這是一篇「 WordPress Divi 」的子主題推薦,也就是在 Divi 主題 的生態圈下,我們整理了多款優質子主題,將會和大家分享。如果想看其他主題推薦,可參考 WordPress 優質主題清單。
文章中有不同類型的 Divi 子主題,像是部落格、形象網站、購物網站等 ..,不需要從零開始製作,只要一鍵套用就能馬上擁有高質感網站。
下面介紹的子主題,有付費也有免費的,那話不多說,我們趕快開始往下看吧!
- 什麼是 Divi 子主題?
- 1. Divi Ecommerce
- 2. DiviCommerce
- 3. Molti
- 4. Divi Business
- 5. Avanti
- 6. Divi Resume
- 7. Divi eLearn for LearnDash
- 常見問題
- WordPress 學習資源
WordPress Divi 子主題:7 款優質推薦+模版套用(影片展示):
什麼是 Divi 子主題?

首先,我們先來了解一下「 Child Theme 子主題 」是什麼,幫助大家簡單建立一下基本概念。
優點 1:不用怕自定義的程式碼被洗掉
子主題是附屬於父主題下的另一個類別,當我們想客製化主題外觀時,就可以在子主題上新增 CSS 等 .. 多種變化。
使用子主題最重要的原因,就是如果直接在原有主題修改程式碼,在主題檔案更新、維護時,可能就會還原到初始狀態。更多 備份外掛推薦。
所以,如果是在「 子主題 」上進行修改動作,也不用擔心自定義的樣式被洗掉的風險。
優點 2:多種優質模板,直接套用
另一個也很重要的因素,就是在設計網站時,往往新手站長會對於設計的概念比較模糊。更多 Logo 設計+配色教學。
因此製作網站往往耗費大量的時間,而且成效可能不是很滿意,需要持續的調整。
只要套用 Divi 子主題(模板),我們就可以快速擁有精美的網頁設計,加速網站上線的時間了!
小提醒:在 Divi 生態圈中,子主題也類似「 模版 」的概念,可以購買自己喜歡的子主題套用,就不用從頭設計網站了。
下面我們有挑選多款優質的子主題(模板),跟大家分享:)
1. Divi Ecommerce

Divi Ecommerce 是一款適用電商網站的 Divi 子主題,長年位於 Divi Marketplace(官方子主題市場)熱銷排行,並維持高分評價。
它可讓站長一鍵套用多款頁面模版,快速 建立電商平台。風格簡潔,適用多款產品,並設有:購物車、結帳、帳戶等 .. 多個頁面,幫助站長更專業的銷售產品,提高商品轉化率。
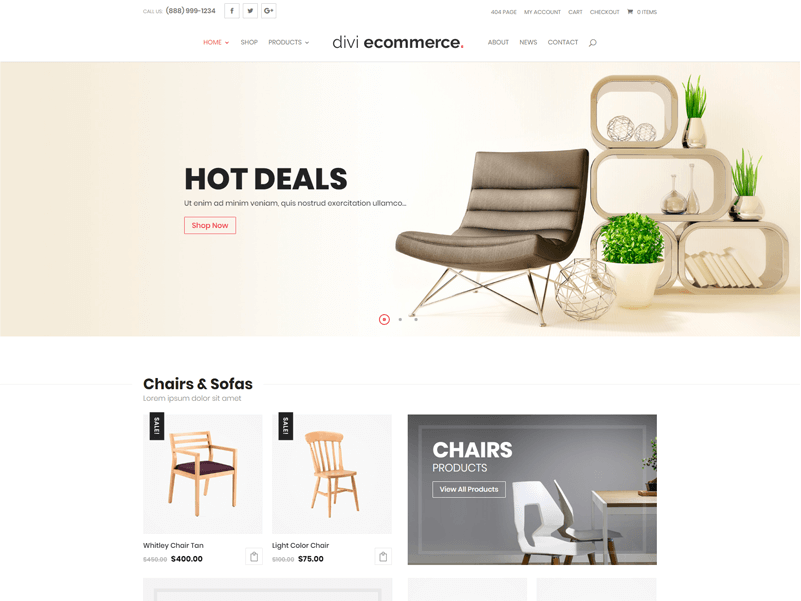
Divi Ecommerce 電商首頁設計
Divi Ecommerce 擁有 2 個首頁設計,可供站長選擇套用修改。
它的首頁設計精美,滑塊( Slide )設計能夠先抓住消費者目光,再透過展示特色、熱門產品,以獲得更多銷售額。
下方配有倒數計時器設置,增加消費者的緊張感,達到更好的轉化率,也有電子報訂閱表單,可以加速站長建立電子報銷售。更多 Divi 電子報行銷表單製作教學。
最後,還能夠運行 A / B 測試,來確定哪個 CTA 的成效會是最好的:)

