在使用 Divi 製作網站時,不少人會選擇搭配 Divi 主題一起使用的外掛,增加功能的輔助,達到更好的網站架設成效!更多 Divi 主題全攻略。
這一篇我們要介紹 11 個 Divi 外掛給大家,並說明每一個擴充功能,幫助大家做選擇,就讓我們看文章介紹吧~
1. Divi Supreme Pro

Divi Supreme Pro 是一個在 WordPress 裡最高級的 Divi 外掛產品之一。它可以彌補 Divi 主題缺少的重要功能,且在不用依賴代碼的情況下,創建出優秀的網站。
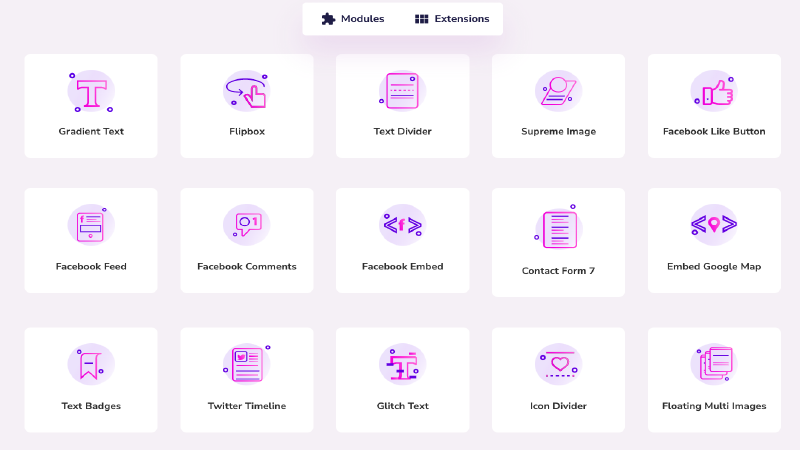
Divi Supreme Pro 著重於頁面編輯器的模塊增強,總共將 50 多個新增的和創新的模塊添加到 Divi Builder,可幫助站長製作更客製化的網站。更多 網頁設計知識。

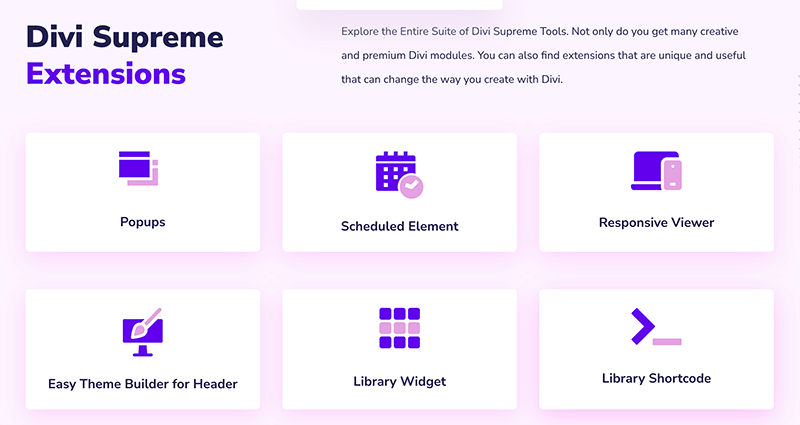
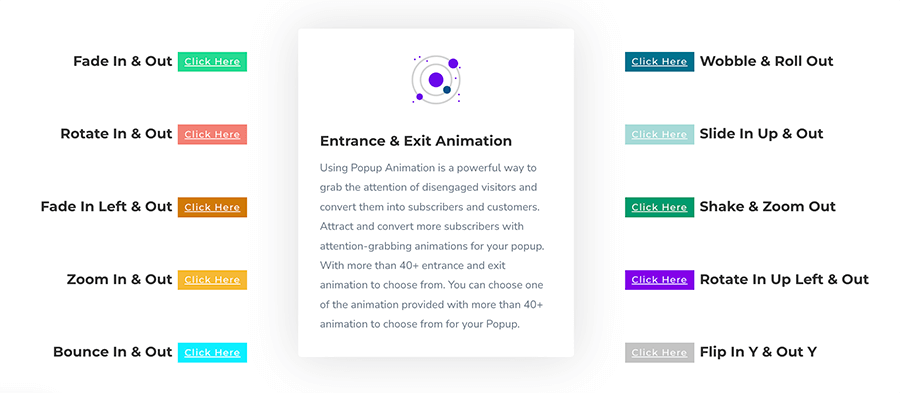
此外,Divi Supreme Pro 也提供多種擴充功能,像是彈跳視窗、聯絡表單、多種標題設計、文章列表工具、社群分享功能等 ..。
這些功能都是網頁製作的標配,不論是自己使用或是協助客戶開發,可能都會滿常使用到。

而 Divi Supreme 有提供 免費版 可使用,如果有預算考量,可先從這裡開始嘗試(免費版本擁有 21 個實用模塊)。
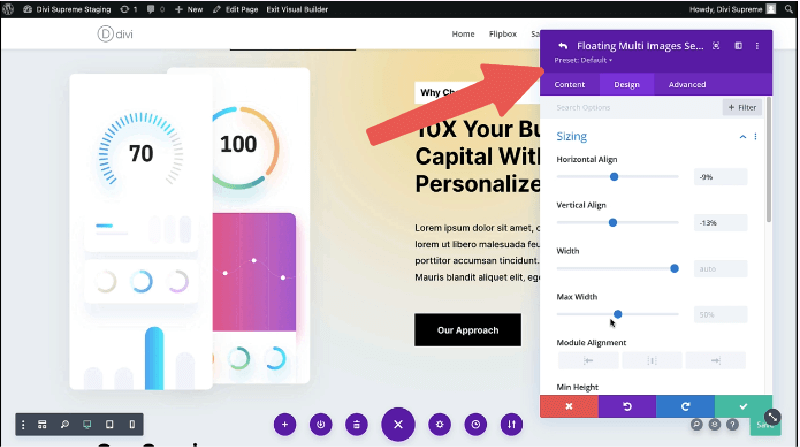
這邊舉個懸浮視窗為例(如下圖),如果不想要視窗畫面過於單調,想要更加突出、動態的感覺,就可以使用 Floating Multi Images Module。
這個模塊可做出懸浮視窗,浮動的效果會吸引訪客的目光,而去觀看視窗內的東西,因此較重要的資訊欄位都會這樣設計。

