雲端是一個很方便的存放空間,我們只要有任何資料都可以存在裡面,而且只要有網路,我們線上登入後就可以使用,比起攜帶硬碟更加方便!
那麼像是網頁編輯的佈局可以存雲端嗎?
其實是可以的!Divi 還有一個很方便的工具叫 Divi Cloud,功能類似於 Google Drive 或 Dropbox,它就是專門存放佈局、行和模塊等等網頁版型的雲端空間。
我們只要透過雲端上傳,不需要手動將 Divi 佈局從一個網站導入和導出到另一個網站,直接在新網站套上佈局,非常快速!
這篇文章就是專門要來介紹 Divi Cloud 的功能與使用,就讓我們繼續閱讀吧:)
- 1. 什麼是 Divi Cloud ?
- 2. Divi Cloud 具備哪些優點?
- 3. 如何註冊&登錄 Divi Cloud ?
- 4. 如何管理 Divi Cloud 的項目?
- 5. 如何使用 Divi Cloud 保存及下載佈局 ?
- 6. 如何上傳佈局到 Divi Cloud ?
- 7. 如何一次將 Divi 佈局全轉移到 Divi Cloud ?
- 常見問題
- WordPress 學習資源
1. 什麼是 Divi Cloud?

Divi Cloud 是 Divi 內建的雲端儲存空間,功能跟 Dropbox 一樣,不過儲存的資料是網頁佈局、頁首、頁腳,甚至是主題生成器模板。
而 Divi Cloud 的用途除了存放或收錄佈局,重要的是方便在站點之間輕鬆導入導出佈局,節省在 Divi 網站的工作時間,同時管理也很輕鬆。
如果對 Divi 的操作功能不熟悉,可以閱讀這篇 Divi 入門教學 ,讓你能快速上手。
2. Divi Cloud 具備哪些優點?
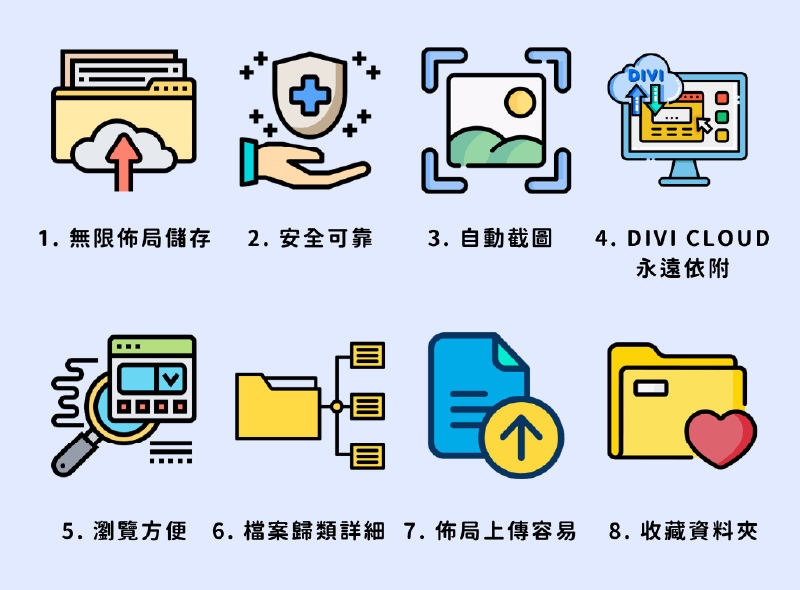
這一章節簡單介紹, Divi Cloud 的實用功能,總共有 8 個重點,讓大家知道 Divi Cloud 不是單純只有導入導出 Divi 佈局的用處,很多優點都藏在細節裡。