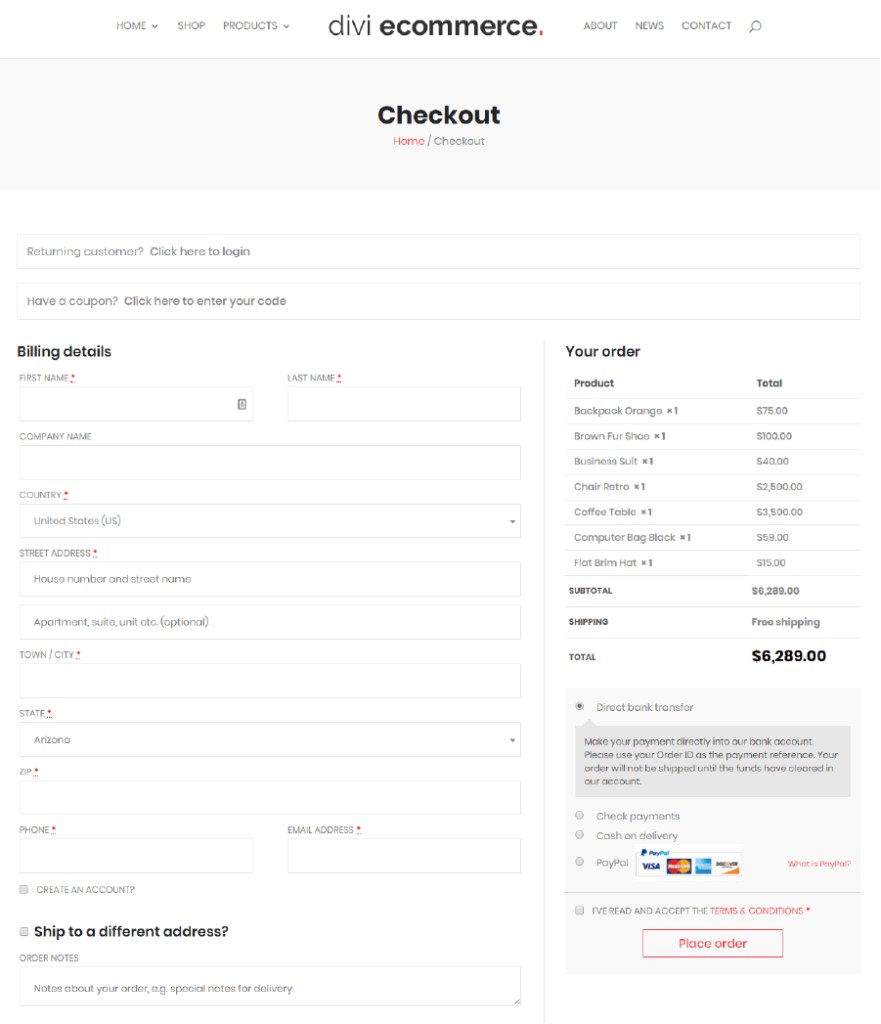
Divi Ecommerce 電商頁面
Divi Ecommerce 以 WooCommerce 為設計基礎,因此除了實體產品外,虛擬商品、可下載商品等 .. 多類型的商品頁設計,都包括在 Divi Ecommerce 子主題當中。更多 WooCommerce 常見商品類型。
所有 WooCommerce 預設的購物車、結帳、我的帳號頁面,Divi Ecommerce 都能夠套用簡潔的設計風格,若有需要添加其他樣式,站長可在此基礎上,另外自行設計。

Divi Ecommerce 其他頁面
除了精緻的電商頁面外,Divi Ecommerce 同時有其他 WordPress 頁面,像是:部落格、新聞、聯繫頁面等 .. 多款頁面模版,可供站長套用+設計。
如果你是使用 Divi+WooCommerce 建立電商網站的站長,那麼 Divi Ecommerce 子主題,會是一個優質的選擇。
方案評論
單一定價,若是 Divi Marketplace 終身會員,可享有折扣。
2. DiviCommerce