至於進階版功能,則增加了剩餘的 29 個實用模塊(總共為 50 個),像是聯絡表單、社群分享、Hover 動畫、時間軸效果等模塊工具 。
還有多個實用的擴充功能,像是彈跳視窗、頁首置頂功能、日曆工具等 ..。

如果你有預算考量的話,可以先從 Divi Supreme 免費版開始試用。或是你覺得 Divi Supreme Pro 進階版,可直接滿足你的需求,也可選擇購買入手。
有關 Divi Supreme Pro 更詳細的功能說明,我放下面給你參考,相信會對你有所幫助:)
2. Divi Plus

Divi Plus 是 Divi Extended 旗下開發的一個外掛,可以輔助增強 Divi 模塊。當中包括 50 多個模塊和 4 個附加擴展,用於頁面構建器和 6 個預建網站,以及 50 多個可以立即導入的入門模板。
入門模板會根據不同的應用類別進行分類,例如:機構、攝影和建築。而插件部分,內容包括調度、可見性管理、背景粒子管理和簡碼程式庫。
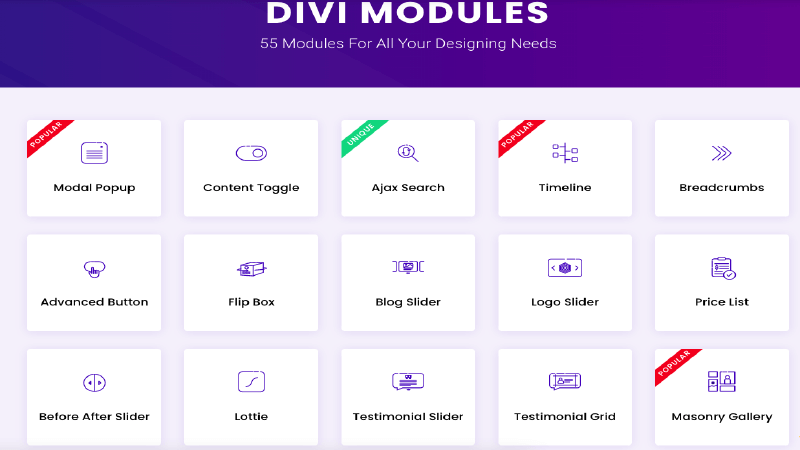
Divi Plus 的功能包括 Flipbox、互動視窗、How To Schema、Fancy Heading、內容頁切換、表單樣式、Logo 輪播、時間軸、Twitter 模塊和 Facebook 整合,以及網頁動畫、圖像蒙版、文字螢光筆、文字動畫師等。

雖然說上一章節的 Divi Supreme 也是擁有 50 個模塊,但是 Divi Plus 的多數模塊都著重於在網頁的頁面設計較多,增加頁面的效果,像是彈跳視窗、翻轉視窗、滑動式圖像卡頁面等等。

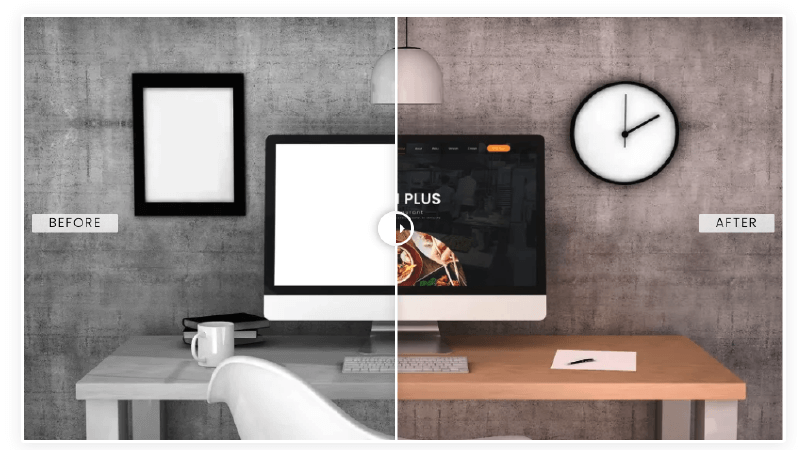
這邊以「前後對比滑塊」舉例,這個模塊是專門做出前後對比的畫面,我們可以透過中間的按鈕左右(或上下)移動,了解圖片前後對比,通常這個模塊都會被用在於展示前後效果差異!

像是室內設計的網站,就可以套用這個模塊,向訪客展示房屋裝潢前後的差異,比起把兩張圖放在一起觀看,用「前後對比滑塊」做出來的視覺效果會更佳,同時也增加了訪客使用滑塊的好奇心!
Divi Plus 還有一個特別的設定功能,可以將兩個功能元素合併到網站中,並將合成的元素提供一定程度的個性化,總共有 200 個預製的選項可以選擇。
以上就是 Divi Plus 的介紹,如果有需要使用的人可以點擊下方連結,以優惠價格取得 Divi Plus!
3. Divi Bloom