1. 無限佈局儲存:
有 Elegant Themes 會員可以免費使用 Divi Cloud ,可是儲存空間最多達 50 個項目 ,但擁有 Divi Cloud 的會員資格,就有無限儲存和無限使用的權限,不必擔心有限制容量的問題。
2. 安全可靠:
在一開始登錄 Divi Cloud ,需要經過 Divi Cloud 的身份驗證,獲得身份確認後,我們在任何網站上都可以使用 Divi Cloud ,無需驗證網站訪問權限。
增強網站資安 一直是很重要的環節,而 Divi Cloud 在這一塊做得特別好,所以我們在使用上可以很安心!
3. 自動截圖:
Divi Cloud 有自動截圖的功能,在我們把佈局保存到 Cloud 的時候, Divi 會自動擷取螢幕畫面並保存在雲端,方便我們日後再瀏覽列表時,更容易找到自己的佈局。
4. Divi Cloud 永遠依附在 Visual Builder :
Divi Cloud 是永遠附屬在 Visual Builder 裡,所以我們隨時都可以使用到它;這個「 隨時使用的特性 」,帶給創作者便利性。
我們在新的網站想使用舊有佈局,直接導入雲端裡的佈局,就能快速編輯完畢,省下不少時間。
5. 瀏覽方便:
Divi Cloud 的瀏覽模式比 WordPress 更加方便,透過搜索、過濾及切換等查看方式,可以快速找到列表,從中獲得我們想要的佈局。
6. 檔案歸類詳細:
我們在 Divi Cloud 存放佈局時,可以透過項目分類的方式,整理存放的佈局,方便之後有需要時,更容易搜尋找到。
7. 佈局上傳容易:
上傳佈局到 Divi Cloud 的方法很簡單,而且一點也不複雜。除了可以從任何網站同步項目,直接在頁面上保存佈局到雲端,甚至可以一次導出或上傳數百個佈局的合集。
我們知道有 Divi 跟 Elementor 這兩種佈局,Divi 是透過 Divi Cloud 上傳儲存佈局,Elementor 有類似的功能。
在編輯器裡,有一個叫「全域」的區塊,是專門儲存常使用、設計好的元素,可以打開使用,想了解更詳細內容,可以參考 Elementor Pro 教學 。
8. 佈局收藏資料夾:
如果有看到比較喜愛的佈局,但不常使用到,可以透過收藏的方式,將佈局放入收藏資料夾,方便我們直接使用佈局去優化網頁。
3. 如何註冊&登錄 Divi Cloud ?
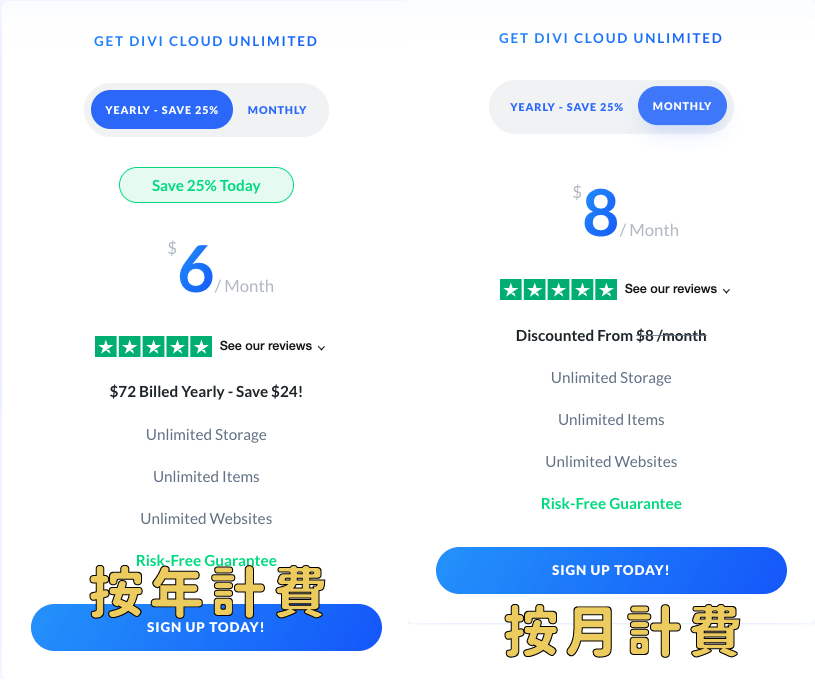
Divi Cloud 是「 必須購買方案 」才擁有權限可以使用,有兩種方案可以選擇,一種是按月計費,另一種是按年計費,兩種方案的功能一樣,但年計費的會員方案會比月計費還划算。

