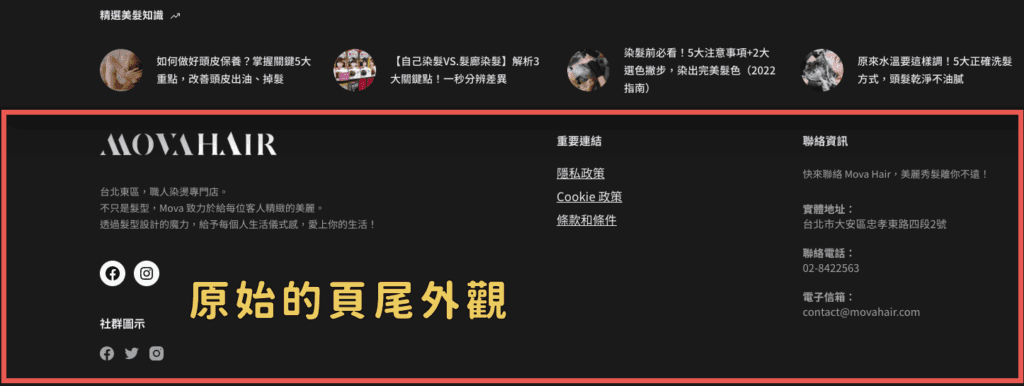
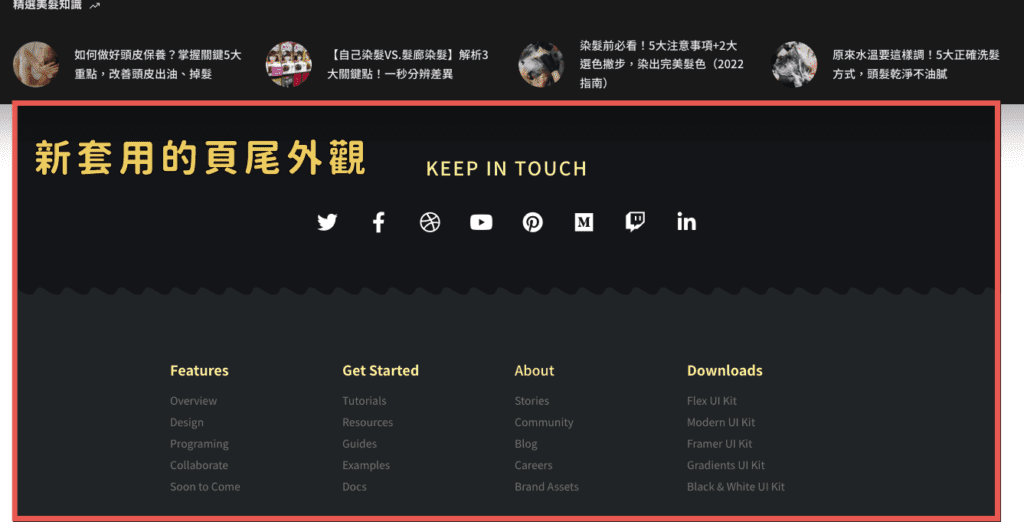
回到前台觀看,頁尾就換上新的外觀造型(如下圖)。