Bloom 是由知名 Elegant Themes 公司,所開發的電子報訂閱表單外掛,是環繞 Divi 生態圈的其中一款功能外掛。
它可以在 WordPress 頁面,插入多款精美的電子報訂閱表單。
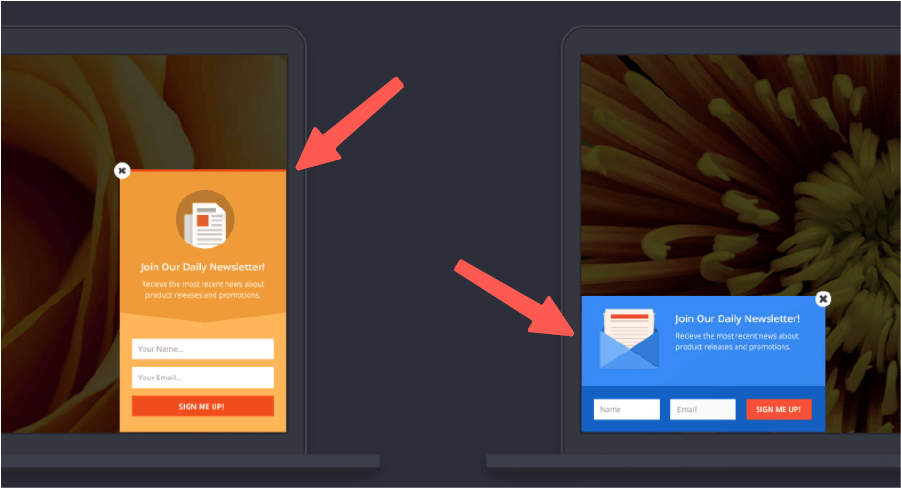
並且有 6 種訂閱表單嵌入 WordPress 網頁的方式,可供站長做選擇,包含:彈跳視窗、文章 / 頁面內嵌、小工具(可放在側邊欄、頁尾)等 .. 。

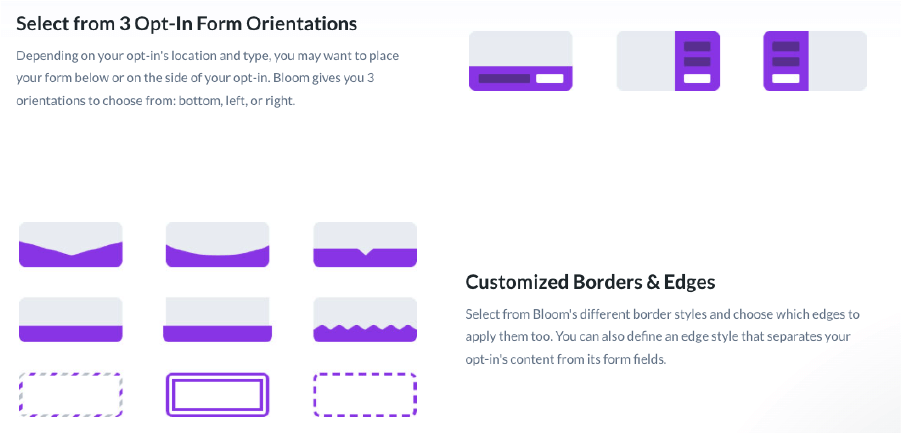
樣式調整有多個區塊可自定義,包含:表單方向、圖文排列方式、邊框調整等 .. 可客製化精美的電子報訂閱表單。

並且可在指定單一頁面,顯示特定的訂閱表單,自行指派不同樣式的訂閱表單,顯示在不同頁面 / 文章。
Bloom 可串接多款電子報訂閱軟體,像是:MailChimp、Constant Contact、MadMinim、iContact、InfusioSoft 等 .. 多達 19 款。

串接完成後,我們就能夠直接在 Bloom 後台查看電子報訂閱相關數據,查看轉換數據:)
如果你想使用 Bloom 外掛,並且繼續下方的教學,可先前往 Divi 完整教學 購買 Divi Theme,就能享有完整的公司套裝服務。
或是點擊下方按鈕,也可馬上享有優惠價格,購買 Divi 主題!
4. Divi Toolbox

Divi Toolbox 是 Divi Page Builder 的一個附加組件,內容添加了超過 50 種獨特的自定義選項,可以讓你自由設計 Divi 網站。
開始使用 Divi Toolbox 後,我們可以省下許多不必要的時間,因為在以往使用 Divi 的時候,需要試驗代碼測試,需要花一些時間。
但是使用 Divi Toolbox 就沒有這個問題,不用使用自定義 CSS 或 Javascript 完成的效果,也不用任何代碼就能進行更改。
我們在 Divi Toolbox 裡面啟用功能時,只需要在編輯器裡調整功能選項,點選幾下就能快速更改,這就是 Divi Toolbox 快速更改的原因。

Divi Customizer 的自定義選項非常多,像是自訂標題、頁尾、行動版選單和 Blog 等這些選項,可以設定在儀表板上,以下舉一個案例說明。更多 架設 Blog 教學。
在更改 Divi 主題時,可以更新網站的外觀或 Logo ,而且能在移動設備(例如:手機)編輯 Blog 佈局、創立更好的頁腳及調整選單。更多 設計 Logo 技巧、Canva 使用教學。

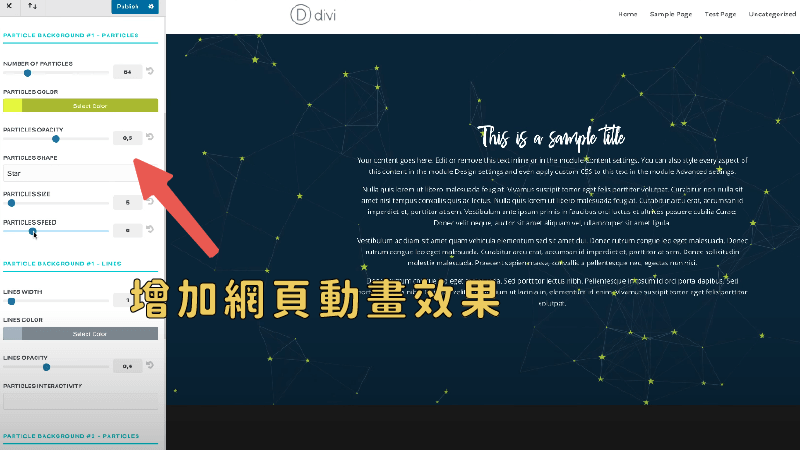
此外,特效方面可以選擇 3D 傾斜效果、粒子、視差滾動、彈出窗口和打字效果等。通常特效都被用於設計在網頁封面,主要是封面的版面大,可以看出動畫的效果,而這點可以為封面增添一些視覺效果!
我們在後台編輯介面,可以設定動畫特效的效果,更改顏色、動態方向、動畫位置等等細節,而這個介面有個優點是我們可以開啟測試頁調整,邊修改邊看實際的動畫效果,非常便利。
如果對 Divi Toolbox 軟體的簡易介紹有興趣,也可點擊下面連結前往唷:)
5. Divi Carousel Module