Divi Cloud 的購買制度跟其他的 Divi 外掛一樣,在購買之前都會有免費試用時間,讓用戶體驗完再考慮是否購買,免費的試用期總共有 30 天可以使用,大家可以去使用看看。

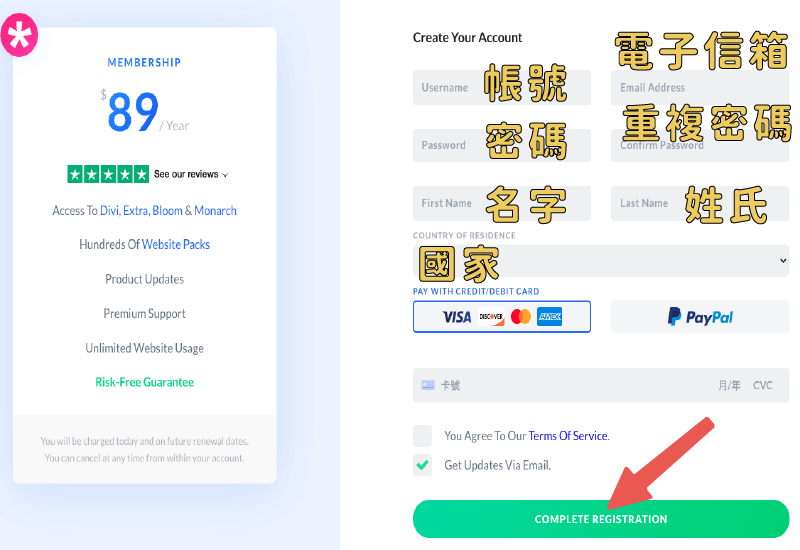
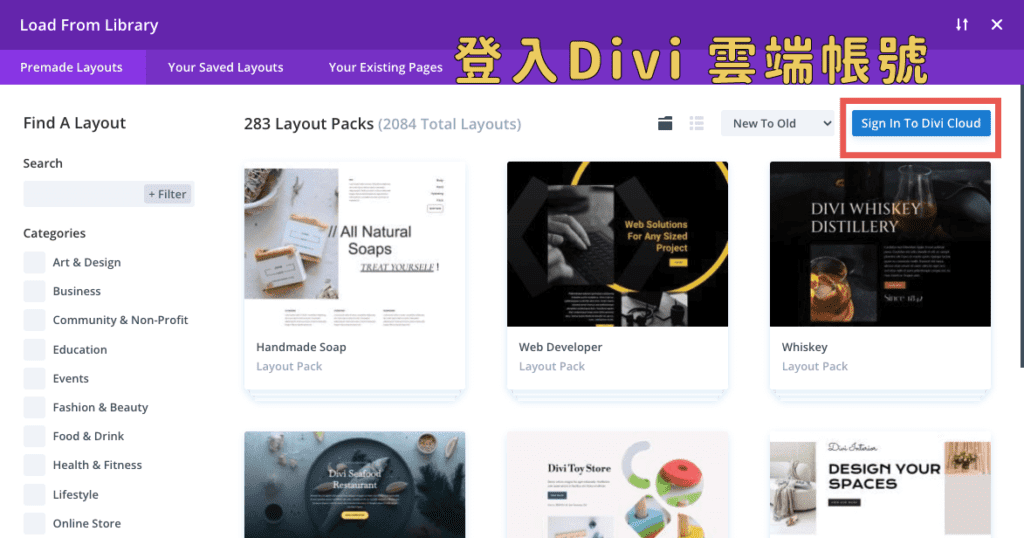
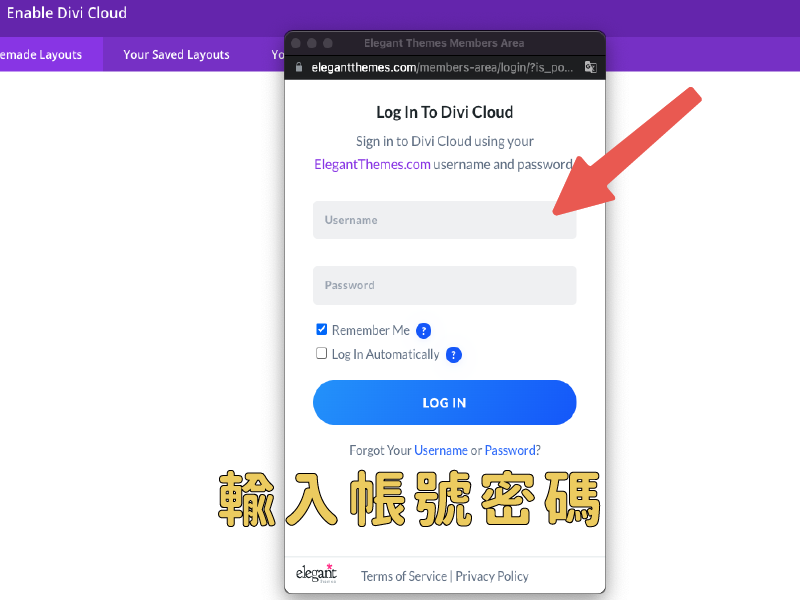
至於說要如何登入 Divi Cloud 呢?首先我們到 Divi 網站前台的頁面,在佈局底下的工具欄,點選「 + 」的符號( Load From Library ),就會進入到 Divi Library 裡,在右上方會有一個登入按鈕,並點選它。