DiviCommerce 是一款同樣在 Divi Marketplace 熱銷的「 電商子主題 」,擁有多款精緻頁面,以及頁首 / 頁尾設計、菜單排版等 … 佈局排版,可供站長做選擇。
相較於 Divi Ecommerce 現代化設計風格,DiviCommerce 的風格較適合傳統產業、硬派風格、運動品牌等 .. 類型的電商平台:)
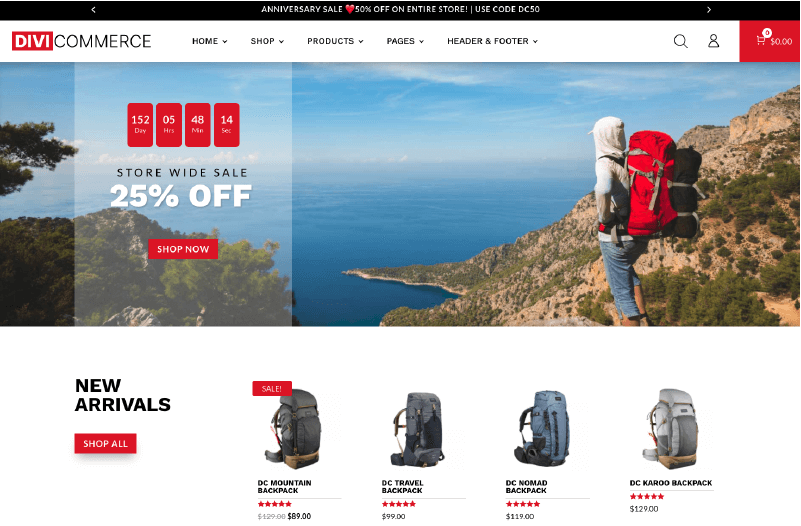
DiviCommerce 擁有豐富頁面模版
DiviCommerce 與 WooCommerce 串接,擁有多達 23 個頁面設計,包含: 6 個首頁、3 個商店、多款 WordPress 內建頁面等 .. 。
有許多 WooCommerce 頁面模版可選擇,並重新組合成全新的頁面設計。

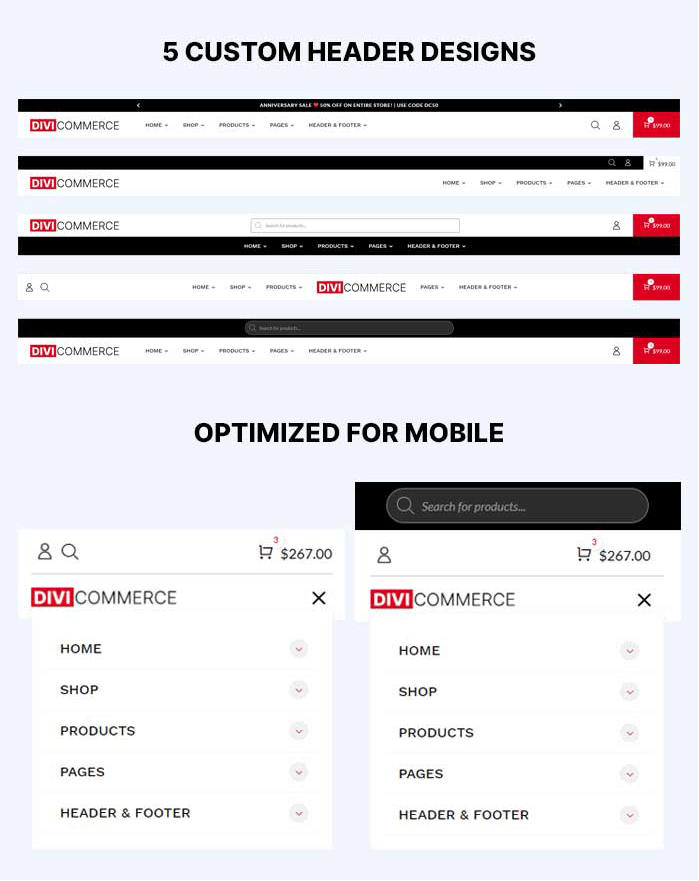
DiviCommerce 頁首+菜單佈局
DiviCommerce 擁有多元完整的佈局,除了頁面模版外,還有 5 個頁首、2 個菜單模版,可讓站長選擇套用。