Carousel Module 是一個可以建立「快速循環輪播頁面」的 Divi 外掛,而這個外掛也能支援 Visual 和 Backend Builder。
在製作時,Carousel Module 提供了大量的視覺模板,可以自訂使用任何圖像、按鈕和背景,透過進階的設計及佈局,提高網頁的效率與質量。
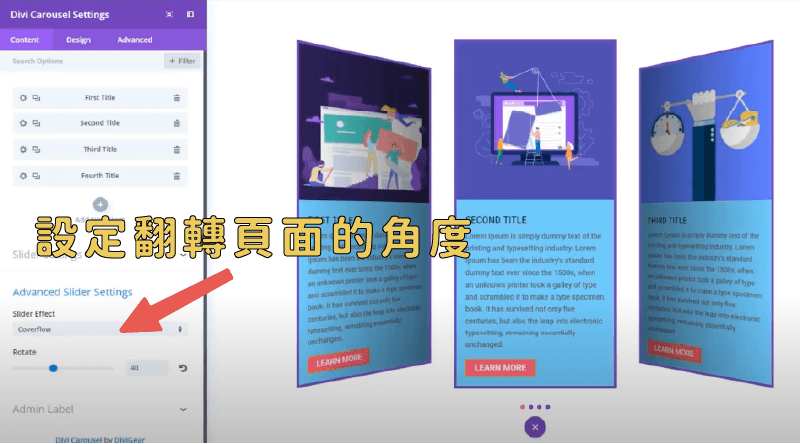
關於 Carousel Module 的輪播效果,可以選擇滾動效果、寬度尺寸、滑塊的時間、效果、循環、遠程播放等等多項設定,創建令人驚嘆的 3D 外觀旋轉的封面流動效果。
而 Carousel Module 的用途,可以用於在 logo、感謝詞和普通內容等,都可以做成環狀滑動頁面。

我們在介紹關於製作 Divi 作品集的文章中,有提到作品集模塊可以做出頁面滑動的效果,差別在 Carousel Module 可以做出更細節的頁面循環翻轉效果。
關於輪播效果,他很適合展示在商品目錄上,訪客可以滑動商品頁面,瀏覽商品資訊並購買,有興趣的人可以閱讀 WooCommerce 商品輪播外掛 多加了解。
如果單純想要在作品集模板使用「循環滑動」的效果,可以參考這一篇 Divi 教學文章: Divi 教學:學會 Divi 作品集功能,輕鬆設計 3 款專業級樣式!
6. Divi Events Calendar Module

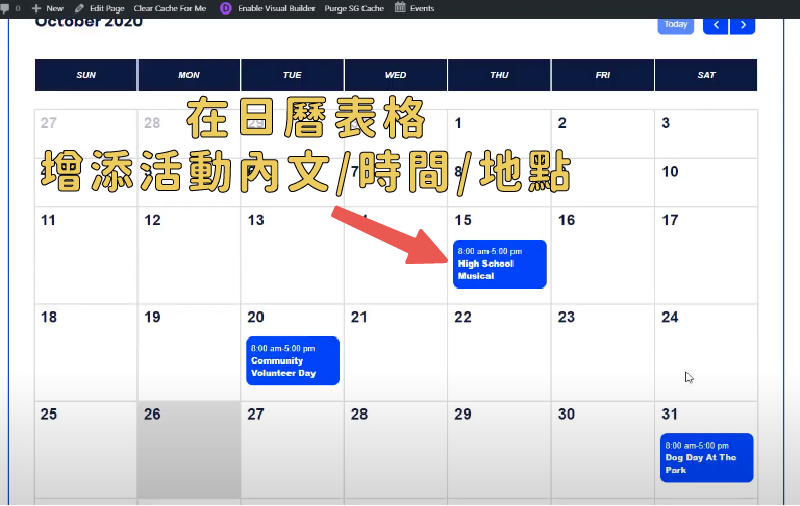
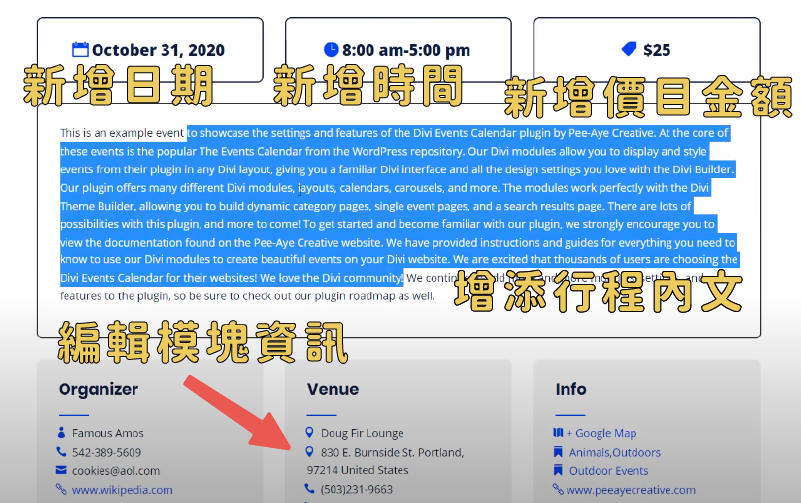
Divi Events Calendar Module 是 WordPress 的默認日曆外掛,但必須使用簡碼將其合併到 Divi 佈局中,運用模塊的方式,安插在網頁裡。
由於 Divi 與 The Events Calender 都有提供 Word Press 的版面樣式選項,若是要將兩者整合到 Divi 的佈局中,後台設定會變得很複雜。
因此,最好的做法是用 Divi Events Calendar Module 將日曆呈現為 Divi 的模塊,解決這個難題,這也是將 Divi 和活動日曆的模塊連接的唯一方法。