點進去後,我們就會進入到帳號登錄的畫面,輸入帳號密碼就完成了!在登錄後,帳號會被保存 30 天,可以隨時使用 Divi Cloud ,不需要每一次打開輸入帳號登錄。

輸入完畢後,我們就進入到雲端的管理後台,下一個單元要來跟大家講解如何操作 Divi Cloud 的管理介面。
4. 如何管理 Divi Cloud 的項目?
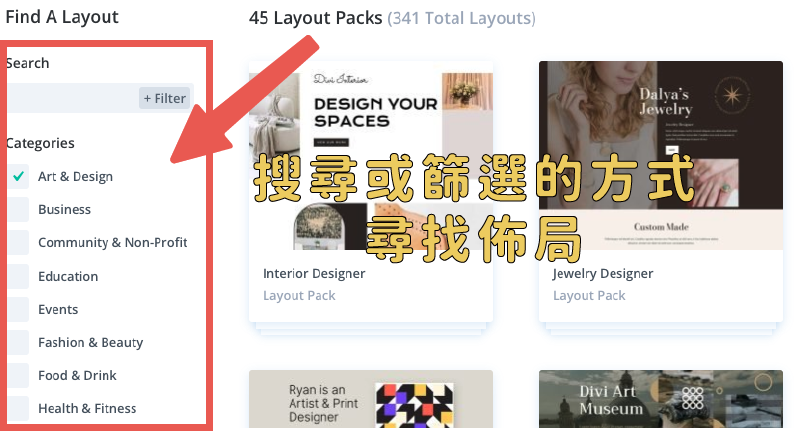
當我們登入後,在 Divi Library 裡可以看到各個網友製作的佈局,我們可以透搜尋、過篩的方式,尋找自己喜歡的佈局,資料庫的篩選分類很豐富多樣,不怕找不到合適的佈局使用。
上面 Search 是搜尋,可以輸入關鍵字尋找; Categories 則是分類資料夾,我們可以根據想要找的佈局屬性去搜索。