還有更多現成模版佈局,像是:彈跳視窗、搜索欄位、可變商品選擇欄位等 .. 都可直接一鍵套用。
如果你不想重頭設計,並且需快速上架電商,很適合使用 DiviCommerce。
方案評論
單一定價,若是 Divi Marketplace 終身會員,可享有折扣。
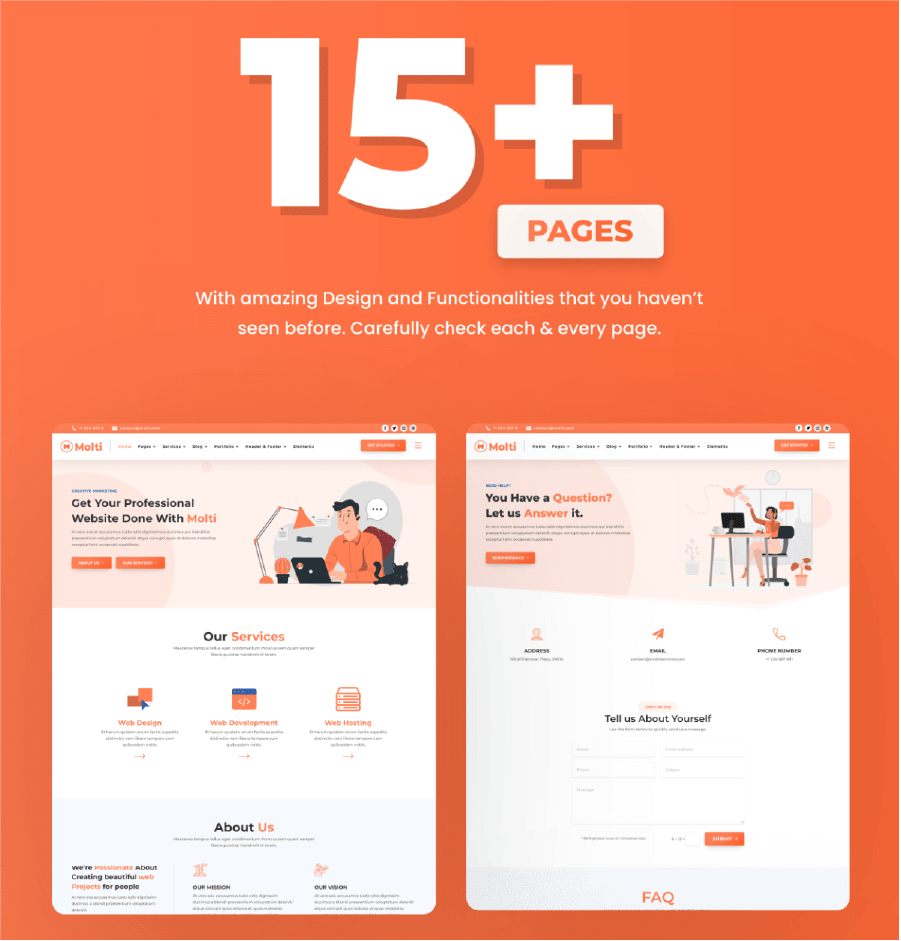
3. Molti

Molti 是一款多用途網站的 Divi 子主題,你可以用來製作:商業諮詢頁、品牌形象頁、預約網站 等 .. 多種商業類型網站,除了商業網站外,也可以輕鬆地將它用於個人 / 品牌形象、部落格網站。
Molti 的設計極具現代感,並且擁有多種功能頁,不論你需要什麼功能、排版,都能夠完美呈現。
Molti 頁面模版選擇
擁有 15 個以上的頁面模版可套用,6 個頁首&頁尾佈局,每個模塊,也同時擁有精美的動畫效果。
站長只要一鍵套用,更換圖片及標語等 .. 設定,即可快速客製化商業或其他多類型網站。

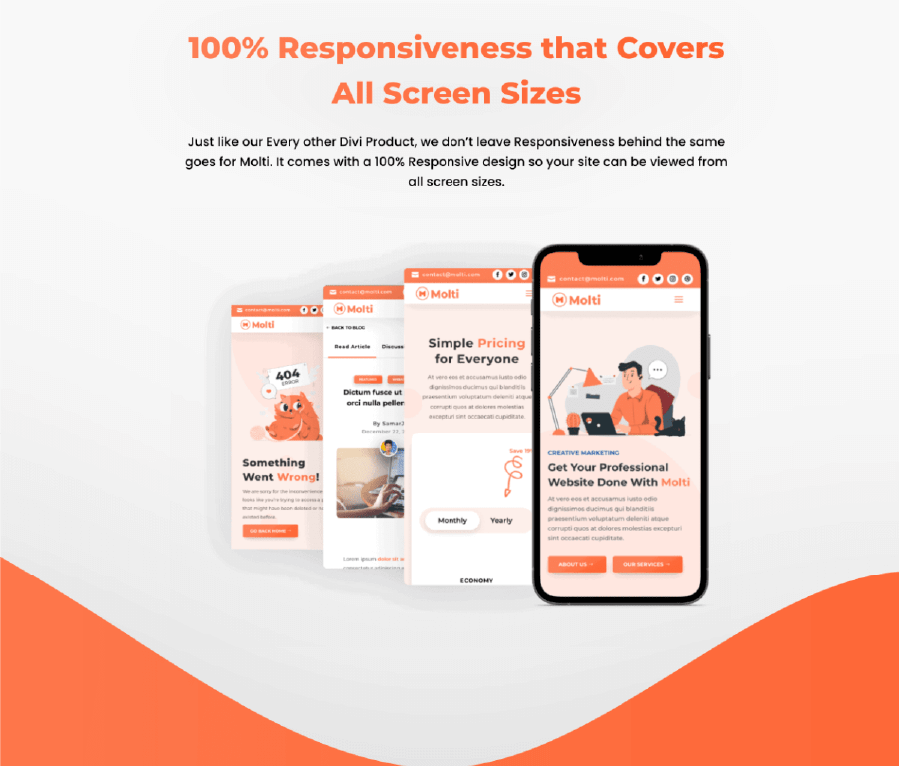
Molti 擁有響應式設計
Molti 一鍵即可完整安裝模版外,還直接幫站長佈局好響應式網頁,同樣更換圖片,或是進行其他客製化功能,即可快速完成品牌形象網站的響應式設計唷:)