此模塊中超過 105 種設置,可以在列表或是網格內顯示事件,根據自己的喜好搜索和過濾事件,總共有 48 個自訂的單獨設置,能進行重新排列、刪除或添加。
使用 Divi Events Calendar Module,可以直接從 Divi Visual Builder 查看、設置和編輯日曆上的事件,像是顯示、隱藏、調整和設置模塊中的任何元素。

如果是較常使用日曆的公司或單位,這個模塊會很適合您使用,因為訪客可以透過頁面上的日曆點選,並觀看活動資訊,比起發公告這種文章的排版,日曆的方式更容易吸引到訪客的目光!
有需要使用這模塊的讀者,可以點選下方連結,此最優惠的價格獲得!
7. Monarch

Monarch 是由知名 Elegant Themes 公司,所開發的社群分享、關注按鈕外掛,是環繞 Divi 生態圈的其中一款功能外掛。
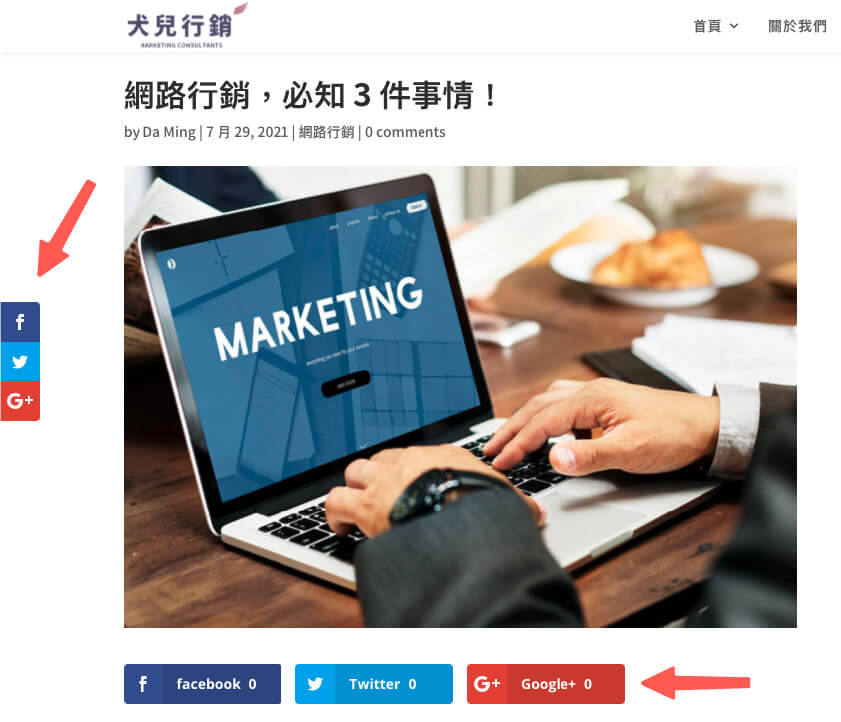
它可在後台選擇多款社交軟體串接,並顯示在 WordPress 頁面不同位置上,也能夠使用短代碼,自由選擇想顯示的位置。

也能客製化按鈕樣式形狀、背景顏色、文字、 Logo 顯示、動畫效果等 .. 外觀設置,同時對移動式裝置(平板、手機)也有很好的響應式效果。
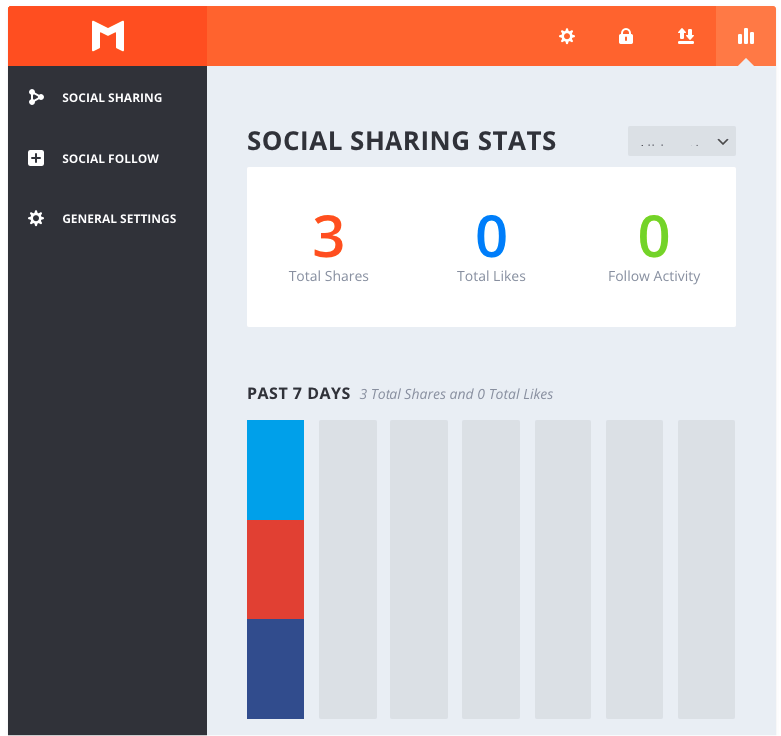
管理方面,除了直觀簡單的設計,還能夠顯示點擊次數等 .. 數據分析,對於站長來說是很方便的外掛功能。

如果你想使用 Monarch 外掛,並且繼續下方的教學,可先前往 Divi 完整教學 購買 Divi Theme,就能享有完整的公司套裝服務。
或是點擊下方按鈕,也可馬上享有優惠價格,購買 Divi 主題!
8. Divi Table Maker