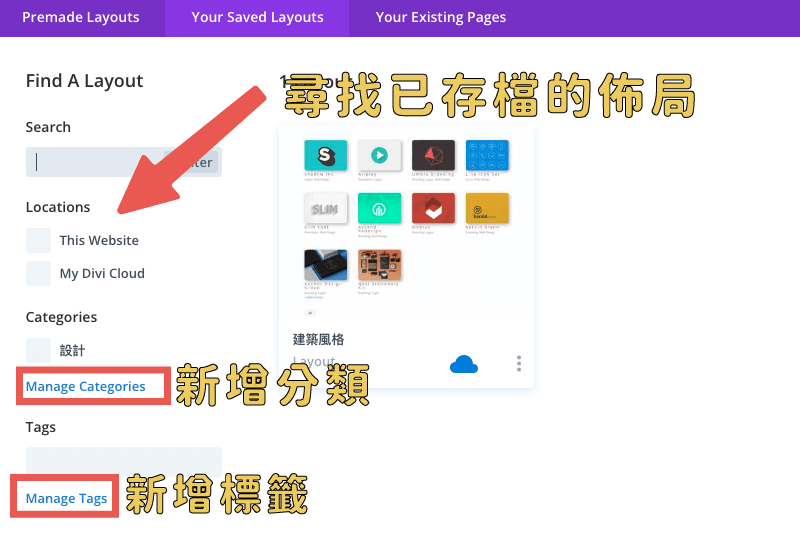
而我們可以在 Divi Library 裡,編輯旁邊的側邊欄,側邊欄可以搜索 Divi Builder 元素、搜索 Divi Cloud ,以及具有管理 Cloud 類別和標籤的功用。

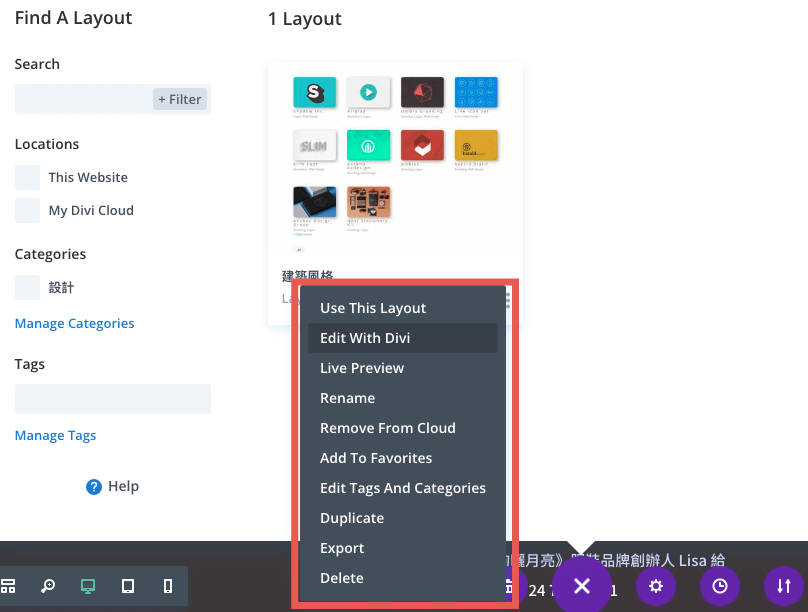
在 Divi Cloud 中,您可以在對雲端內的佈局更改,點擊一旁的 icon 就會出現一列的 Divi Library 編輯項目,可以進行編輯、刪除、重命名、重新分類、複製等等行為。

最後,我們依據個人習慣,將佈局進行歸類編輯,避免日後需要尋找佈局時,多花時間在搜尋。
5. 如何使用 Divi Cloud 保存及下載佈局 ?
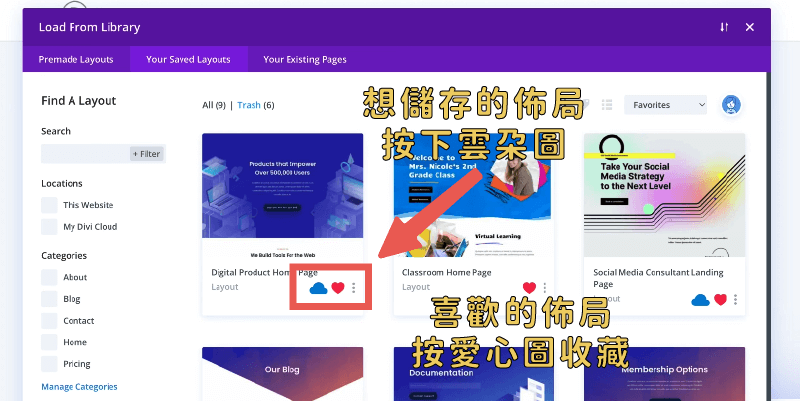
如果喜歡其他用戶的佈局,該如何儲存佈局?其實做法方式很簡單,在右下角的圖示裡有個雲朵的圖示,點擊它後就可以將佈局存起來,非常方便快速,而一旁的愛心圖示則是收藏。
這邊特別說明一下,雲朵圖示是代表儲存到 Divi Cloud ,愛心圖示是收藏到資料夾裡面,如果在雲端裡面是找不到的!