如果你需要使用 Divi 建立品牌形象、各式各樣的商業類型網站,或是單純地個人品牌形象、部落格網站,直接套用 Molti 都會是很棒的選擇!
方案評論
單一定價,若是 Divi Marketplace 終身會員,可享有折扣。
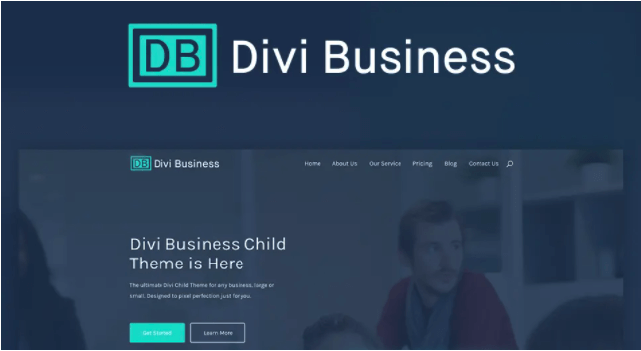
4. Divi Business

Divi Business 是 Divi 的免費多用途商業子主題,簡約+素色的風格,給人專業可靠的形象,特別適合像是:律師、牙科等 .. 專業類別的商業品牌形象網站。
Divi Business 幾乎適用於任何類型的商業網站,並且可直接一鍵式安裝,快速套用 Divi 子主題設計模版,十分方便。

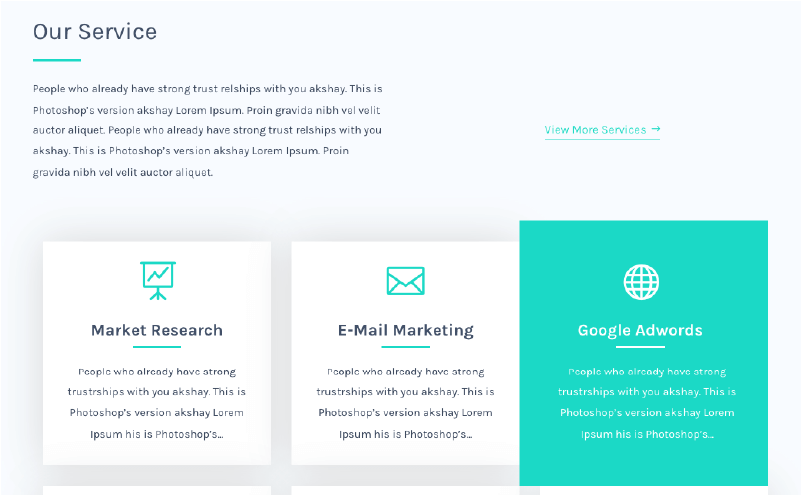
Divi Business 子主題特色
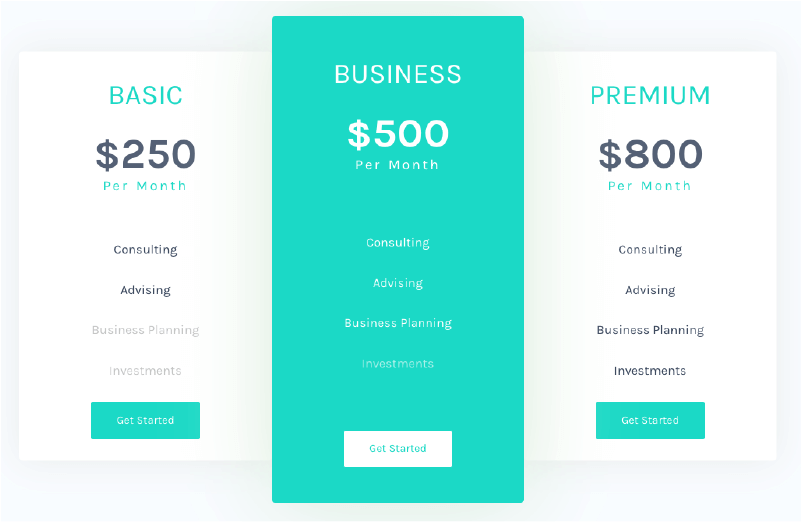
Divi Business 擁有 6 個專業現代設計頁面。
每個頁面和模塊都經過精心設計,達到像素之間的完美調配,站長也可自由移動各頁面的元素,進行更多元的客製化。
其中,還包含帶有懸停效果的 Blurb 模塊,可讓頁面擁有簡單動畫效果,同時還有:價格表、團隊成員等 .. 多種模塊,可更豐富頁面內容。