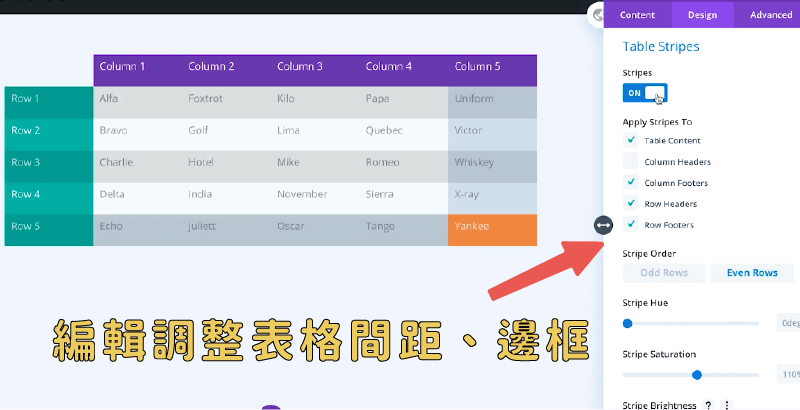
Divi Table Maker 是一個用於生成表格的外掛工具,提供了 7 種不同的元素和自訂選項,可以自由添加的行列、合併拆分單元格,並調整每個表格的高度和寬度。
Divi Table Maker 的功能包括文字對齊、圓角、邊框、邊框陰影和折疊選單切換。

內容編輯可以增加圖片、按紐、圖標和其他元素,而且可以為奇數列和偶數列設置不同的顏色、添加各種條紋,讓表格更豐富一點。

這個表單系統非常推薦,有系統性的規劃好表格,除了可以更改表格樣式,還可以依據個人需求建立起一個獨特風格的表格樣式。
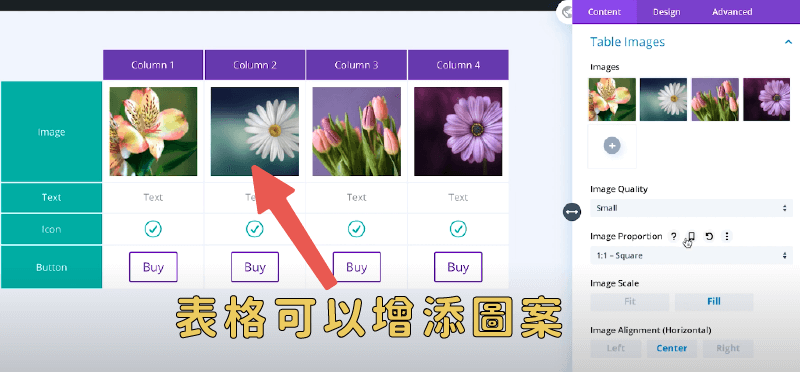
像是增加圖片設定,這點對於餐飲業或是服飾業來說,是一個很棒的視覺效果,因為顧客只需要看圖片,知道商品實際樣子,就可以很快做選擇,因此這外掛很適合建立線上商品選單。
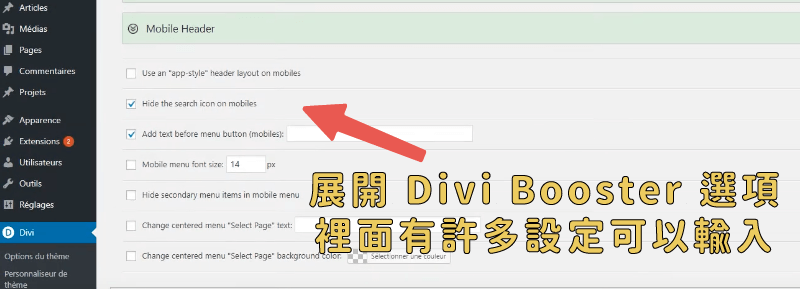
9. Divi Booster

Divi Booster 是 Divi 最新的插件之一,提供了補充 Divi 原生功能的選項,以及各種功能代碼,輔助站長創建和更改網站。
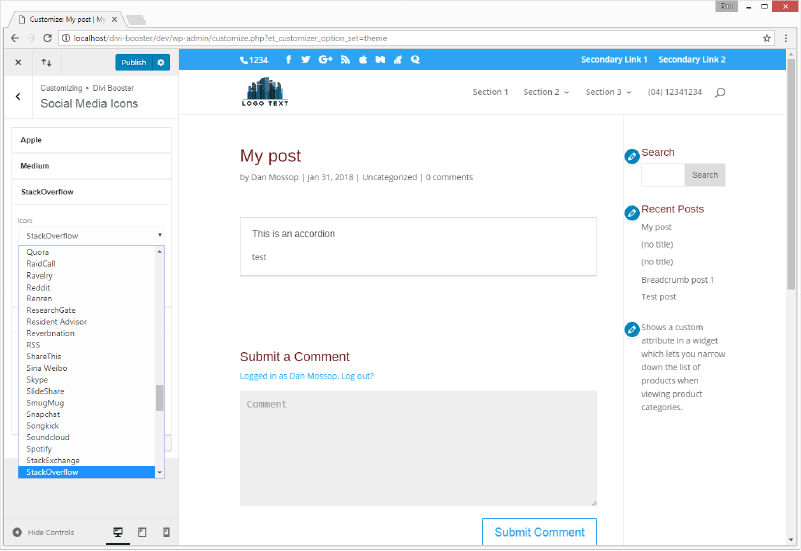
這些代碼的功能會影響 Divi 外掛的後台設定,包含頁面、文章、模塊、側邊欄、頁腳及選單等等。

在後台介面,我們可以看到它具有 11 個以上不同選項(例如:顏色、鏈接等)的摺疊選單,每個折疊選單還提供指向文檔的鏈接,點開折疊選單後,將要編輯的數據填入就可以了!
這點有別於其他 Divi 外掛,其他的 Divi 外掛的編輯後台設定比較複雜,而 Divi Booster 的編輯是選項列表,編輯介面清楚簡單,新手站長只要根據選項描述更改內容,就完成了!