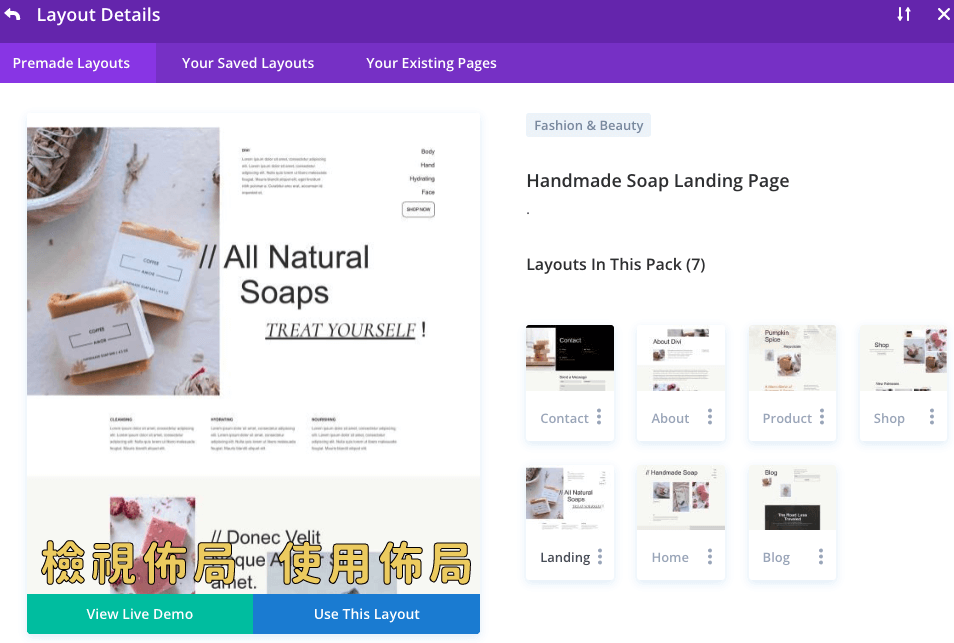
假設我們看到一個喜歡的佈局,可以點進去它的頁面了解,裡面會介紹這個佈局所有的網頁版面,左下角有一個選項是可以預覽,讓用戶查看符不符合自己的構想。

當我們選好想要使用的佈局後,點選旁邊的使用佈局,就會套用上這個佈局的版型。
6. 如何上傳佈局到 Divi Cloud ?
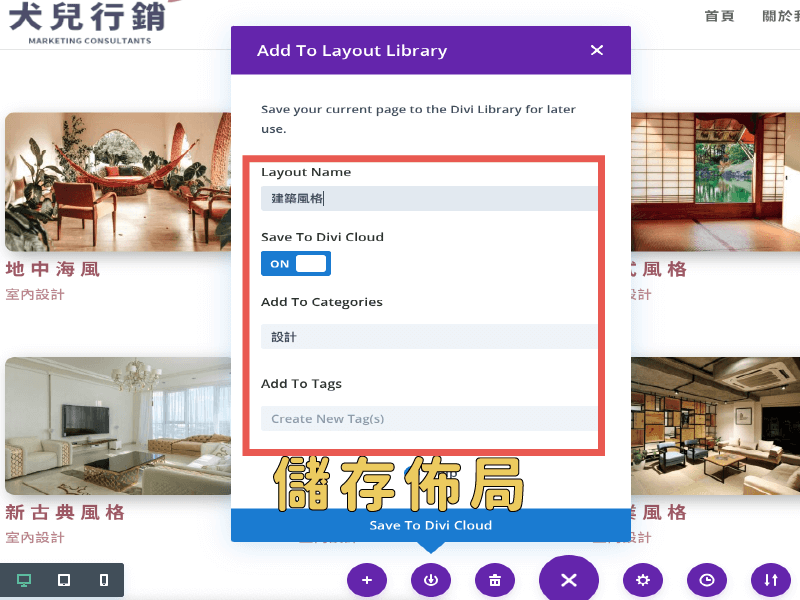
關於如何上傳自己的佈局,我們點選箭頭符號的圖示( Save To Library ),就會跳出上傳佈局的介面,編輯佈局名稱、勾選「 儲存 Divi Cloud 」,以及設定分類與標籤,最後按下儲存就完成了。