方案評論
完全免費。以免費版本的 Divi 子主題來說,Divi Business 已經擁有非常完美的效果:)
5. Avanti

Avanti 是一款多用途的 Divi 子主題,長期待在 Divi Marketplace 熱銷排行,是一款許多人購買的優質 Divi 子主題。
它可使用在多種類型網站,包含:商業品牌形象、購物網站等 .. ,也可以用來設計個人形象履歷、部落格等 .. 多種類型網站。
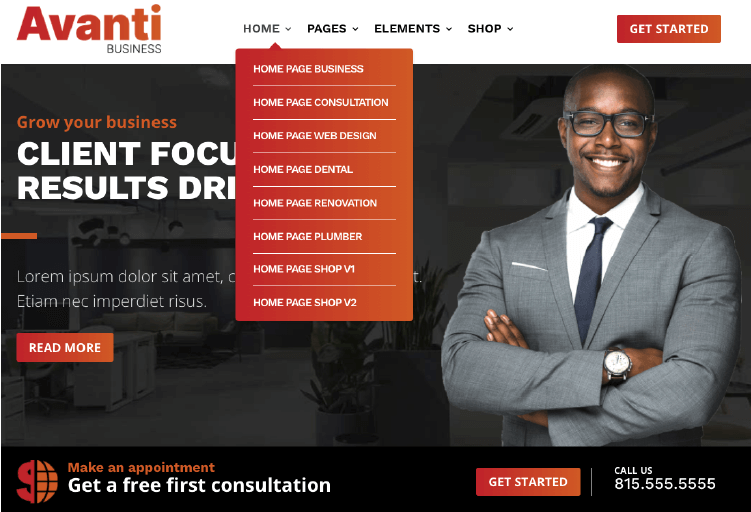
簡約的設計,並且擁有 8 個不同功能的首頁,供多種類型網站套用&快速修改,不管是什麼類型的網站,都很適合直接套用 Avanti。

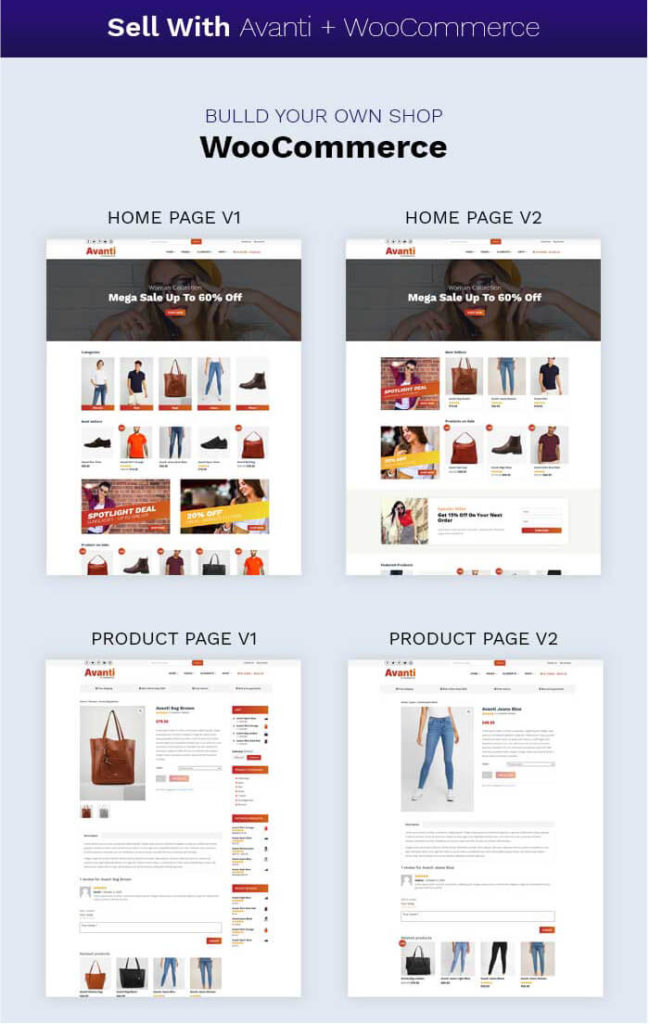
Avanti 總計有 40 多個頁面設計模版,並且與 WooCommerce 完美串接。
WooCommerce 擁有的基礎頁面版型,Avanti 都擁有至少 2 個以上的設計。