而且 Divi Booster 有一個好處:可以「減少外掛導致網站速度變慢」的影響,我們在保存設定時,編輯和壓縮生成的 CSS 和 JavaScript 代碼,會讓整個網頁的加載速度變得更快。
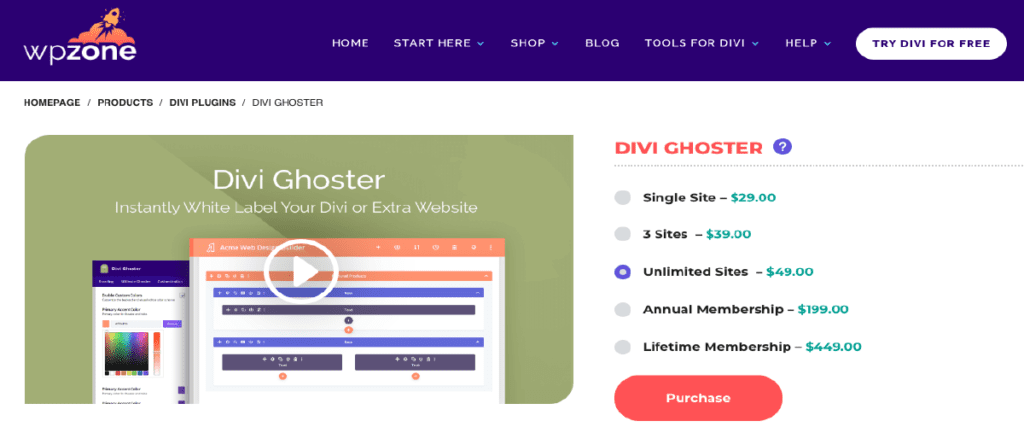
10. Divi Ghoster

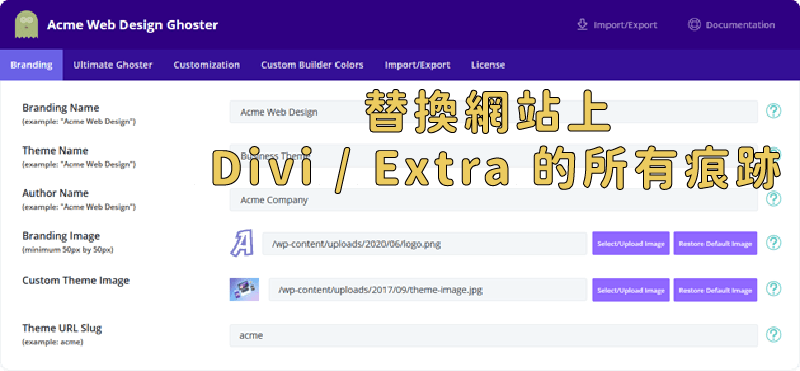
Ultimate Ghoster 是一個隱藏所有與 Divi、Extra 相關(例如:Divi Booster 和 Divi Ghoster 等等)的外掛,將網站上有 Divi、Extra 的痕跡替換,而且功能可以選擇顯示或隱藏佈局、產品導覽和其他功能。
不少公司喜歡用這個外掛,因為有些公司網站是另請工程師優化編輯,為了防止工程師知道網站用了哪些外掛,因此安裝 Divi Ghoster,遮蔽外掛名稱跟外觀,讓工程師不知道外掛名稱。
除了上述這些,Divi Ghoster 還可以隱藏全部或部分的 Divi 主題,保護網站的安全,避免受到意外或是惡意破壞。

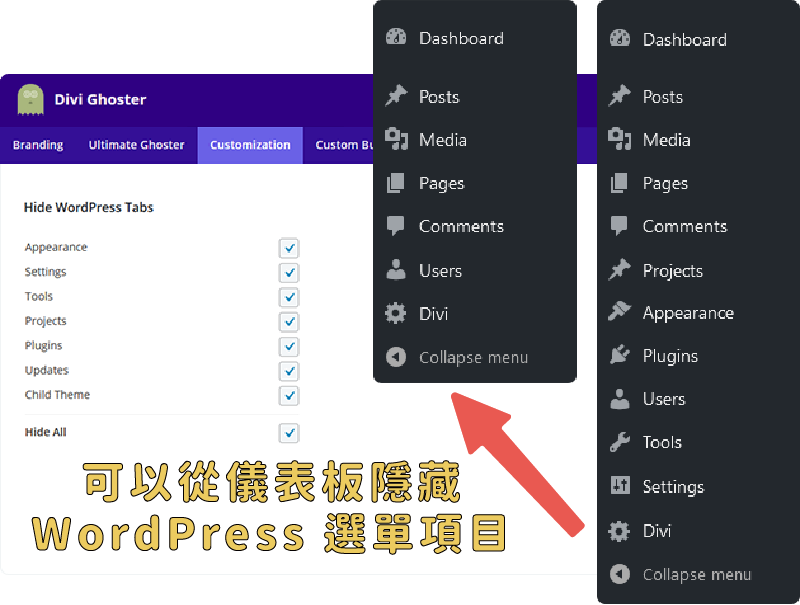
上述提到,最複雜的檢測器也無法檢測到 Divi Ghoster,因為在安裝時,它會完全隱藏狀態,永遠不會出現在 WordPress 儀表板頁面,所以要找到 Ghoster,必須單擊特定鏈接或使用鍵盤快捷鍵才能找到。

應該會有人好奇,如果說工程師透過網站的程式碼,會不會發現 Divi Ghoster 的存在,答案是完全不會發現的!
因為 Divi Ghoster 的外掛系統會將程式碼一併更改,所以 Divi 或 Extra 主題的英文字將不會顯示在程式碼,不過會注意在自訂文本裡面。
如果你對於 Divi Ghoster 的功能很有興趣,可以點擊下方連結,進一步認識其他功能!
11. Divi BodyCommerce

Divi Bodycommerce 是一個 WooCommerce 商店定制器外掛,這外掛比創建和管理 WooCommerce 商店 時,變得更容易操作。更多 WooCommerce 推薦外掛 。
Divi BodyCommerce 有超過 30 個外掛模塊,而這些模塊具有各種有用的功能,包括動畫產品圖像、ajax 購物車、動態搜索頁面、新佈局和登錄頁面。
我們可以進階編輯商品販售資訊,其中有幾個功能還不錯,像是提升購物車性能、會員專區進階設定,效果不輸於 WooCommerce 相關外掛。