以上就是頁尾的製作步驟,不論是頁首還是頁尾,只要透過頁面專門的版型就能做出來,這就是 Elementor Pro 的優勢,對於新手的站長來說,不需要學會程式碼,就可以建立出頁面的外觀。
4. 如何移除或更換頁首/頁尾?
既然說到了製作頁首頁尾,當然會有替換或移除版型的時候,假設日後想更換新的樣式,或是將樣式刪除,該怎麼做呢?
替換(取消)樣式 STEP:
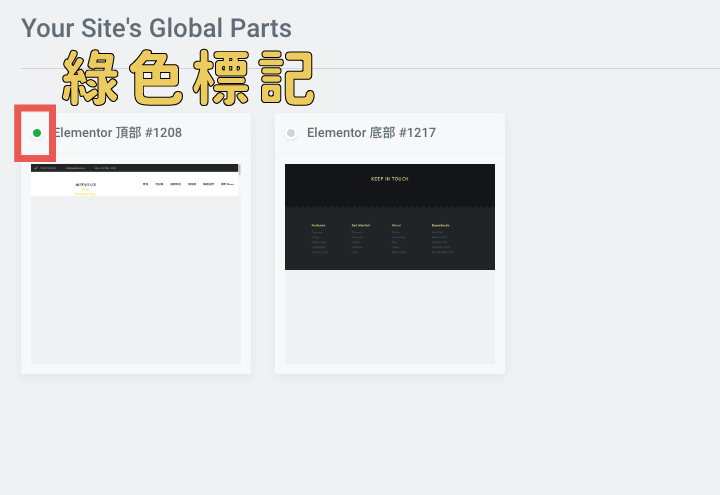
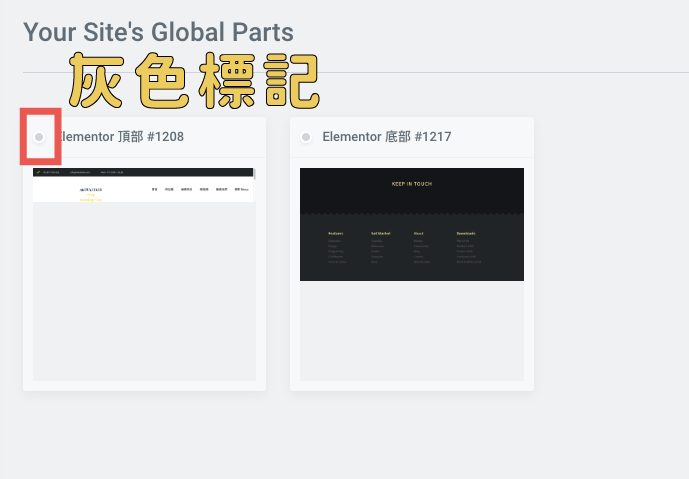
我們到主題建構器的後台,裡面會有編輯的介面,我們可以發現左上角有個「綠色標記」,那個是版面使用中的狀態,只需要把綠色標記變成「灰色標記」,讓它變成非使用中的狀態。
再將新的版型設定成綠色標記就完成,頁面就換上新的版型,讓我們來看操作步驟吧!

至於說要如何把「綠色標記」變成「灰色標記」呢?
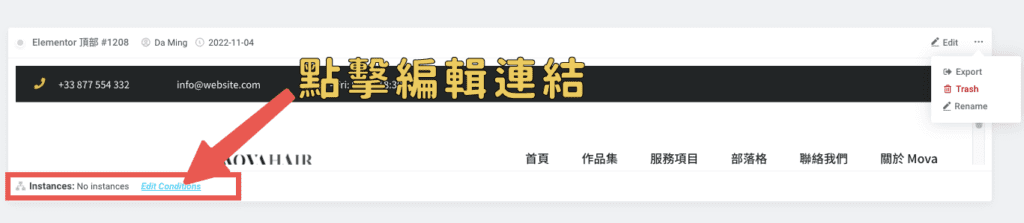
首先,我們點選要設定的頁面版型,左下角會有一個編輯連結,並點擊它。