同時也配有功能豐富的模版,像是:4 個頁首&頁尾設計、4 個作品集欄位、2 個部落格欄位、等 .. 。
若是需要商業品牌形象+電商平台的集合網站,或是個人形象 / 部落格網站套用,那麼 Avanti 會很適合你。
方案評論
單一定價,若是 Divi Marketplace 終身會員,可享有折扣。
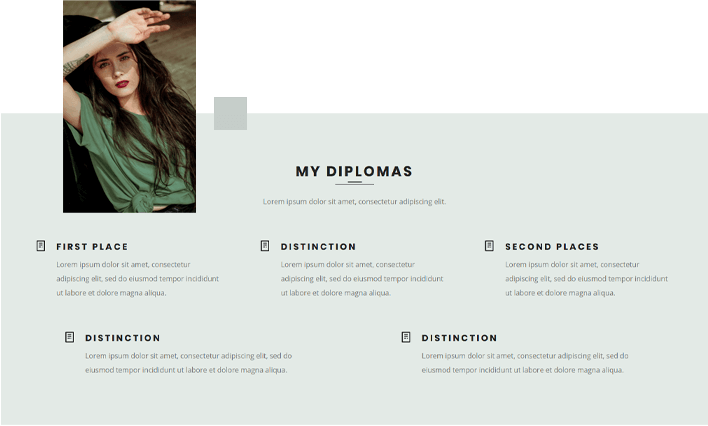
6. Divi Resume

Divi Resume 是一款優質的履歷功能 Divi 子主題,它有多樣化的精美模版可套用,幫助站長快速建立精緻的個人形象網站,同時也可以建立部落格頁面。
可一鍵快速套用,創建有影響力的個人形象,擁有設計精美的作品集模板,可展示站長的服務項目、經驗、技能等 .. 履歷必備項目。
最重的是,Divi Resume 有聯絡表單、突出聯絡資料的模塊跟頁面,方便潛在客戶、雇主可以輕鬆找到站長。

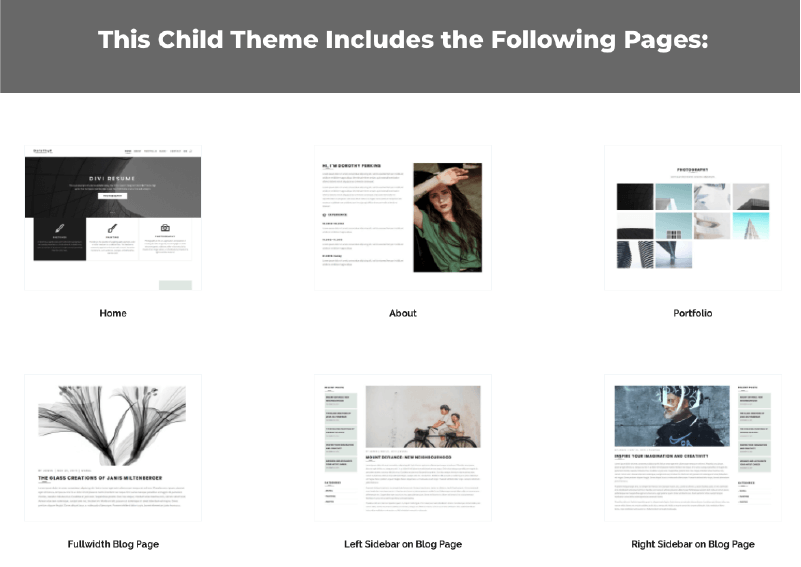
Divi Resume 子主題功能
Divi Resume 可一鍵套用,並且非常方便客製化,風格現代且時尚乾淨,適合多種類型的專業人士建立履歷 / 部落格網頁。
新穎的聯絡表單、專注在展示經驗的作品集,都可以更有效快速的讓客戶和雇主注意到你的資訊。
且有多個必備頁面模版,包含:關於我、聯絡我、作品集、部落格(左側邊欄、右側邊欄、全寬 3 種類型)、404 頁面等 .. 。

適合需要製作個人形象、簡歷、部落格網站的站長購買使用:)
方案評論
可選擇購買單一子主題,或是加入 Divi Space 年度會員,可享受 Divi Resume 外,還能套用其他類型的 Divi 子主題。
7. Divi eLearn for LearnDash

Divi eLearn 是 LearnDash 外掛和 Divi 主題串接的子主題,非常適合想 架設線上課程網站,或是學校、培訓中心等 .. 多種類型的學習機構。
我們可以使用 Divi eLearn 自定義 LearnDash 課程的元素、課程頁面和佈局,對於想自訂線上課程網站的站長來說,Divi eLearn 會是一款十分優質的 Divi 子主題。