我們還可以新增 WordPress 相關的子主題到雲端裡,這篇「 WordPress Divi 子主題 」文章裡面介紹了不少種類的子主題,提供給大家參考!
關於 Divi 佈局,主要是靠行與模塊組合而成,假設你對於使用 Divi 已經達到熟悉的地步,這裡推薦您一篇 Divi 作品集進階教學 ,這篇文章是講到運用「 模塊 」製作出作品集功能,能幫助您更精進 Divi 操作技巧。
7. 如何一次將 Divi 佈局全轉移到 Divi Cloud ?
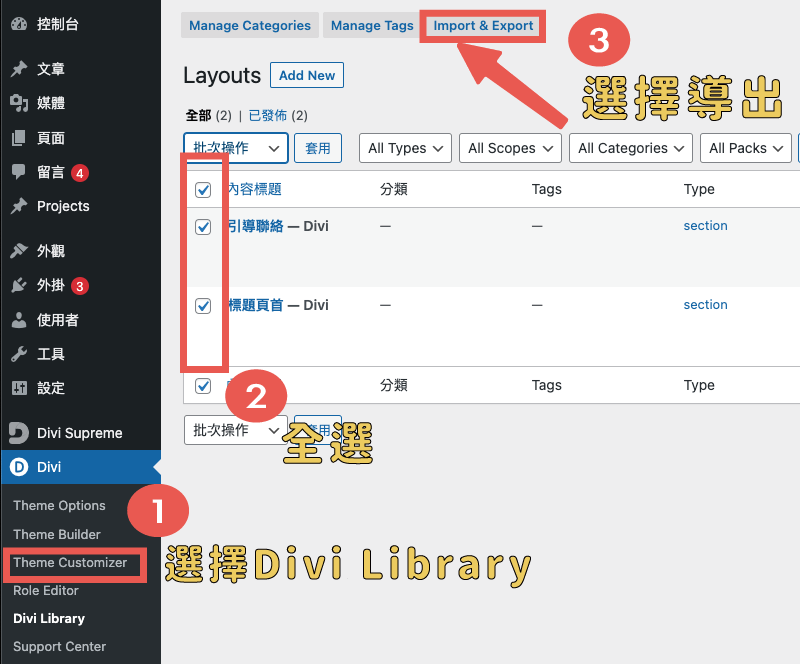
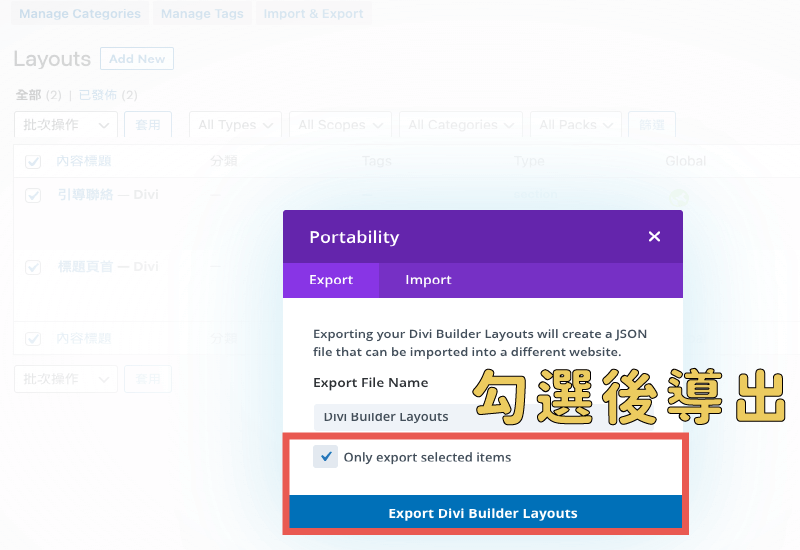
如果您想將控制台的 Divi Library 所有項目一次全部傳輸到您的 Divi Cloud ,先在 Divi 儀表板選擇 Divi Library ,將所有的佈局全選,然後按下 Import & Export ,將佈局導出 Divi Library 。