這邊特別提到,Divi BodyCommerce 裡面有一個模塊可以創建感謝頁面,我們可以設定一個的彈跳視窗,來感謝新客戶及忠實客戶前來購物,增加顧客的良好購物體驗。
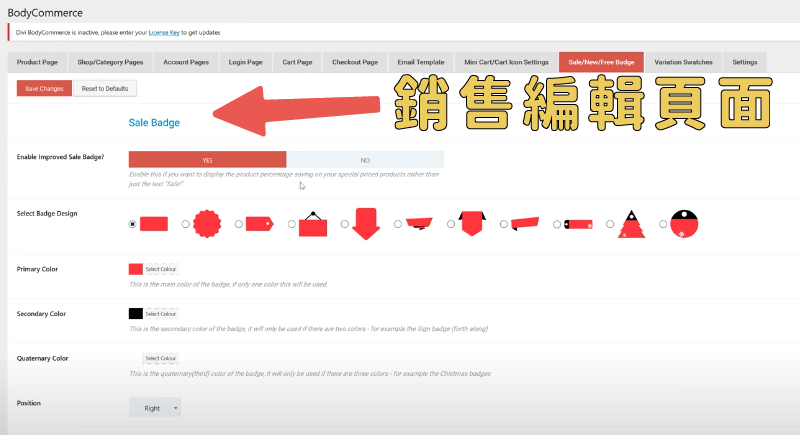
以下圖示是 Divi BodyCommerce 的銷售頁設定介面,我們可以編輯價格的標籤外型、顏色,而後台上方還有許多基礎選項可以做編輯,這些重要的選項設定完之後,就針對商品資訊進行上架作業。

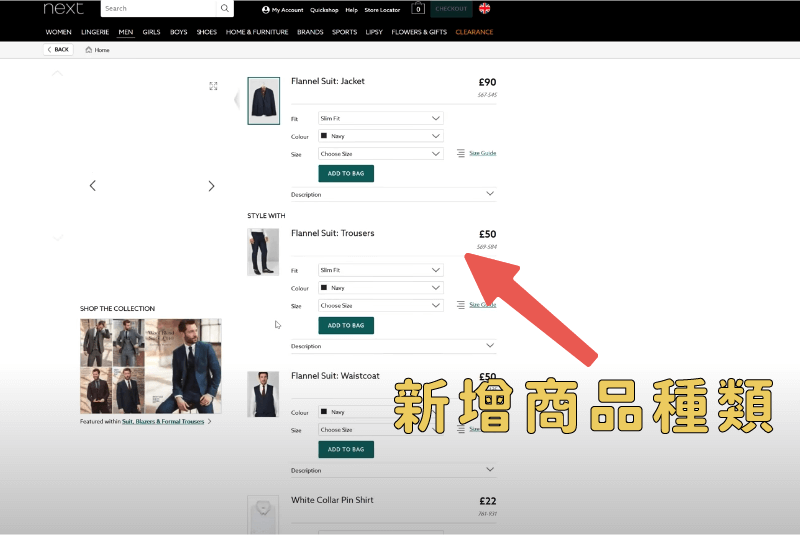
銷售頁的基礎設定編輯完後,接下來是建立商品資訊,我們可以設定照片展示產品的正面和背面,還有提高銷售管道的轉化率,在產品庫中對產品進行分類組織整理。

再來,我們設定 表單字段、自定義電子郵件、迷你購物車等等功能,其中「迷你購物車」這個功能可說是非常實用!
為何會說「迷你購物車」很便利好用?
當顧客點擊迷你購物車時候,它會生成一個下拉式表單,顧客可以很清楚知道購物車內有哪些商品,方便評估是否超出預算、重複購買,或是評估是否需要購買。
最後,再告訴大家!Divi BodyCommerce 與 Divi、WooCommerce 完全兼容,以簡化您的在線商店的開發,想要讓賣場更具有客製化,或是給顧客一個良好的購物體驗,可以下載 Divi BodyCommerce。
(如果有更多 WooCommerce 商店架設學習需求,可以點擊閱讀: WooCommerce 電商系列 )
常見問題
除了以上介紹這些 Divi 外掛,我還能去哪裡看其他產品?
您可以去 elegant themes 的網站 查詢,網站內會有上百種 Diva 外掛可以使用,可以尋找是否有自己想要的產品。
上述介紹中,哪幾個 Divi 外掛最爲推薦?
每一個 Divi 外掛都很好用,建議優先以個人需求篩選,但如果要選出「整體 CP 值最為推薦」的話,有三種外掛: Divi Supreme Pro / Bloom / Monarch 。
這三種都是目前最多人下載使用的,其中以 Divi Supreme Pro 首要推薦,因為它是前面所有外掛裡,用途是「在不需要代碼的情況下,彌補原先 Divi 所缺乏的重要功能」,這點大家有需要可以多考慮。
如果沒有 Divi 可以下載使用這些外掛嗎?
答案是不行的!必須要有 Divi Theme ,才能套用額外的外掛。
如果沒有用過 Divi Theme 的入門用戶,可以到這篇 Divi 教學 的文章閱讀,裡面介紹了 Divi builder 所有入門技巧。
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源二:WP 精選模組攻略書
由於 WordPress 主題 / 外掛有非常多種,很多網友私訊我不知道安裝哪一款,才有辦法實現功能。或是已經試了很多款外掛,但始終找不到適合自己的。
對此我整理了 高達 100 多款精選主題&外掛大全(電子書),這些都是我們團隊協助客戶開發案件時,會搭配使用的。一來外掛品質優良,二來功能性也足夠強!

資源三:官方教學資源(含 FB 社群解答)
如果你偏愛自架網站,也歡迎持續關注 犬哥網站 Blog,我們都持續有發布新的網站架設、網路行銷教學。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x SEO 教學時光屋 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。