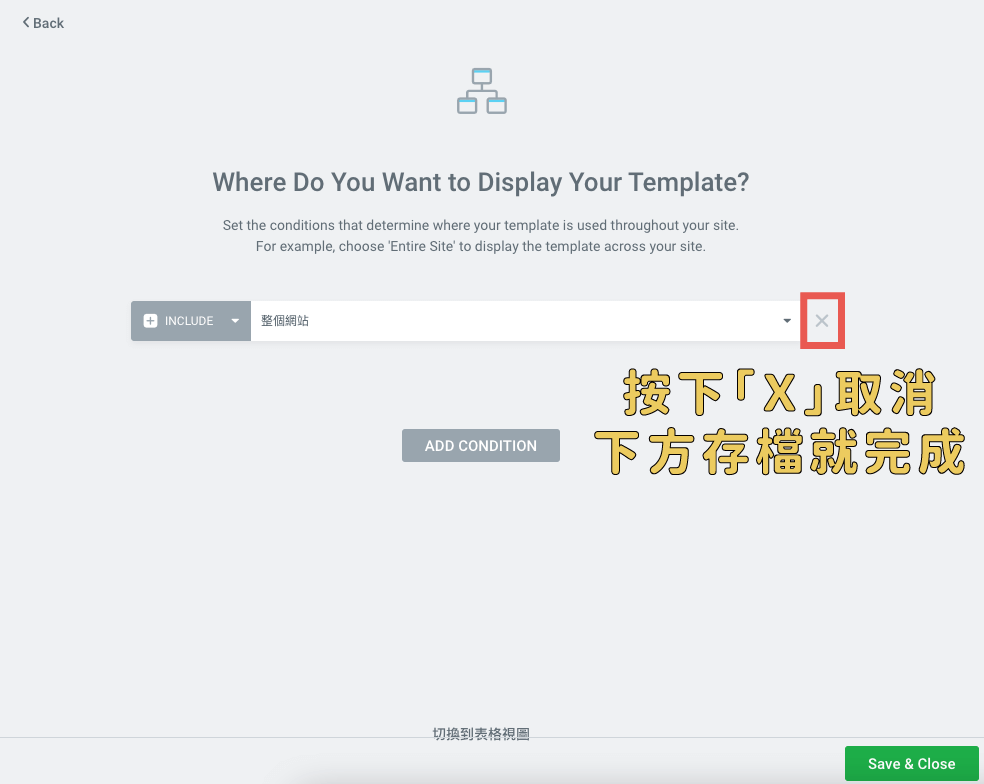
進入編輯連結裡面,會有一個欄位項目,它是展示頁面版型的位置(如:整個頁面),我們只要把欄位選項按下「X」取消,再按右下角存檔。

綠色標記就變成灰色標記,代表該版型是「未使用的狀態」,頁面區塊就不會展示在網頁上,這樣就完成了!

之後我們再把想使用的頁面版型進行設定,左上角出現「綠色標記」,代表成功使用了!
刪除樣式 STEP:
如果有不喜歡的頁面版型樣式,想刪除它,該怎麼刪除呢?
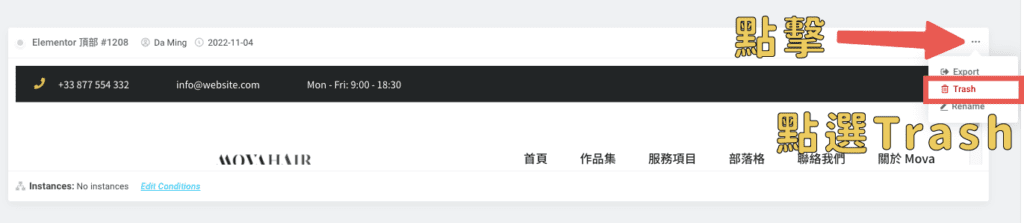
我們點選要刪除的頁面版型,在欄位的右邊會有 3 個點的標記,點開會出現編輯選項,裡面有一個叫做「Trash」的垃圾桶圖標,那個就是刪除選項。

點擊刪除後,版型就會永久被移除在編輯介面了!
使用 Elementor Pro 建立客製化頁首頁尾的教學,介紹到這裡!
不曉得看完文章後,有沒有覺得其實很簡單,沒有想像中這麼複雜!如果對於 Elementor Pro 教學 還有興趣的話,可以閱讀相關教學文章,進階學習。
常見問題
我要如何上傳自訂版型?
首先,在 Elementor 版型庫裡右上會有一個上傳的圖標,點選後將自訂範本檔案匯入。
之後在我的版型裡面就會看到上傳的檔案,選擇要用的檔案後,按下插入,最後按下右上的存檔圖標,就換成新的版型樣式。
如何判斷頁面主題是否支援 Elementor?
只要任一種主題有符合 WordPress 開發原則,Elementor 都可以用,所以通常主題商都會在官網或行銷文案上,特別標註「有支援 Elementor」,可以根據這方式選擇。
推薦哪些主題是對 Elementor 有良好支援?
上述有提到,只要符合「WordPress 開發原則」的主題,Elementor 都可以用,但若是選出最為推薦的,我會推薦使用「Astra 主題」。
因為它是多功能輕量級主題,裡面內建許多主風格樣板,可以用來 建造 Blog 、 企業形象網頁 和 購物平台賣場 ,這些多元類型的網站。
可以滿足多數站長的使用需求,若有興趣推薦參考 Astra Theme 教學 。
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。