之後會跳出一個視窗,將選項打勾,並按出導出 Divi Builder 佈局。

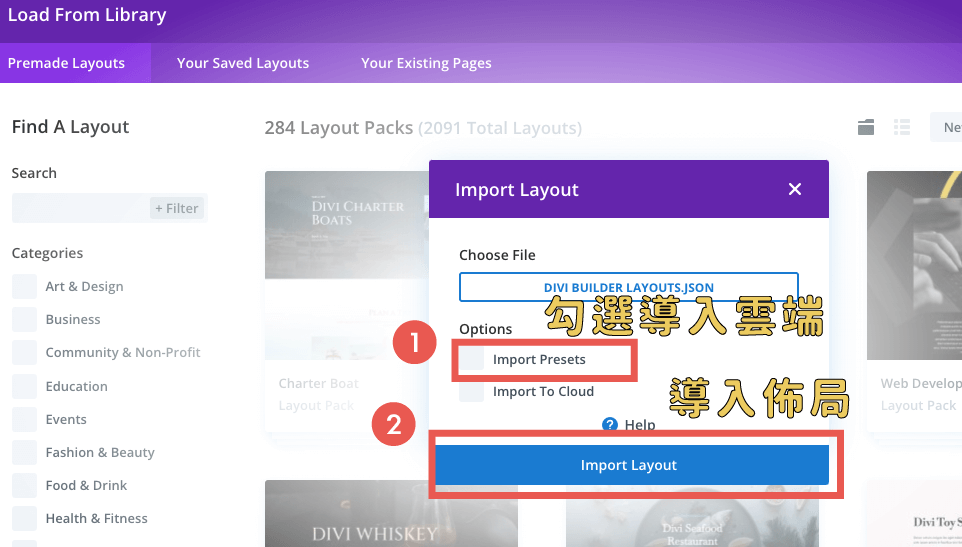
導出後,電腦會有一個下載好的「 .json 文件 」,單擊頁面底部 Divi 工具欄上的紫色「 + 」圖標加載 Divi Library ,將剛剛下載的 .json 文件拖放到 Divi Library 窗口中,點選導入佈局,這樣 Divi 所有佈局都導入 Divi Cloud 裡面。

以上就是我們的 Divi Cloud 的教學,希望能大家看完對於 Divi Cloud 是更加了解,並能靈活多使用它!
如果有相關問題,請往下看我們的常見問題。
常見問題
我可以在沒有 Elegant Themes 會員的情況下使用 Divi Cloud 嗎?
答案是不行的!因為 Divi Cloud 是 Divi 主題的一部分,必須擁有 Elegant Themes 會員才可以免費使用 Divi Cloud ( 儲存空間最多達 50 個項目 )。
若您想追求無限儲存空間,推薦註冊辦理 Divi Cloud 會員。
按月計費和按年計費有什麼區別?
按月計費的方案可以隨時取消,按年計費則不行。
不過官方為了優惠年繳會員,除了可以先支付 12 個月的 Divi Cloud 費用,還能永久享受 25% 的會員優惠。
如果會員到期,存在 Divi Cloud 的佈局可以使用嗎?
假設您的 Divi Cloud 會員資格到期,沒有續訂方案,官方會保留您的 Divi Cloud 裡面存放的佈局,時間最長保留 6 個月,如果超過這個時間就無法使用,必須再次續訂 Divi Cloud 會員。
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。