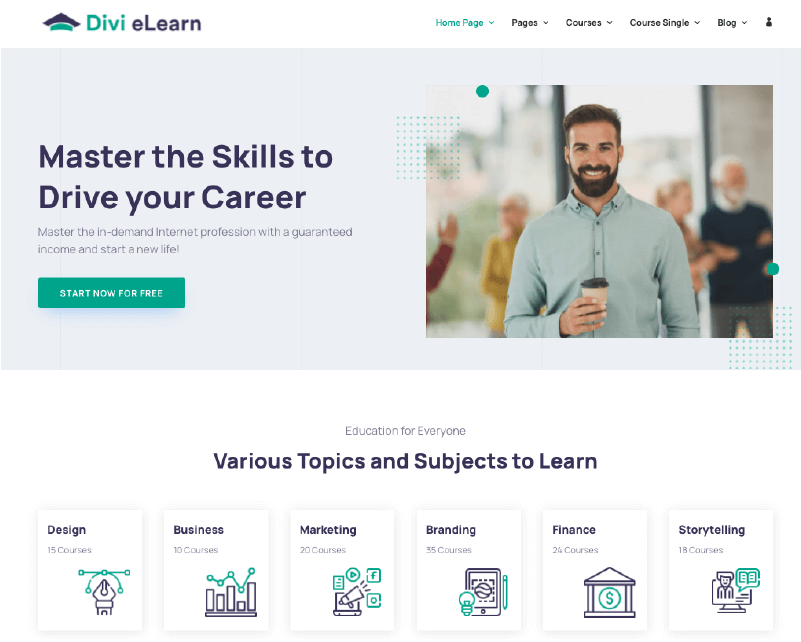
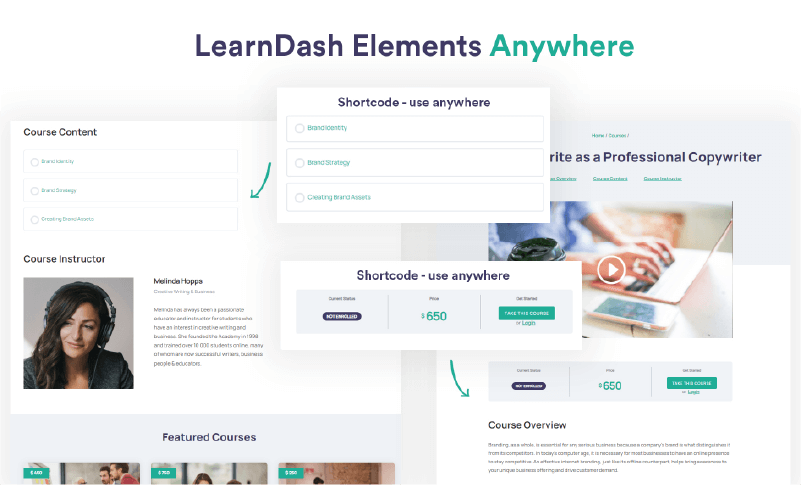
Divi eLearn 特色功能
Divi eLearn 包含 20 多個專業設計的頁面模版,以及與 LearnDash 串接的課程元素區塊,供站長自由設計。
Divi eLearn 最大特色,是可以禁用 LearnDash 原有的課程頁面,並且自由將 LearnDash 元素,例如:課程內容、課程資訊、立即購買按鈕等 .. 放置在任意頁面上。

同時帶有精緻的 CTA 按鈕動畫,能夠吸引學員的注意。
如果你想建立精緻的線上課程平台,不妨考慮使用 Divi eLearn 和 LearnDash 的組合唷:)
方案評論
單一定價,若是 Divi Marketplace 終身會員,可享有折扣。
常見問題
Divi 子主題是什麼?
子主題是附屬於父主題下的另一個類別,當我們想客製化主題外觀時,就可以在子主題上新增 CSS 等 .. 多種變化。
一來避免更新時被覆蓋掉自定義意樣式,二來若是變更失敗有衝突時,較方便站長做還原的動作。
在 Divi 生態圈中,子主題就像是模版的概念,我們可依據自身需求,套用子主題,就不用分別重頭設計頁面。
如果你想更換 Divi 子主題,也可直接前往 FTP 檔案夾,將其刪除,就可以自由更換子主題。
為什麼我們需要使用 Divi 子主題?
如果直接在原有主題修改樣式程式碼,在主題檔案更新&維護時,可能就會還原到初始狀態(如果沒有使用 備份外掛,等於所有設計都要重頭來過)。
所以,我們才需要安裝 Divi 子主題,在上面進行網頁設計,避免更新主題檔案時,設計樣式被洗掉的風險。
另外一個很重要的因素,就是在設計網站時,往往新手站長會對於設計的概念比較模糊。
因此製作網站往往耗費大量的時間,而且成效可能不是很滿意,需要持續的調整。
只要套用 Divi 子主題,我們就可以快速擁有精美的網頁設計模版,加速網站上線的時間唷:)
我可以將 Divi 子主題套用至其他不同的主題嗎?
不行唷, Divi 子主題顧名思義,就是建置在 Divi 佈景主題之下的設計模版。
如何挑選優質 WordPress 主題(非 Divi 生態圈),可以參考:WordPress 佈景主題推薦、WooCommerce 優質主題推薦。
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。


